vue-利用递归组件完成一个树形组件
这里写一个利用 利用递归组件完成一个树形组件
这里利用ul>li的方式进行基础
tree.vue中,先写一个基础结构 当有子菜单的时候才显示 + 表示可点击

<template> <li @click.stop="toggleOpen"> <span >{{ model.title }} <i v-if="model.children.length > 0">[{{ open ? "-" : "+" }}]</i></span > </li> </template>
基础结构搭好以后,开始准备写递归组件
<template>
<li @click.stop="toggleOpen">
<span
>{{ model.title }}
<i v-if="model.children.length > 0">[{{ open ? "-" : "+" }}]</i></span
> //open是 打开合起的展示图标
//当存在子菜单 才进行渲染 ul,并递归组件显示完全
<ul v-show="open" class="item" v-if="model.children.length > 0">
<item
v-for="model in model.children"
:key="model.title"
:model="model"
></item>
</ul>
</li>
</template>
js:
export default {
name: "item", //这里要和调用的名字相同
props: {
model: {
type: Object,
required: true
}
},
data() {
return { open: false };
},
methods: {
toggleOpen() {
this.open = !this.open; //显示和隐藏 注意.stop 阻止冒泡
}
}
};
父组件:
<template>
<div>
<ul>
<item :model="data"></item>
</ul>
</div>
</template>
<script>
import item from "./tree";
export default {
name: "app",
data() {
return {
data: {
title: "第0级",
children: [
{
title: "第一级",
children: [
{
title: "第一级的第二级1",
children: []
},
{
title: "第一级的第二级2",
children: []
}
]
},
{
title: "第2级",
children: [
{
title: "第2级的第二级1",
children: [
{
title: "第2级的第二级1第三级1",
children: []
}
]
},
{
title: "第2级的第二级2",
children: []
}
]
},
{
title: "第3级",
children: []
}
]
}
};
},
components: { item }
};
</script>
这里的数据结构需要注意一下
这里用的是递归组件,v-for中循环的每一项是一个对象,所以组件一开始也需要接受一个对象

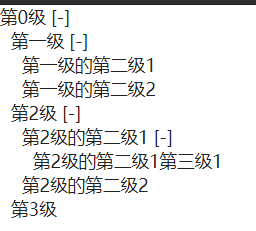
效果图:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号