echart-图标 取消点击事件,增加点击事件
最近再改公司的后台系统,用到了图标功能
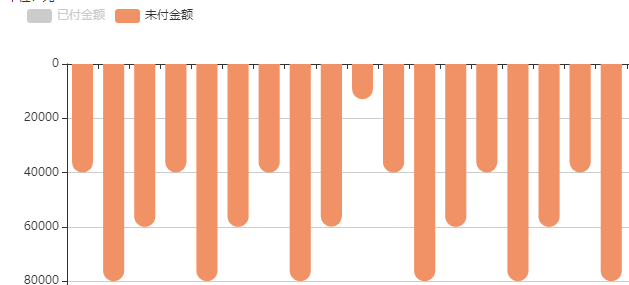
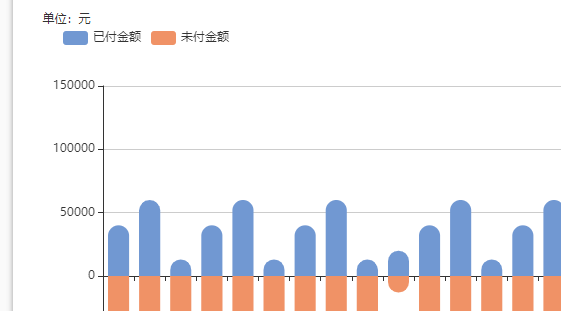
echart默认 有 点击 展示 隐藏的功能


现在 的需求是 取消这个功能
解决办法:
legend: {
//data: ['已付金额', '未付金额'],
data:[
{
name:"已付金额",
},
{
name:"未付金额",
},
],
selectedMode:false,//取消图例上的点击事件
align: 'left',
left: 30
},
2.增加点击功能
echart中 通过legendselectchanged 来监听点击事件,原生的事件是 点击隐藏或者显示,在这里通过判别parama中的值,来进行一些功能的添加
myChartt.on('legendselectchanged', function (params) { console.log(params.selected) if(!params.selected['未付金额']){ optiont.series[2].data=[] myChartt.setOption(optiont);//这个是 局部更新数据 }else{ optiont.series[2].data=data3 myChartt.setOption(optiont); } });
myChartt是 echart实例化的对象
附带一个 自定义图标 自定义事件的 博客 放在这里 方便以后使用




 浙公网安备 33010602011771号
浙公网安备 33010602011771号