行内元素 两端对齐
效果实现:

需求:两个行内元素 实现两端对齐
两端对齐 是
text-align: justify;
因为行内元素 不能设置宽度 所以 将行内元素变为 inline-block,或者block
发现依旧不可行
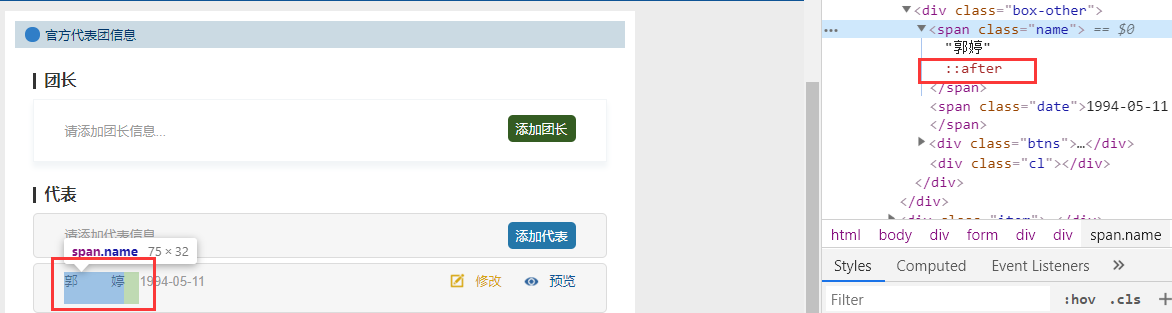
查看代码,添加一个伪元素

完整代码
.price .two-box .list li span { width: 1.29rem; text-align: justify; float: left;//浮动元素 自动转化为block 这里的也可以是 display:inlinep-block font-size: 0.29rem; } .price .two-box .list li span:after { content: ''; display: inline-block; width: 100%; }
当然 如果文字不是动态读出来的 ,也可以用 张旭鑫大神总结的空格填充内容 内容放这里了 方便以后查阅
https://www.zhangxinxu.com/wordpress/2015/01/tips-blank-character-chinese-align/
今天又遇到一个新的需求,因为 添加了伪元素,就会出现 多出的内容,为了使样式正常,就需要 给 span添加高度

但是 无法确定 是单行,多行,所以 不能设置高度,所以 这个方法 不适用 此时的需求
多行文本对齐:text-align:justify 单行文本对齐:text-align:justify;text-align-last:justify
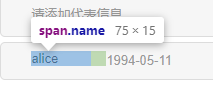
当为英文字母的时候,alice一个单词 会被当做一个字符来识别 就会显示为






 浙公网安备 33010602011771号
浙公网安备 33010602011771号