小程序-组件component和模版template的选择和使用
小程序提供了组件component和模版template那什么时候 选择哪一个使用呢?我总结了一下
template主要是模版,对于重复的展示型模块进行展示,其中调用的方法或者数据data都是需要引用页面进行定义
component组件,相对于template更完整,接近于一个独立的模块,有自己的逻辑方法,数据,属性,可以提供外部引用页面使用方法进行交互;
所以 涉及到业务逻辑交互多的重复模块 使用组件component更合适一些,如果仅仅是展示性性 用template即可
使用:
组件component:
1.创建组件目录
因为组件不是真正的wxml,所以不再page 里面 需要单独创建一个目录

之后结构形式 和 wxml相同 均为四个文件,这里有一个注意点,这里创建的是组件 需要在json文件中进行配置 更多的注意细节 可以看官网api
{ "component": true }

2.主要的逻辑都集中在js中,这是我的关于各种协议的一个组件的js

const app = getApp() Component({ /** * 组件的属性列表 */ properties: { //定义组件属性 agreement: { //用来显示提示信息 type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型) value: '协议名称' // 属性初始值(可选),如果未指定则会根据类型选择一个 }, agreementCont: { type: String, value: '' }, //z这个图标 和下面 的baseRes效果是一样的 是一个静态资源的路径获取,对于公共常量 如何引入到组件的中第一种方法 iconRes: { //图标类型 type: String, value: app.config.BASE_RESOURCE } }, /** * 组件的初始数据 */ data: { isShow: false }, /** * 组件的方法列表 */ ready: function () { //这里是第二种方法 对于取公共数据globalData的一种方法 需要在ready中调用,直接写在data中并不生效 this.setData({ baseRes: app.globalData.baseRes }) }, methods: { close: function () { this.setData({ isShow: false }) }, show: function (tit, txt) { this.setData({ isShow: true, agreementCont: txt, agreement: tit }) } } })
wxml:
<view class="agree-box" wx:if="{{isShow}}">
<view class="agree-cont">
<view class="agree-txt">
<view class="agreement">{{agreement}}</view>
<scroll-view scroll-y="true" class='agreementCont'>
<text class="agreementCont-txt">{{agreementCont}}</text>
</scroll-view>
</view>
//这里的iconRes 或者 baseRes 均可以获取到
<image src="{{iconRes}}argee-close.png" class="close" bindtap='close'></image>
</view>
</view>
一个基础设置

const config = require('./utils/config.js') //这是一个公共常量的配置文件 const service = require('./utils/service.js') const onfire = require("./utils/onfire.js") import mini from './utils/mini.js' const util = require("./utils/util.js") App({ api: service, mini: mini, util: util, onfire: onfire, config: config, globalData: { baseRes: config.BASE_RESOURCE, windowHeight: null }, onLaunch: function () { var that = this; //that.test(); that.getWindowHeight(); //获取屏幕高度 that.bindNetworkChange(); this.getToken(); } })
3.调用组件
引用的wxml中 此处的命名agree 标签 和 app.json中的配置有关 ( id 与 js中相同 方便获取组件 )
<agree id="agree"></agree>
app.json
"usingComponents": { "toast": "./components/toast", "agree": "./components/agree" },
引用组件的js中
在ready中 将组件声明 onReady: function () { this.toast = this.selectComponent("#toast"); this.agree = this.selectComponent("#agree"); },
调用组件的的事件
showAgree: function () {
var that = this;
if (that.data.applyData.serviceNetworkId) {
满足条件后 请求接口 获取 组件需要的数据 调用组件方法 将所需要的参数 传入 调用组件内某些方法
app.api.applyAgreement({
"serviceNetworkId": that.data.applyData.serviceNetworkId
}).then(res => {
if (res) {
//这里的 agree 是在ready中声明的
that.agree.show('会员卡申请协议', res.constitutionInfoText);
} else {
that.agree.show('申请协议', '暂无内容');
}
})
} else {
that.toast.showToast('请选择4S店', true);
}
}
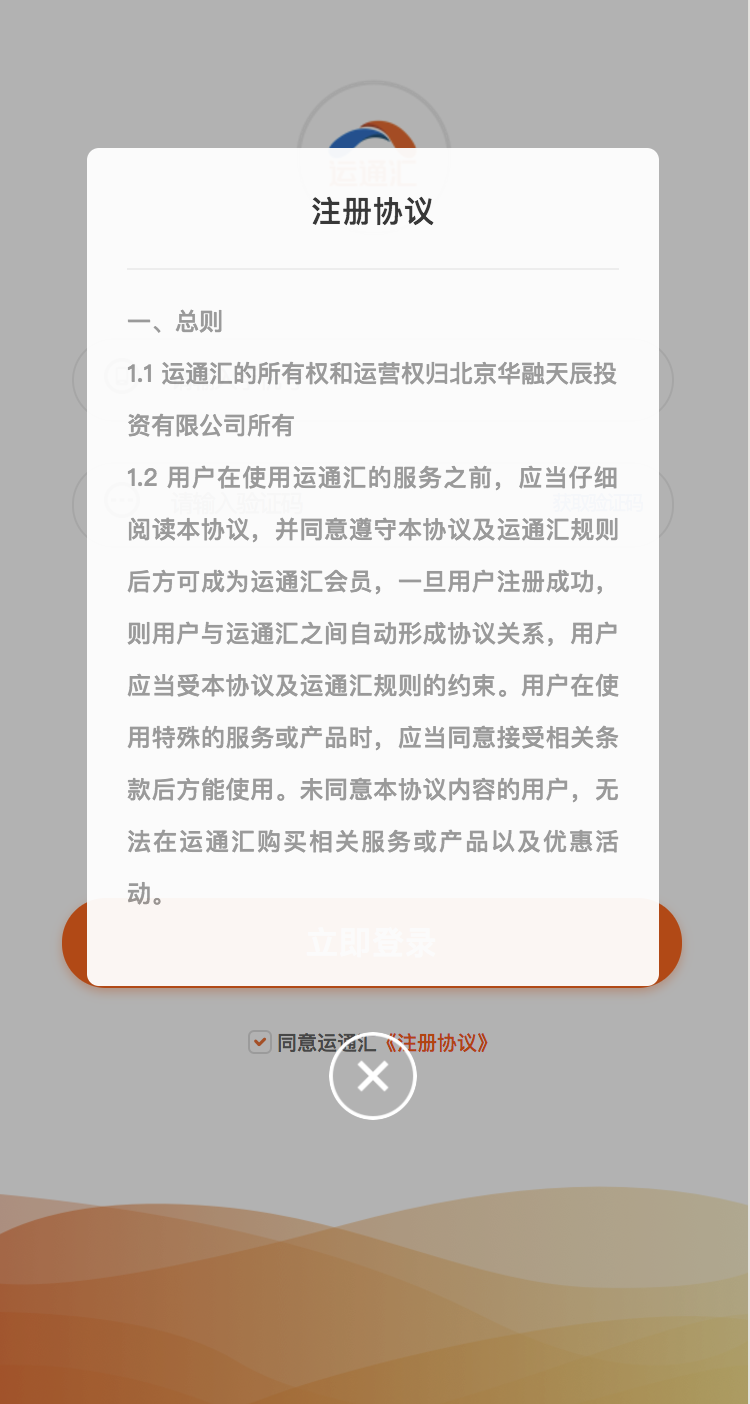
这样一个简单的组件就完成了


模版template
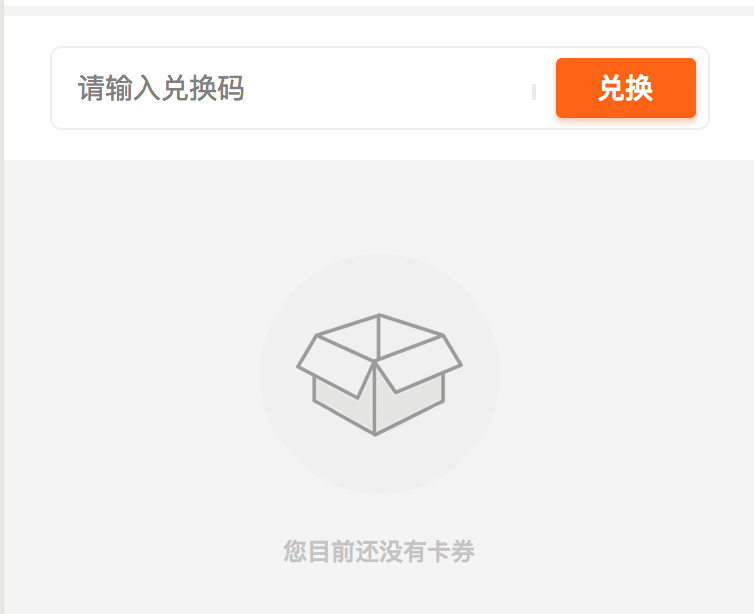
这里说一个数据为空时候的统一展示template
1.创建一个template文件夹,这里创建文件 在page中即可,也是四个文件(不过我试验了一下 只有 wxml和wxss 有用,js中的数据获取没有用,所以只能依靠调用的时候将数据传入)

之后noData.wxml中 命名为noData的template 模版
template.wxml文件中能写多个模板,用name区分,页面调用的时候也是以name指向对应的template块
里面有两个变量 baseRes和noDataMsg 在调用的noData这个template进行传参展示
<template name="noData"> <view class="nodata-cont"> <image src="{{baseRes}}nodata-public.png" class="nodata-img"></image> <text class="nodata-txt">{{noDataMsg}}</text> </view> </template>
调用noData的wxml
这里的 is="这个是template的name" data是该页面中数据 作为参数传入,作为template中的数据展示
<import src="../template/noData.wxml" /> .... <template wx:else is="noData" data="{{baseRes,noDataMsg}}"></template>
wxss
@import "./pages/template/noData.wxss"
引用noData的js,将需要的变量 声明在data中
data: { baseRes: app.globalData.baseRes, noDataMsg: '您目前还没有积分' }
这样 一个简单的模版 就做好了






 浙公网安备 33010602011771号
浙公网安备 33010602011771号