小程序:在{{}}中使用函数
一般来说 ,在渲染数据之前 ,我会在js中重新处理数据,在进行输出。不过今天来科普另一种方法,在wxml中直接调用函数的的方法——wxs
1.编写wxs的方法

2.在wxml中引入wxs
module代表wxs模块名(与调用的必须一致) src代表相对路径
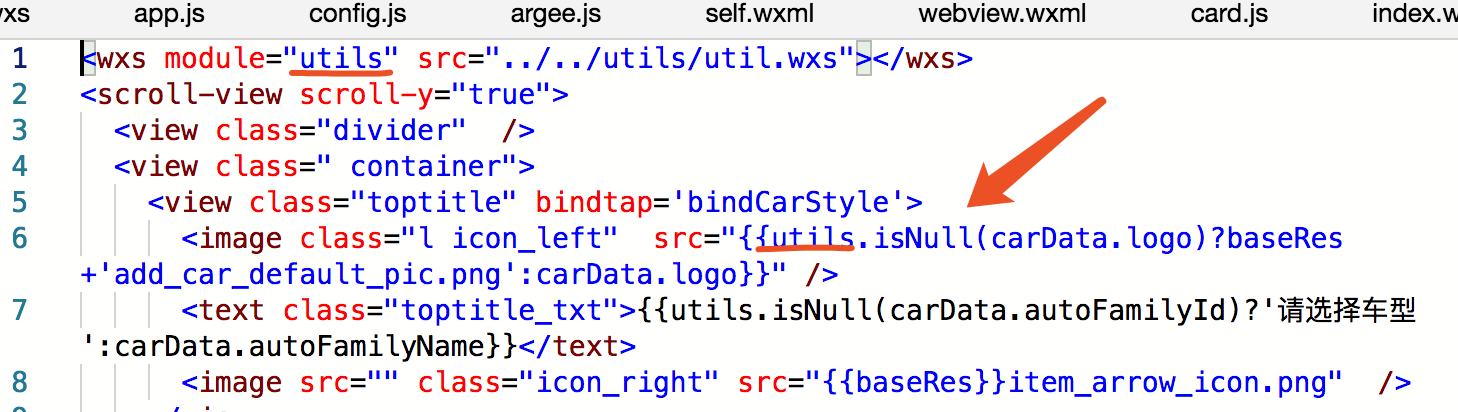
<wxs module="utils" src="../../utils/util.wxs" />
2.调用 (红线部分名称要一致)

这样就可以 在{{}}中调用函数了
一般来说 ,在渲染数据之前 ,我会在js中重新处理数据,在进行输出。不过今天来科普另一种方法,在wxml中直接调用函数的的方法——wxs
1.编写wxs的方法

2.在wxml中引入wxs
module代表wxs模块名(与调用的必须一致) src代表相对路径
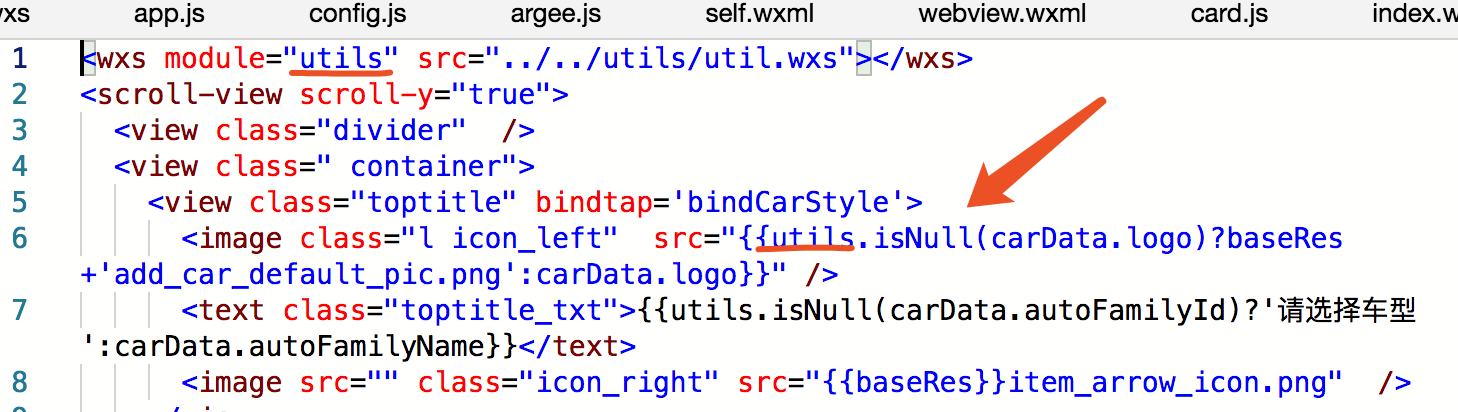
<wxs module="utils" src="../../utils/util.wxs" />
2.调用 (红线部分名称要一致)

这样就可以 在{{}}中调用函数了
