关于安装CNPM 与搭建VUE空白项目
之前一直以为CNPM要下载安装包的才能安装的,一直没有找到安装包,今天仔细看了下,居然不用。。。。。。。。。。。尴尬了
具体可以参考这位老哥的https://blog.csdn.net/wjnf012/article/details/80422313详细解答
输入命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
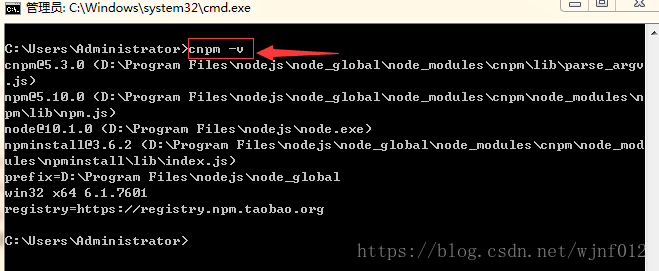
输入 cnpm -v检查是否成功
这时会报错的,大部分是因为环境变量没有配置好,cnpm默认是配置到D:\Program Files\nodejs\node_global下,而系统变量path并未包含该路径。在系统变量path下添加该路径即可正常使用cnpm。
再次输入cnpm -v 检查

如果需要声明less,就需要安装
使用命令:cnpm i less less-loader -D进行安装
关于vue 空白项目搭建
前提是要装好webpack->可参考这位大佬的https://www.cnblogs.com/jinzy/p/6496103.html
下面是搭建空白项目的步骤
1 >node -v(全局查询:node是必须的,需要先安装好node)
2 >npm install -g vue-cli (搭建vue-cli脚手架)
3 >vue init webpack my-project (出现项目基本目录)
4> npm install(cnpm install或者 yarn install) (记住在{my-project项目目录下执行}注意!!,会生成node_modules文件夹)
5>npm run dev (运行项目) ---------------------



