浏览器里常用的默认事件及事件的属性
<script>
var bt = document.getElementById("bt");
bt.addEventListener('click',function(e){ alert(e.currentTarget.name); },false);
</script>
浏览器常用事件包括:
页面加载/离开事件
缩放事件
光标事件
鼠标事件
mousedown/mouseenter/mouseleave/mouseover/mouseout/mouseup
拖拽事件
drag/dragend/dragenter/dragleave/dragover/dragstart/drop
滚动事件
单击/双击事件
页面控件事件
change/select/show/wheel/invalid
表单事件
动画事件
transitionend/animationstart/animationiteration
键盘事件
触摸屏事件
touchcancel/touchend/touchmove/touchstart
媒体控件事件
volumechange/abort/ended/...
网络离线/上线事件
快捷菜单事件
事件是个对象,有很多的属性可以使用,常用的包括:
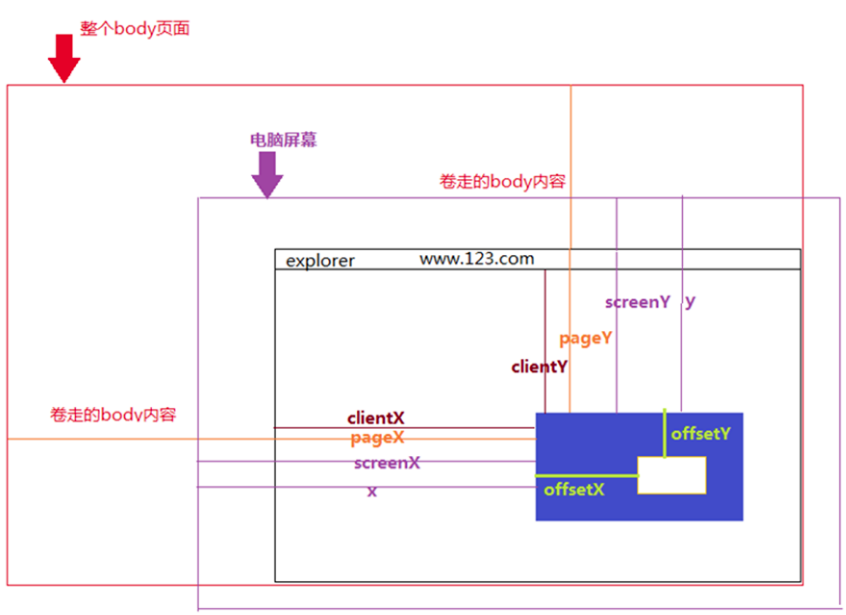
获取坐标
clientX/clientY/screenX/screenY/offsetX/offsetY/MovementX/MovementY
获取键盘KEY
获取事件源
组合键
用代码实现触发事件:createEvent()
var x = document.createEvent("MouseEvent");
x.initMouseEvent("mouseover", true, true, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
document.getElementById("myDiv").dispatchEvent(x);
自动下载时常用这种方式
var evt = document.createEvent('MouseEvents');
evt.initEvent('click', false, false);
link.dispatchEvent(evt);
refer:https://www.w3schools.com/jsref/dom_obj_event.asp
target/currentTarget/EventTarget
target是真正触发事件的元素
currentTarget是当前监听到该事件的元素
EventTarget为可以进行事件监听的元素的祖先。

refer:https://www.cnblogs.com/oneplace/p/6786193.html
clientX、offsetX、screenX、pageX
offsetX,offsetY 是相对于e.target的上边框和左边框的距离。

refer: https://blog.csdn.net/weixin_41342585/article/details/80659736



