vue开发(开发环境+项目搭建)
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
首先vue.js的作者是中国人,所以说他是国产的,吸收了google的angular.js和facebook的react.js的特性,摒弃了jquery传统的DOM操作,采用数据绑定和指令等概念,可以说是未来WEB端开发的趋势,但是也并不代表jquey就淘汰了,存在即合理,jq应该在以后会有其他领域的价值,这里我就不多说了。
1:安装nodejs
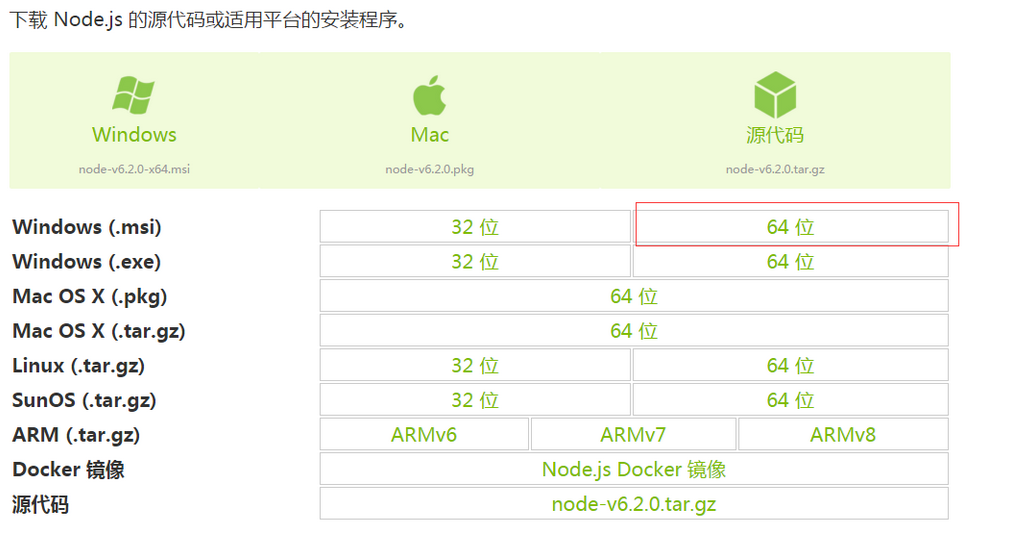
http://nodejs.cn/进去该网站下载最新版本的node,

2:配置环境变量(angularjs+ionic)是一样的,这里就不啰嗦了。有兴趣的同鞋可以自己去搞。
NODE_PATH:node安装路径
PATH = %NODE_PATH%\;%NODE_PATH%\node_modules;%NODE_PATH%\node_global;
3:安装全局vue-cli脚手架、webpack.
(npm)cnpm install -g vue-cli //全局安装vue-cli
(npm)cnpm install -g webpack //全局安装webpack
(npm)npm install -g webpack-dev-server //安装webpack的本地webserver
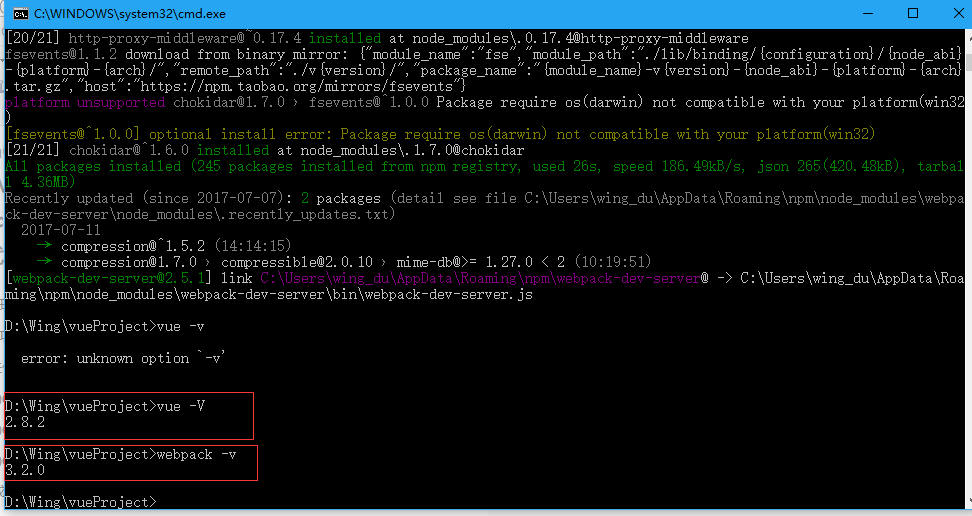
安装完成后,vue-cli脚手架其实就已经把vue也装掉了,所以只需输入vue -V 和 webpack -v 等等就可以查看安装成功与否。

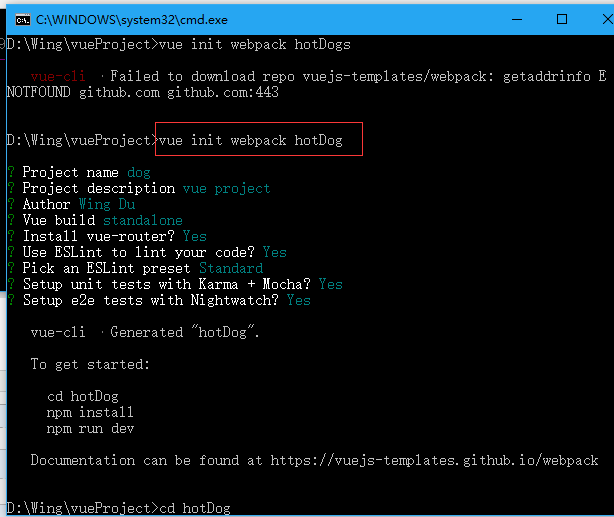
4:创建项目和填写项目信息
vue init webpack hotDog
看到上面的就代表已经完成,然后就去当前的磁盘里找到“my_test”你的项目文件夹,里面使用了脚手架vue-cli的和webpack提供的模板进行了创建。目录结构大概是这样

5:本地安装和运行项目
注意前面的盘符是当前的,然后命令cd hotDog //进入创建的项目文件夹。回车输入 cnpm install 你会发现在已经创建的项目结构里面会多出一个node_modules的文件夹,里面就是刚才安装的所有依赖。
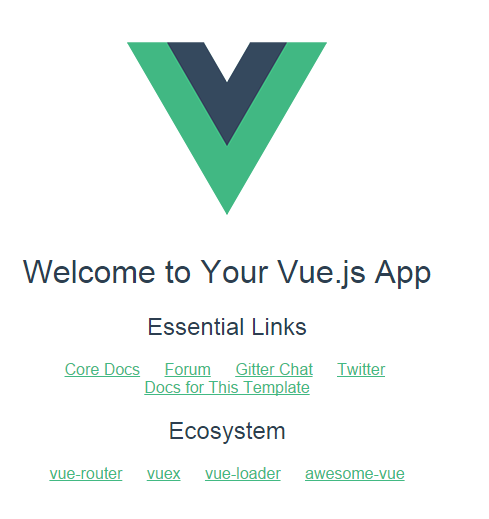
准备工作做好以后,测试一下项目里面默认的app.vue模块能否跑起来,这是需要先安装一下服务器环境,在命令行中输入 cnpm run dev 回车即可

6:运行别人的vue.js项目domo
可以从github上克隆下来,然后将项目文件夹放到某个盘符下,然后cmd命令 找到该盘符,比如 f:
f:\cd domo_vue
命令 cnpm(npm) install //在本地安装
最后 cnpm(npm) run dev 回车 //在本地的浏览器打开127.0.0.1带上端口号就可以跑起来了。
7:服务器端运行
npm run build
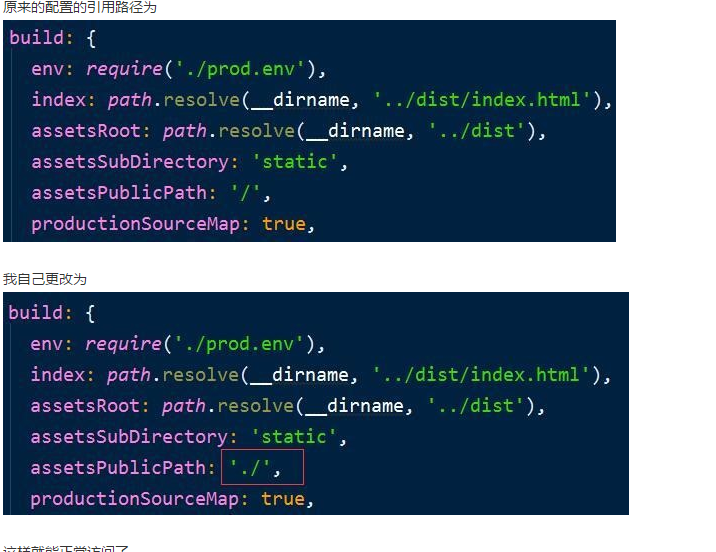
会生成静态文件,在根目录的dist里,里面有个index.html,这是服务器访问的路径指定到这里就可以访问我们自己的项目了。但是我发现个问题就是生成index.html里引用的css和js的引用路径不对,这时候就需要自己修改一下配置了。
进入config/index.js

最简单的开发环境和项目搭建就说到这里,后面继续!


