QianKun 解决element ui 和 element-plus 样式冲突
如果你使用qiankun 改在完应用存在 主应用vue2+element-ui. 子应用vue3+element-plus 存在element 样式冲突
由于element-ui 和 element-plus 前缀相同、命名规则相同,但内部部分样式实现方式不同,从而导致样式被污染,页面样式混乱。
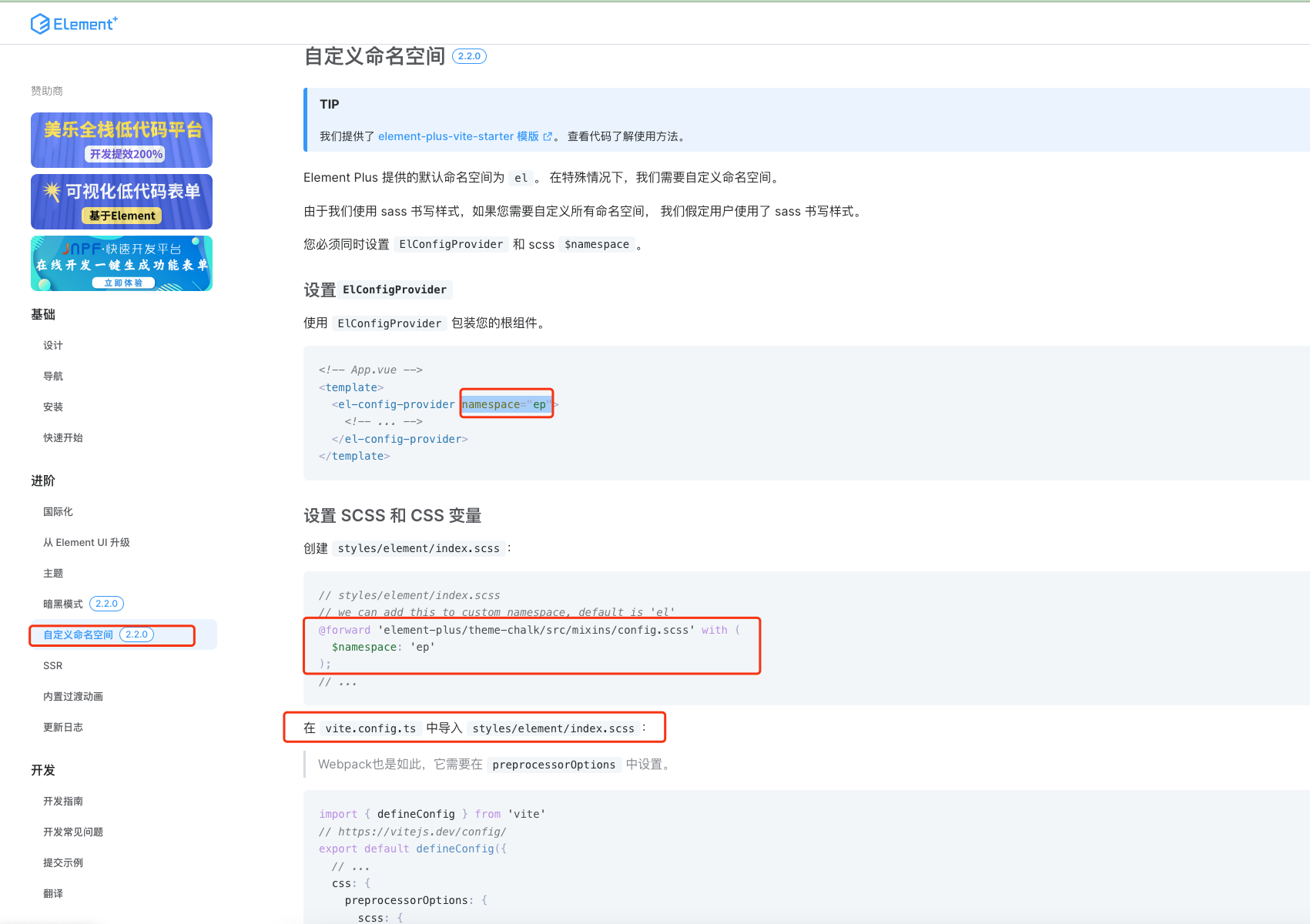
1:自定义命名空间
element-plus默认命名空间为el,el会作为其编译后的class名及css前缀。支持自定义命名

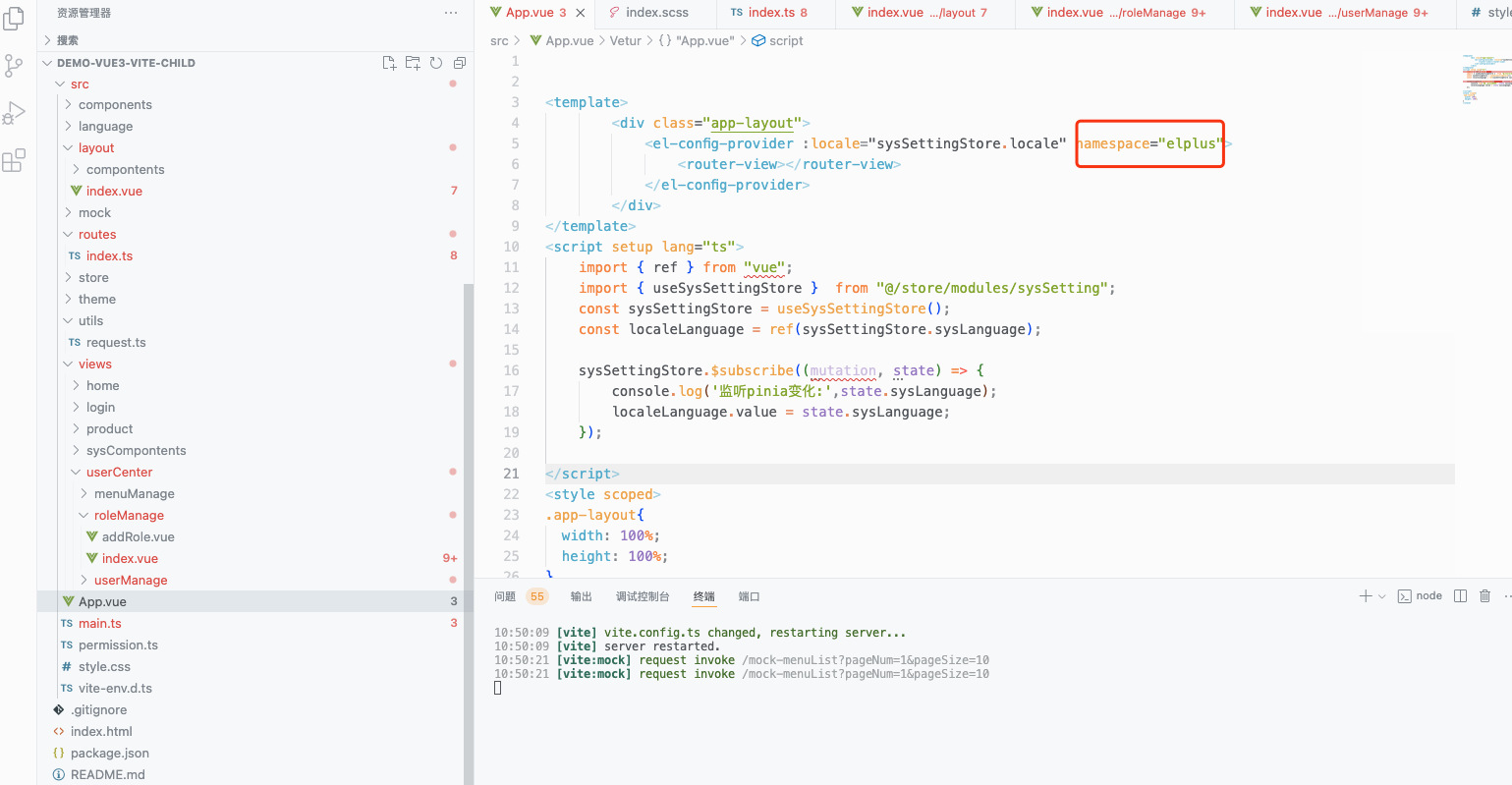
1: app.vue 添加

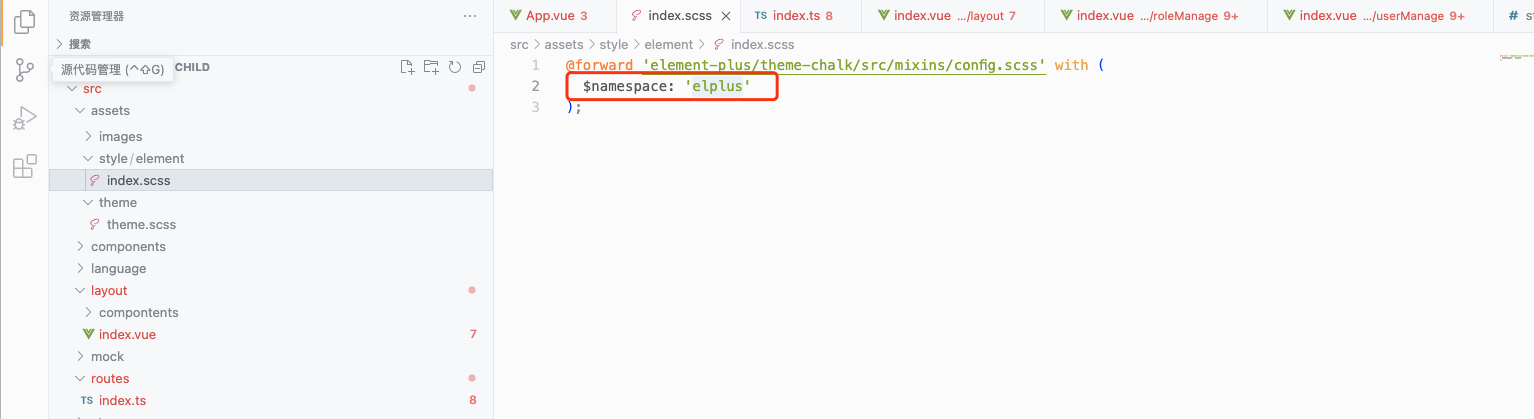
2:创建 styles/element/index.scss

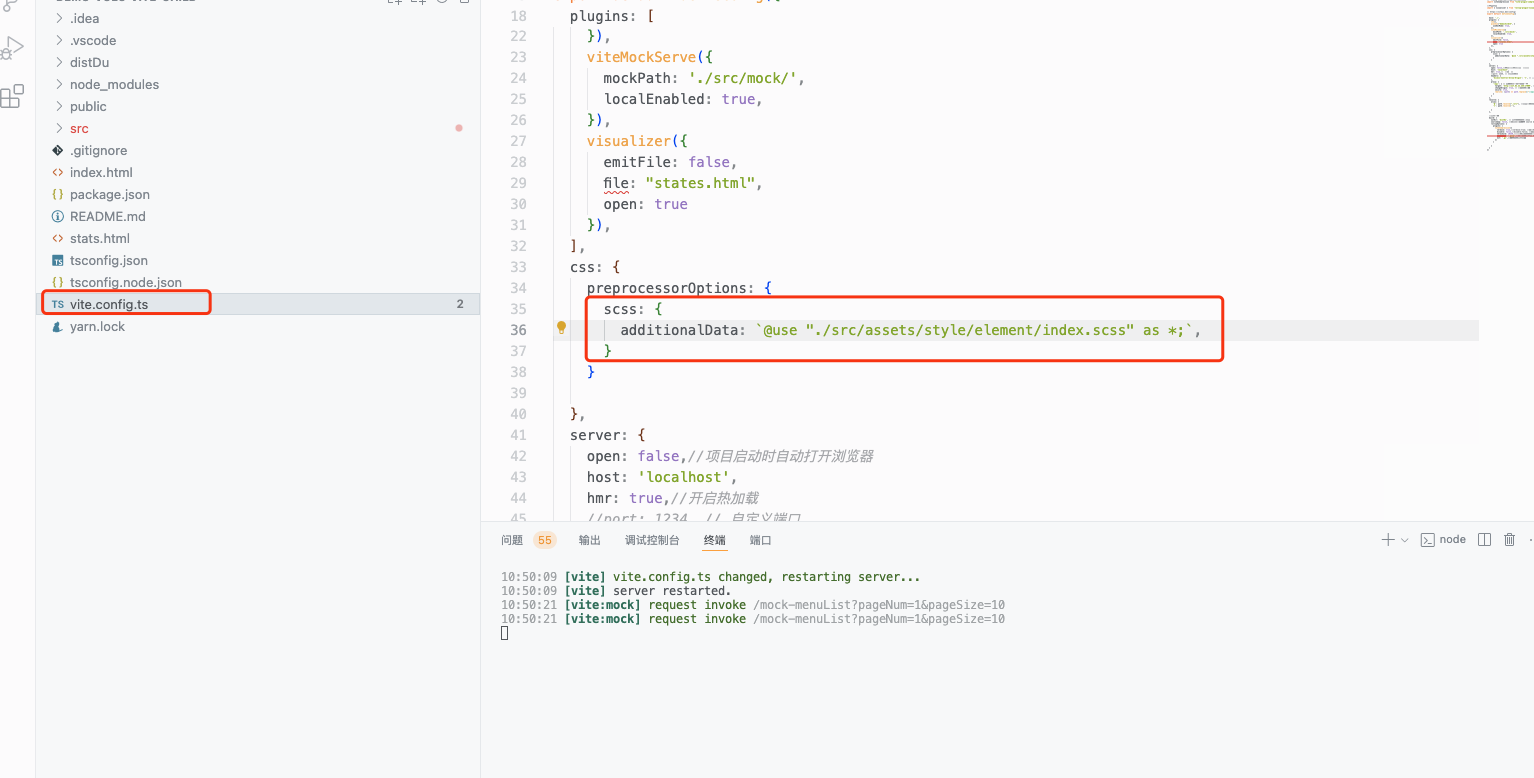
3: 在vite.config.js 中配置

webpack的话。配置vue.config.js

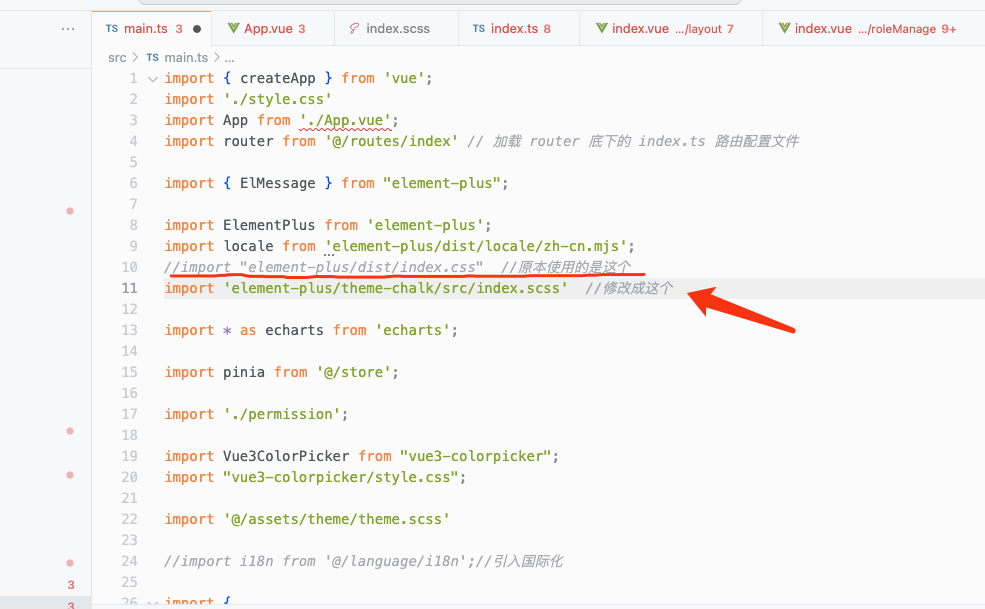
4:在main.js 中替换成自己修改过前缀的配置

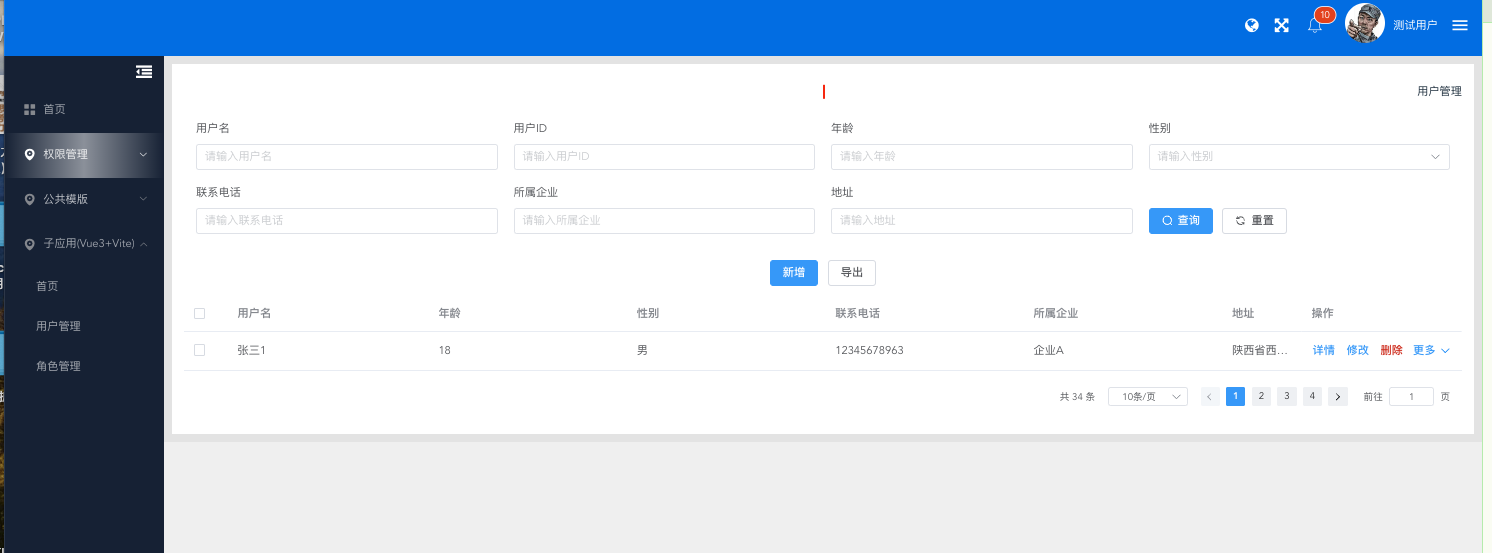
主子应用就显示正常




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步