QianKun vue2 改造主应用 vue3+vite 改造子应用。 主子应用通讯
一:Vue2 改造主应用 创建方式:vue create vue2-master
1:在vue2项目src 下 撞见qiankun 文件夹 用于注册和启动子应用配置
创建index.js

创建app.js。注册。 name 要和子应用vite.config.js 配置相同。 container 要和 indexView 中id 相同

创建indexView.vue 。用于显示微应用容器

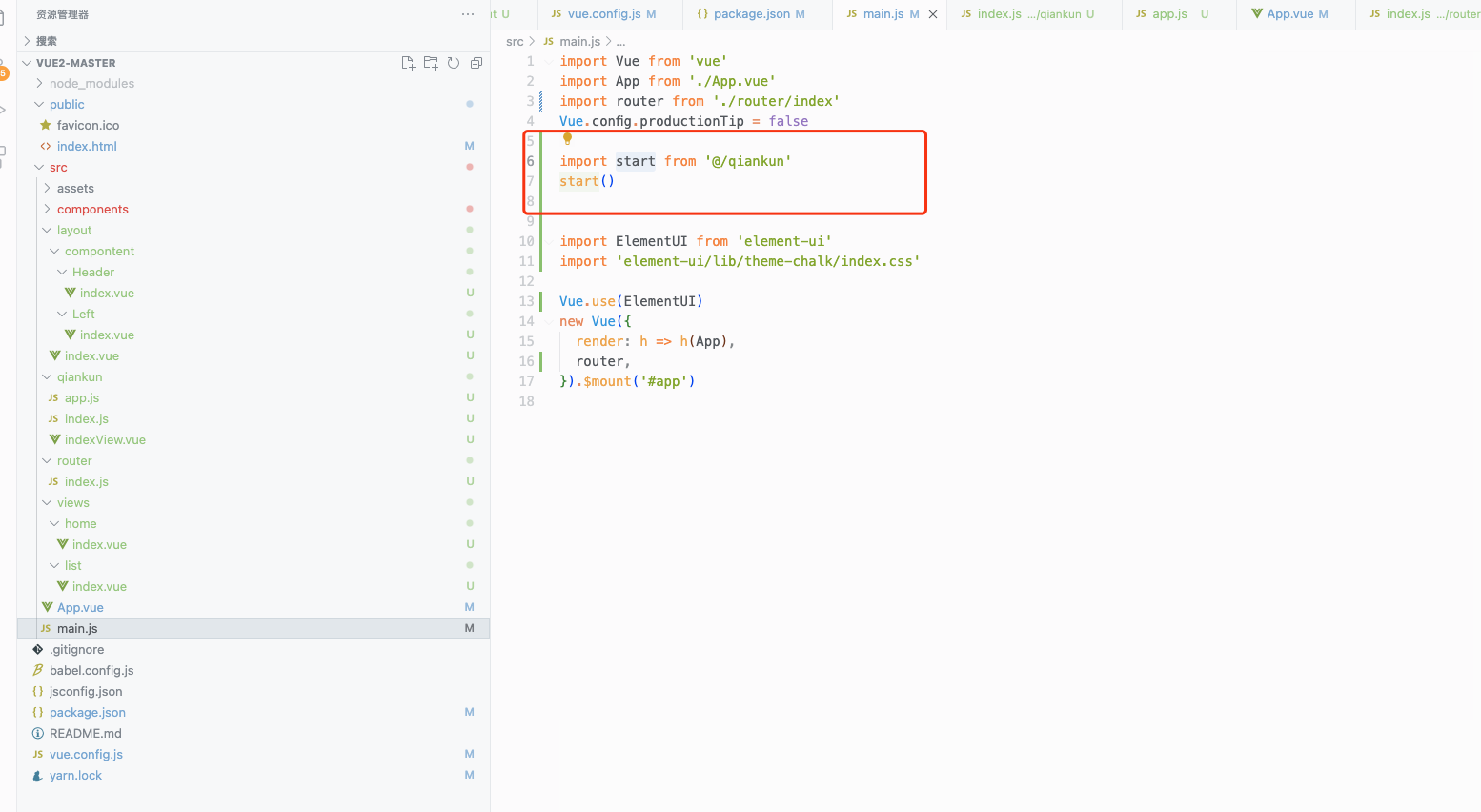
2:在应用main.js 中 引入配置

3: 在router.js 中配置子应用的路由。挂载在之前的indexView.vue 下

4:在主应用的菜单 配置需要跳转微应用的路由菜单

二:修改vue3+vite 为微应用。创建方式 npm init vite@latest
1:修改main.ts

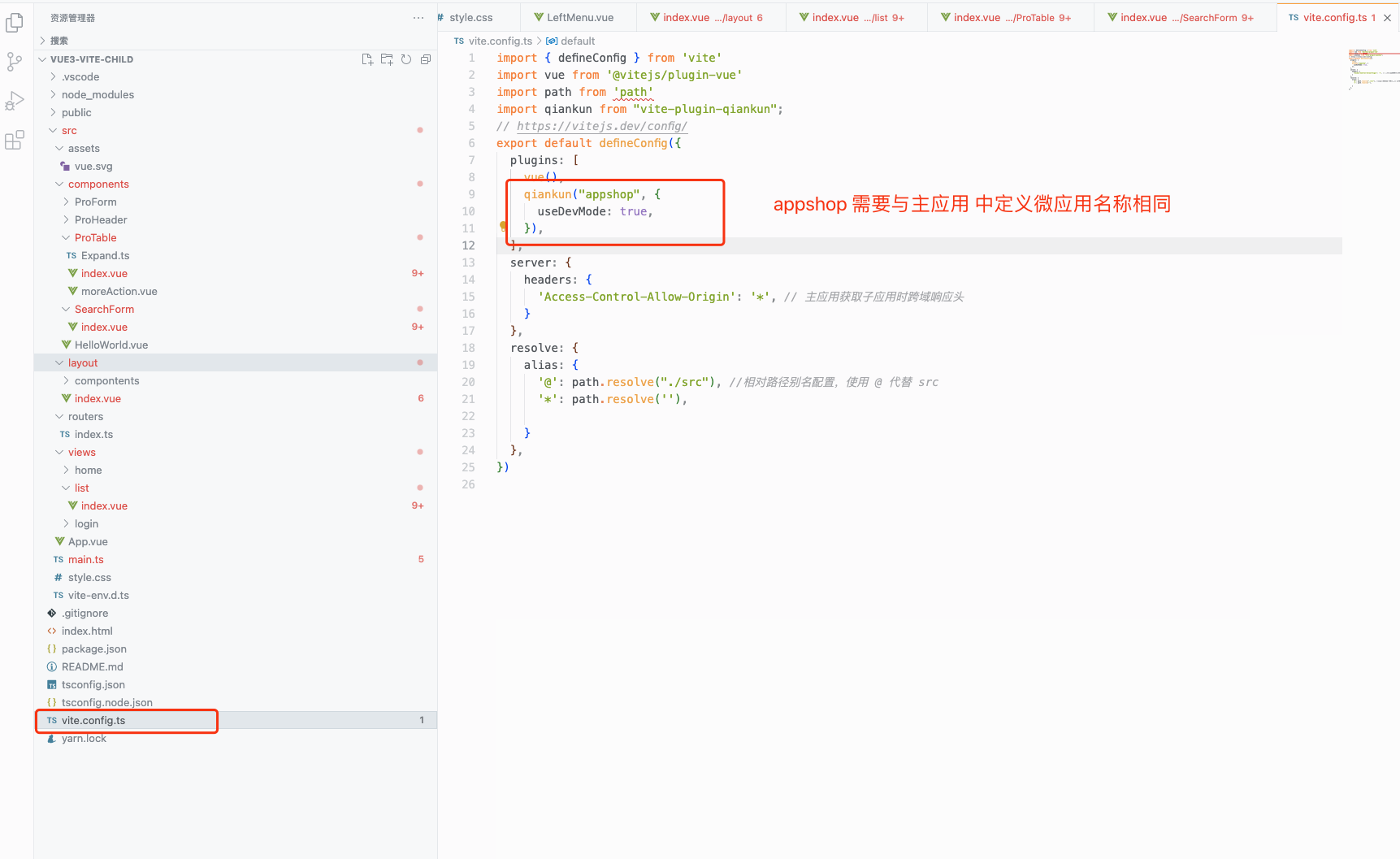
2:配置vite.config.ts

3:配置微应用的router.js. 添加项目前缀path

4:显示隐藏布局

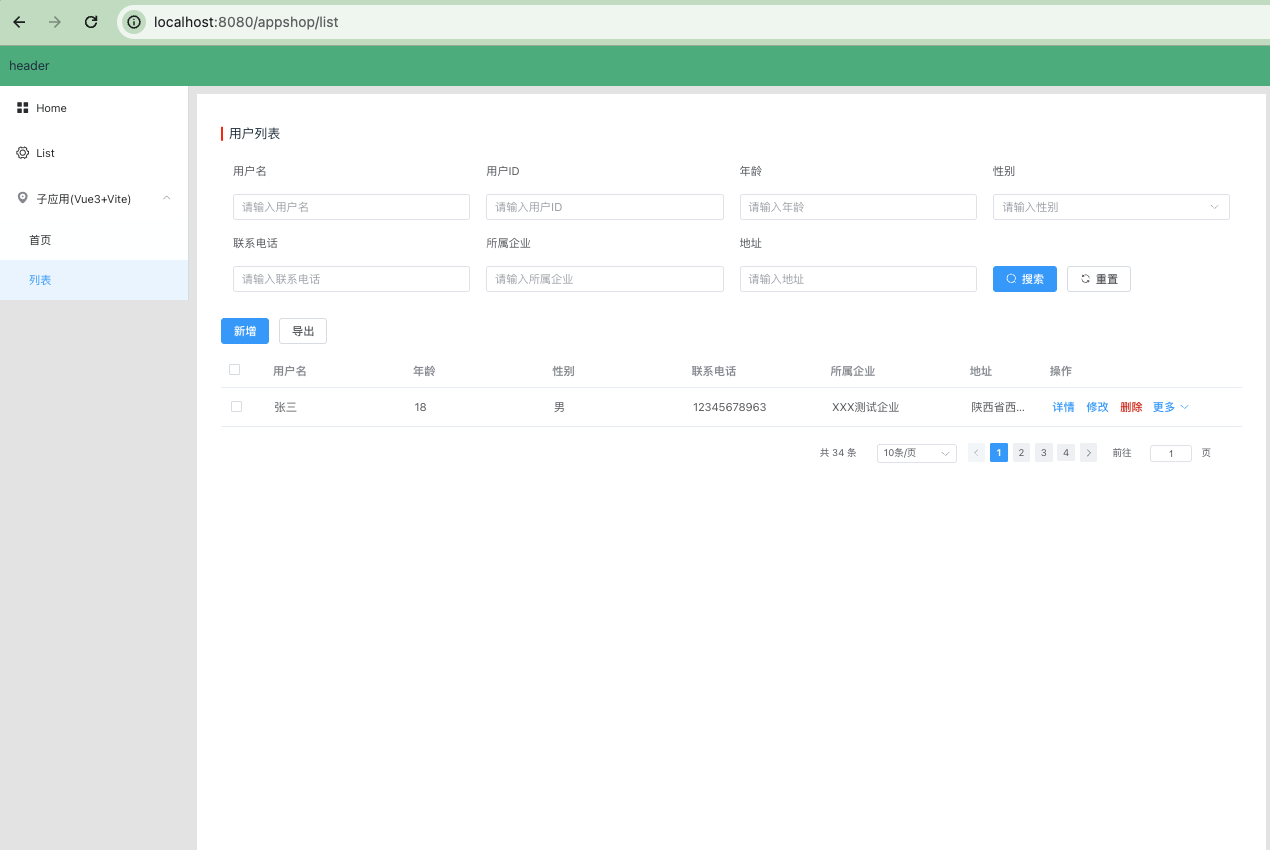
效果如下:

三:主子应用通讯
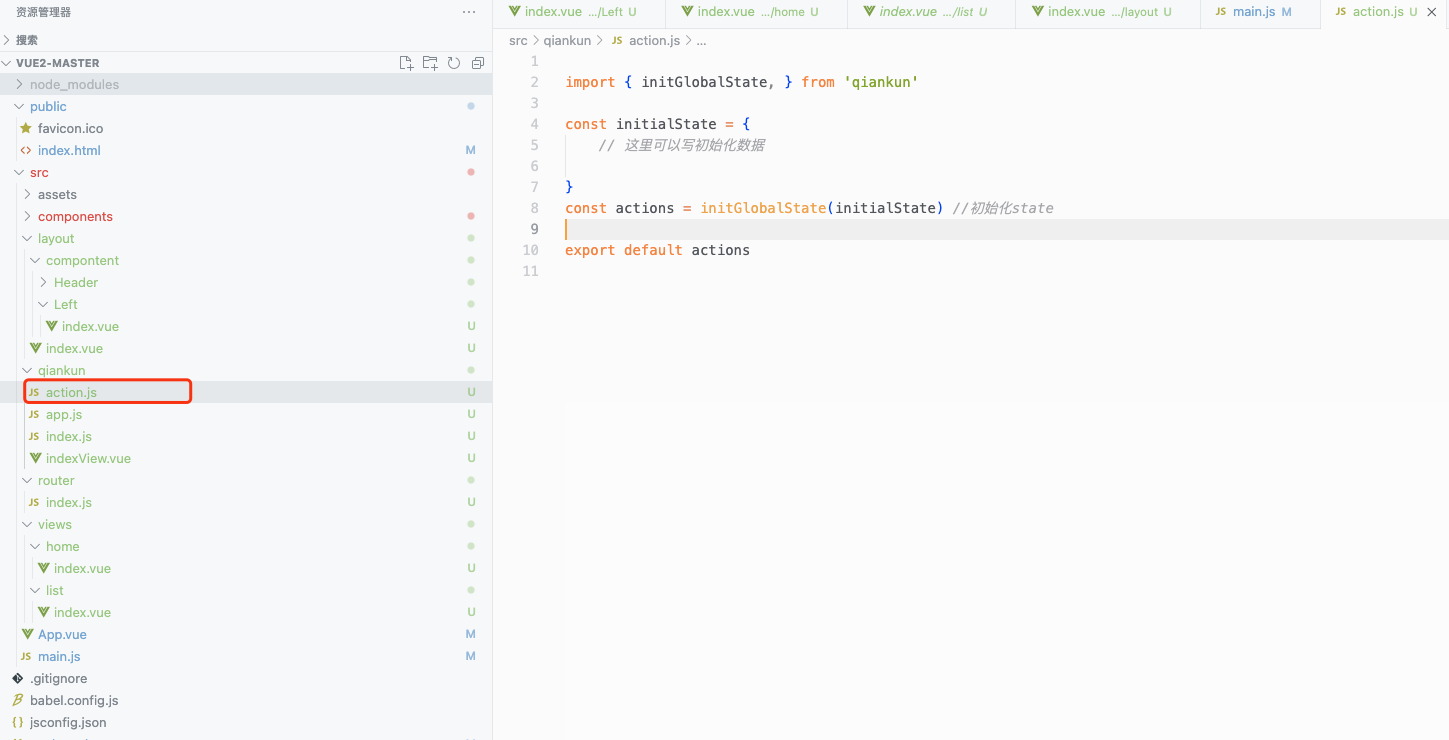
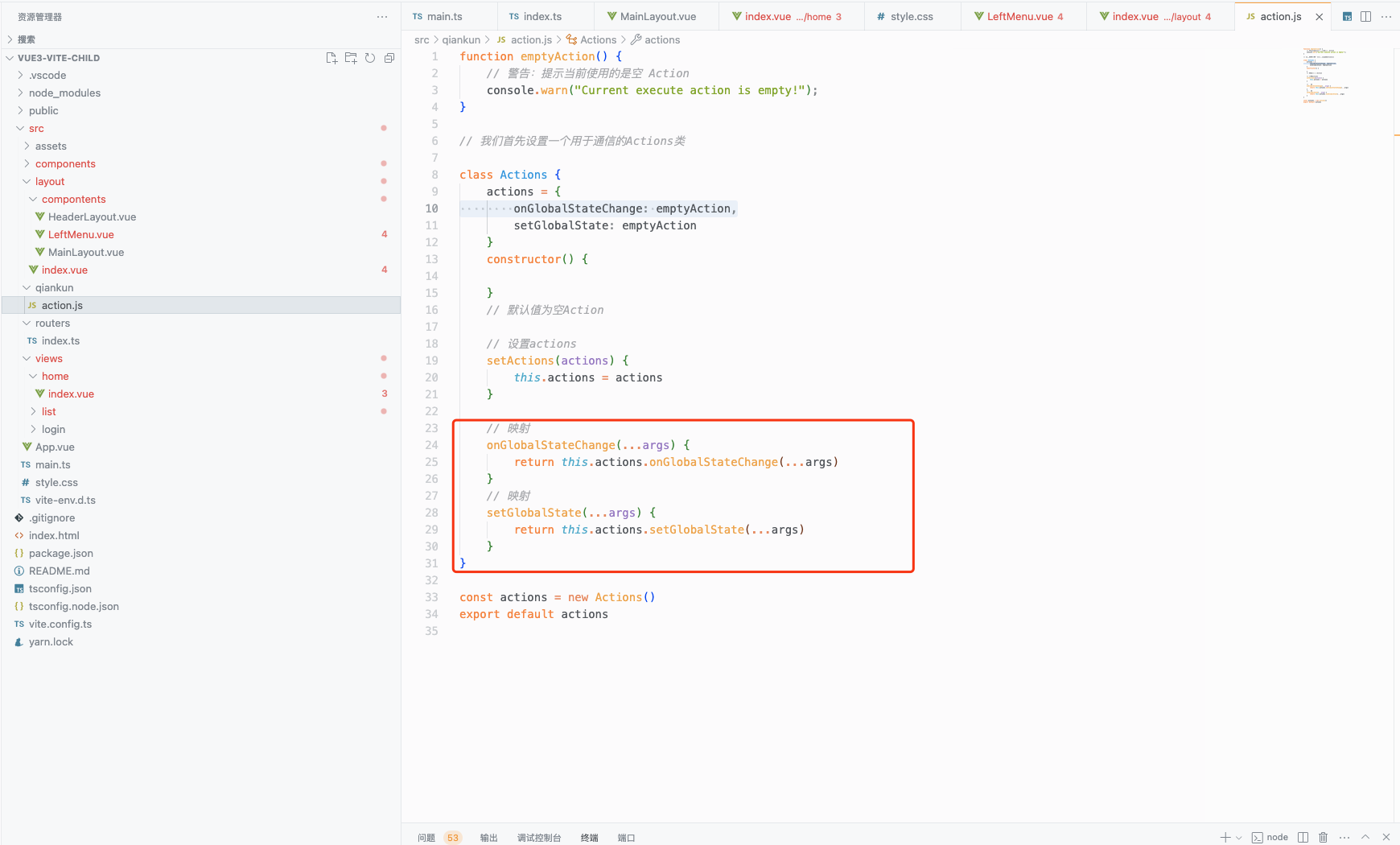
1:主应用创建action.js

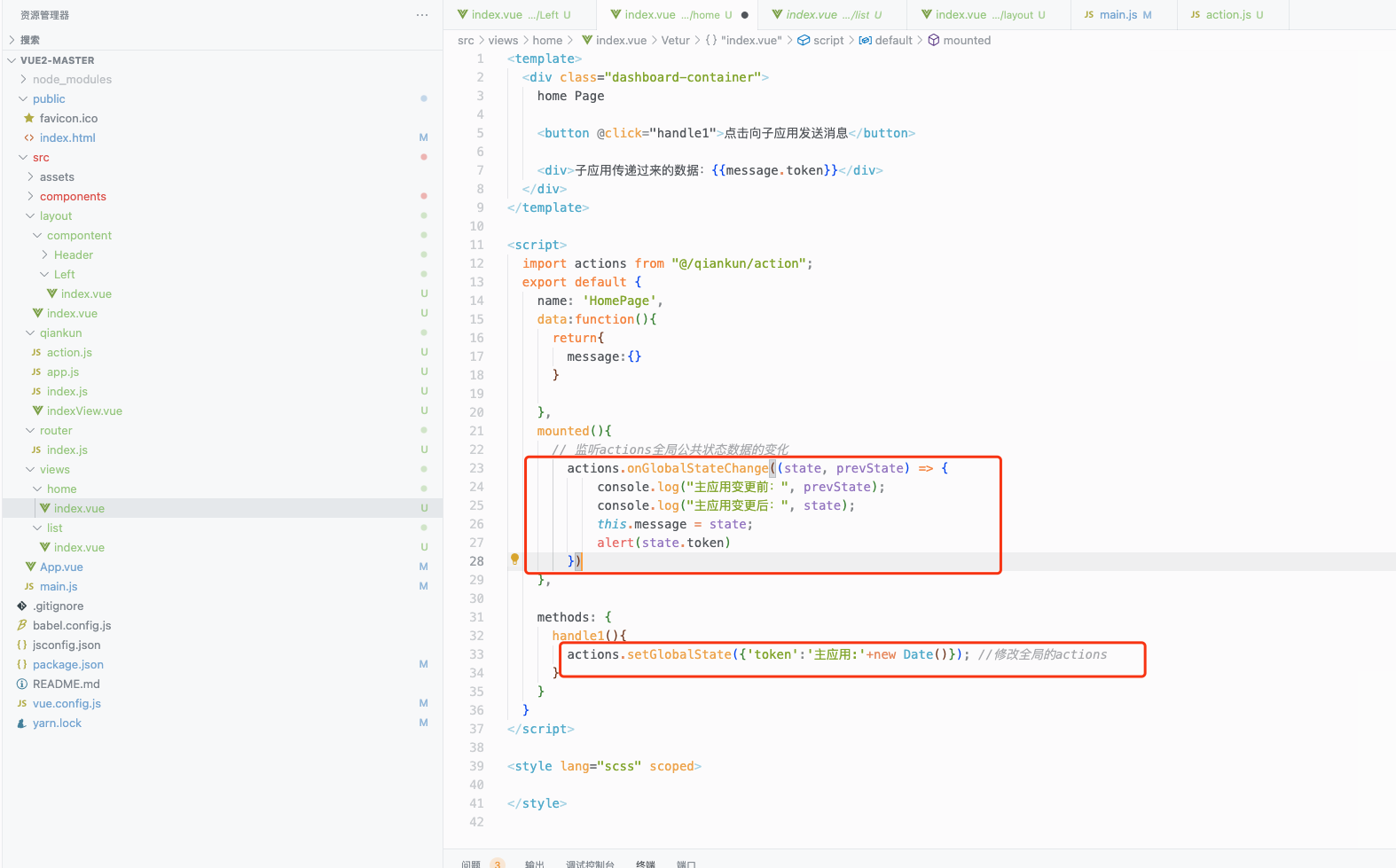
2:在需要的页面 设置监听 和 赋值

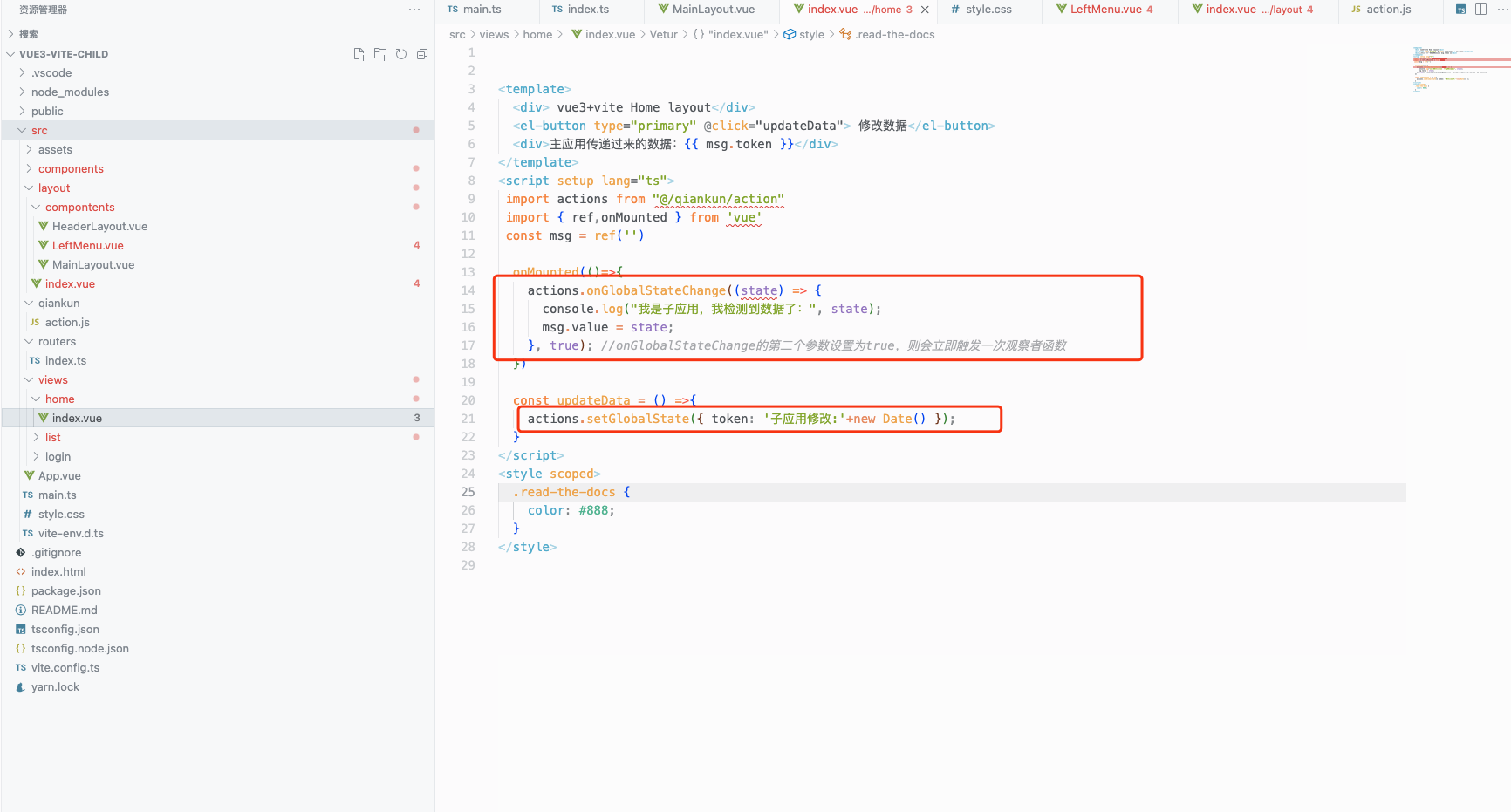
3:子应用接收传递的数据

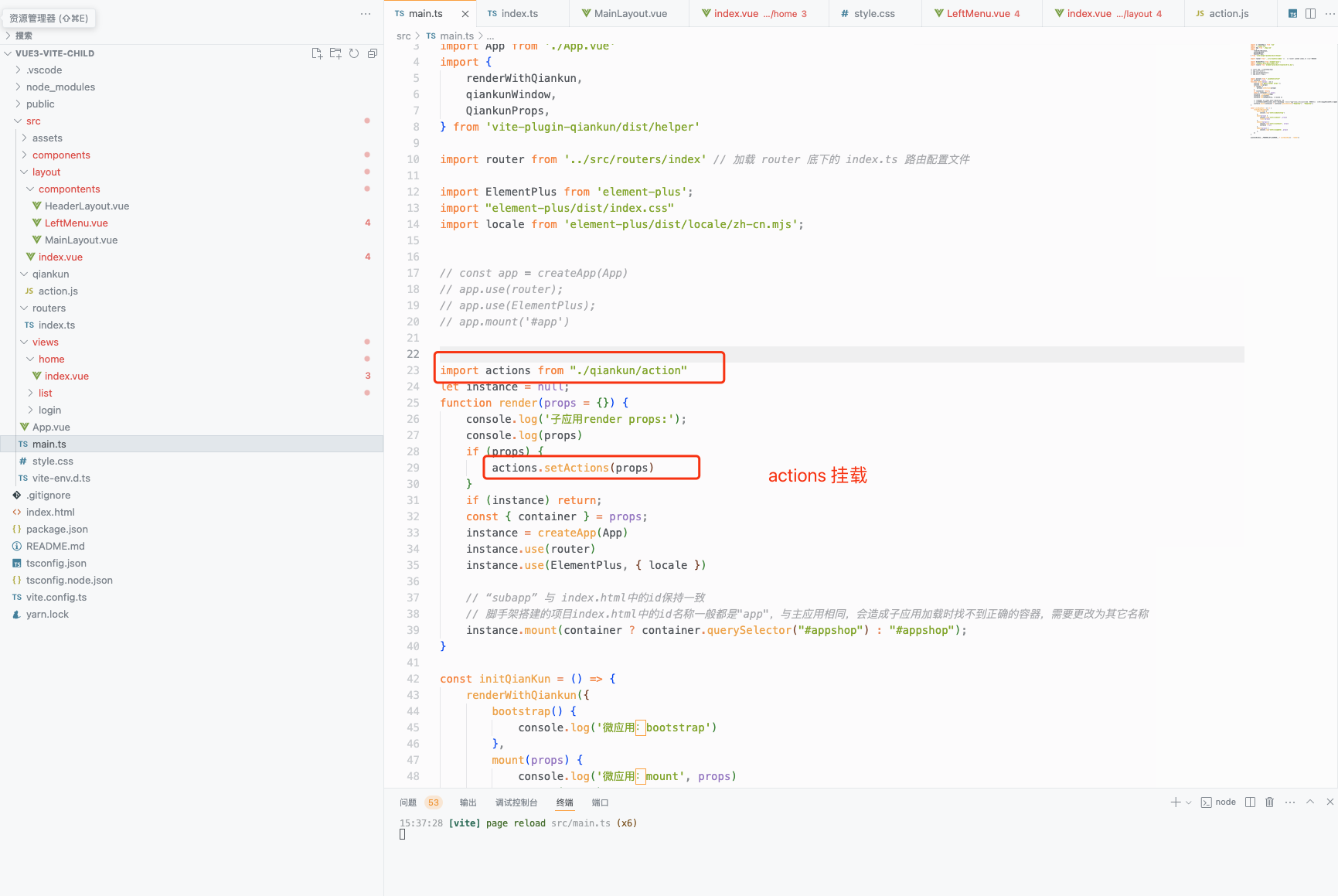
4 : main.js 挂载

5: 需要的页面 监听和修改

四:改造Vue2 为子应用
1:在src下新建文件public-path.js
if (window.__POWERED_BY_QIANKUN__) {
__webpack_public_path__ = window.__INJECTED_PUBLIC_PATH_BY_QIANKUN__;
}
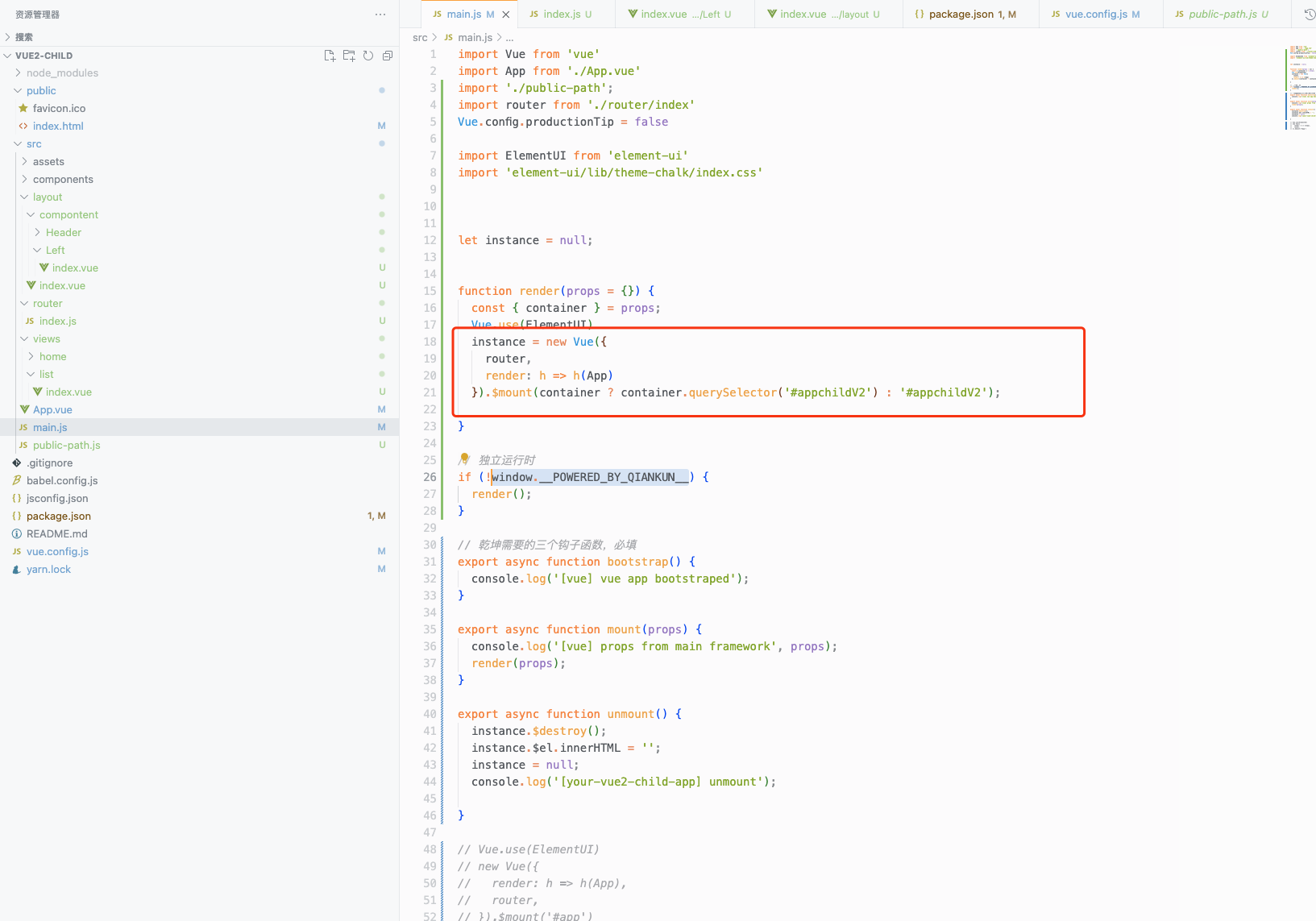
2:改造main.js

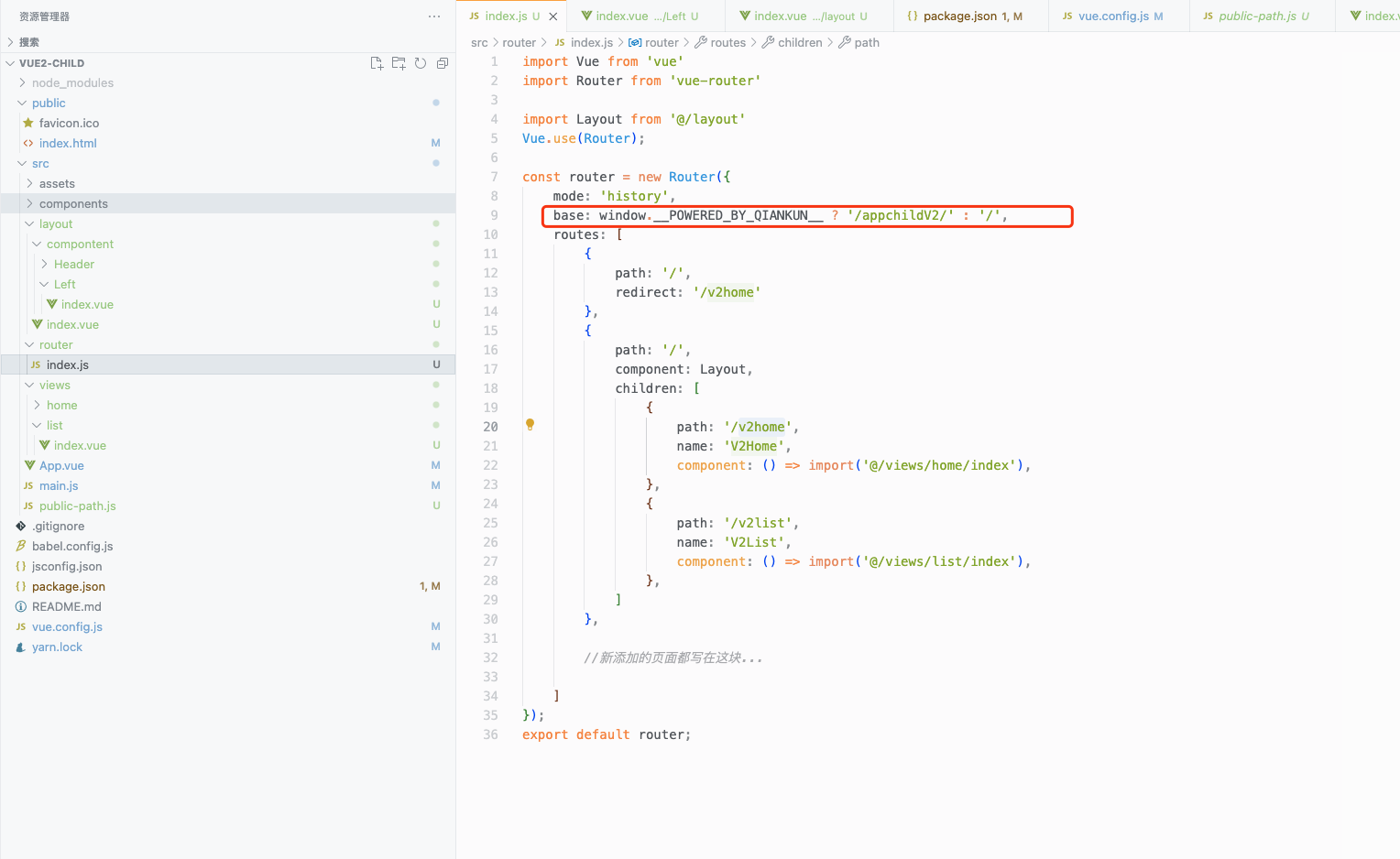
3:router 添加base

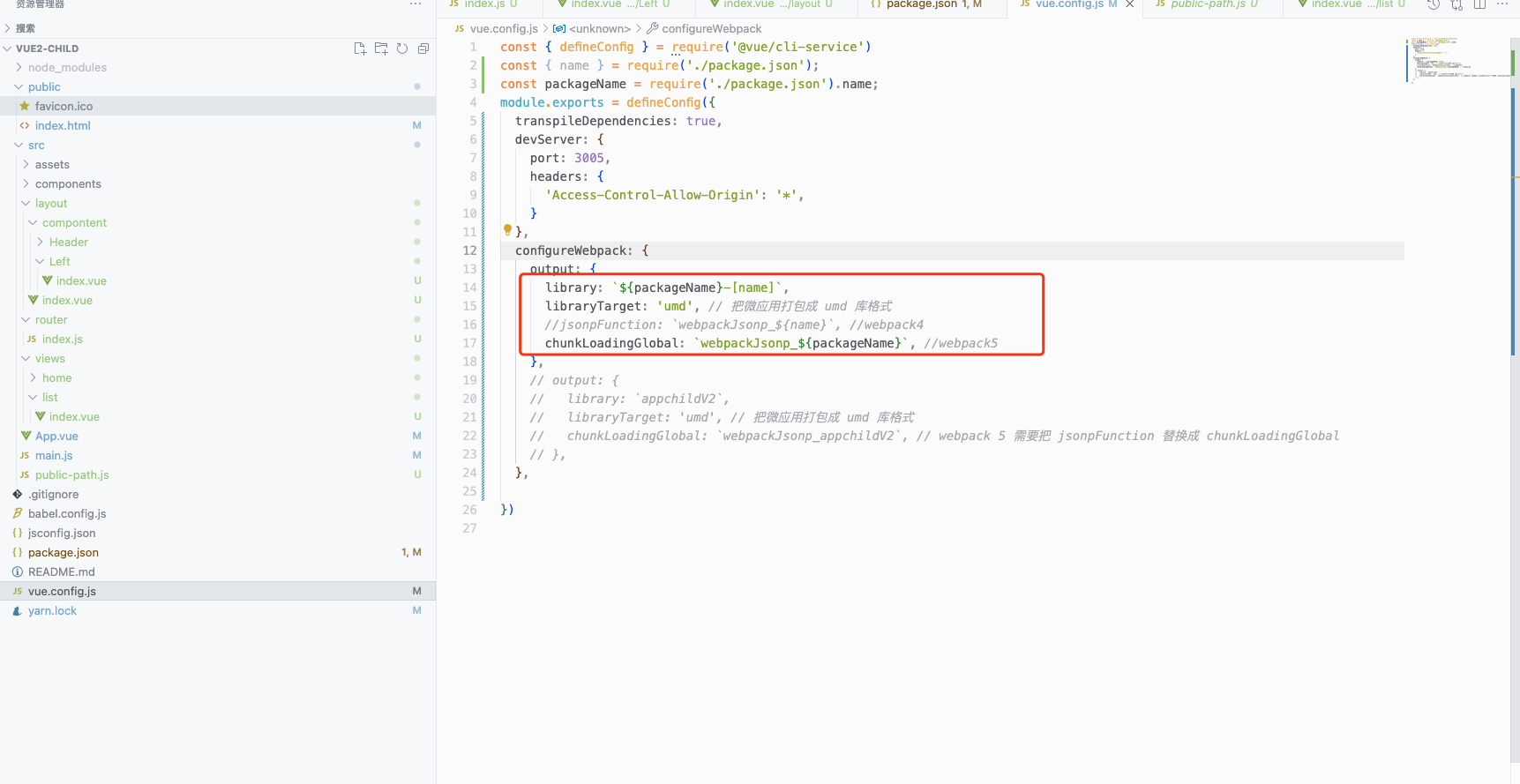
4:配置vue.config.js





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端