vue2.0中怎么获取元素
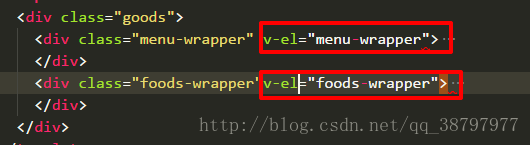
在元素上添加 v-el:food-wrapper (不用驼峰的写法)
vue1版本
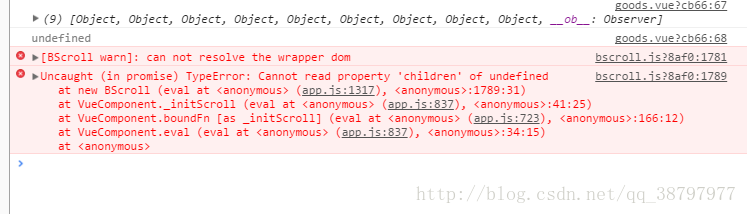
报错:
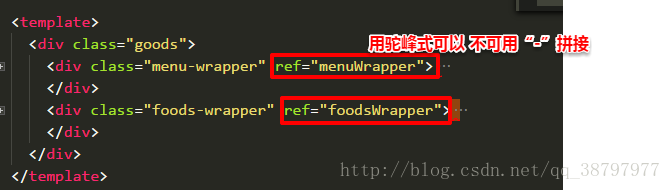
vue2版本
(vue2把vue1中的 v-el 改为了 ref
vue1 v-el:foods-wrapper 调用的时候 this.el.foodsWrappervue2ref:foods−wrapper调用的时候this.
refs.foodsWrapper 这样写会报错
原因:
1、ref 的 key 和你填的key是一样的, 不会自动转换成驼峰式,如果你要用驼峰式 直接用ref=”foodsWrapper” 就可以了(解析不了 “-” 就尽量避免使用 “ -” )
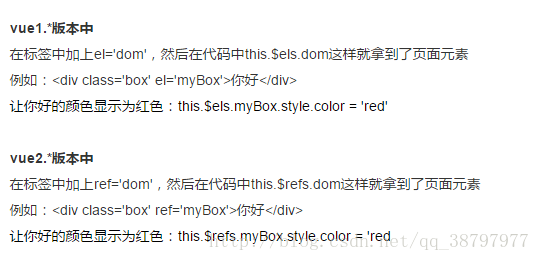
调用的时候
vue1: this.$el.
vue2: this.$refs.menuWrapper