qt 当容器尺寸变化时控件等比例缩放的一种方法
问题
项目中需要显示视频,显示视频窗口需要随意改变尺寸大小,为了保证在改变窗体尺寸时视频内容可以等比例缩放保证内容正常显示。
解决
通过GridLayout布局搭配Spacers 控件实现.
在视频内容显示区上下左右放上弹簧,监听窗口尺寸改变事件(resizeEvent)动态改变弹簧大小实现视频内容随着尺寸变化等比例缩放。
UI布局:

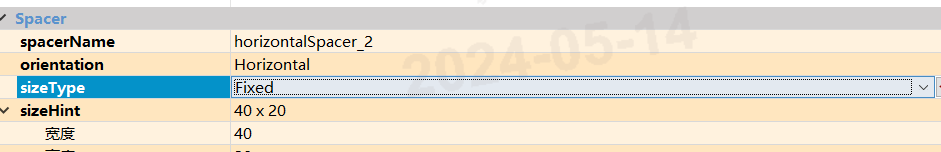
红色区域是视频内容显示区域,在上、下、左、右分别设置了横向和纵向弹簧(Spacer),并且将上、下、左、右弹簧类型设置为Fixed:

通过重写resizeEvent来控制弹簧大小:
#define w 1280 #define h 1024 void Dialog::resizeEvent(QResizeEvent * resizeEvent) { QSize newSize = resizeEvent->size(); if(newSize.width() > newSize.height()) { //高最大,计算宽 float wRatio = (w / (h + 0.0)); //上下弹簧清零 ui->verticalSpacerTop->changeSize(0, 0); ui->verticalSpacerBottom->changeSize(0, 0); //视频区域长度 int winW = newSize.height() * wRatio; //左右弹簧长度(容器大小-视频区域宽,为了居中,两个弹簧各分一半所以除以2) int itemW = (newSize.width() - winW) / 2; ui->horizontalSpacerLeft->changeSize(itemW, 0); ui->horizontalSpacerRight->changeSize(itemW, 0); } else { //宽最大,计算高 float hRatio = (h / (w + 0.0)); ui->horizontalSpacerLeft->changeSize(0, 0); ui->horizontalSpacerRight->changeSize(0, 0); int winH = newSize.width() * hRatio; int itemH = (newSize.height() - winH) / 2; ui->verticalSpacerTop->changeSize(0, itemH); ui->verticalSpacerBottom->changeSize(0, itemH); } ui->gridLayout->invalidate(); }
宏定义w、h是视频内容的宽和高;
verticalSpacerTop: 容器上弹簧
verticalSpacerBottom:容器下弹簧
horizontalSpacerLeft: 容器左弹簧
horizontalSpacerRight: 容器右弹簧
ui->gridLayout->invalidate(); 当修改弹簧宽/高后,重新计算布局
效果
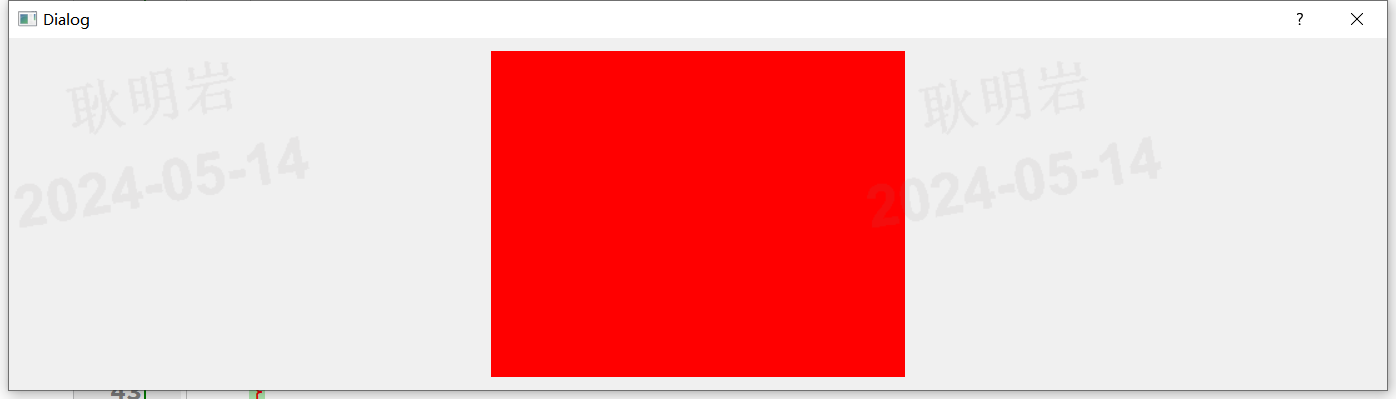
当宽大于高时:

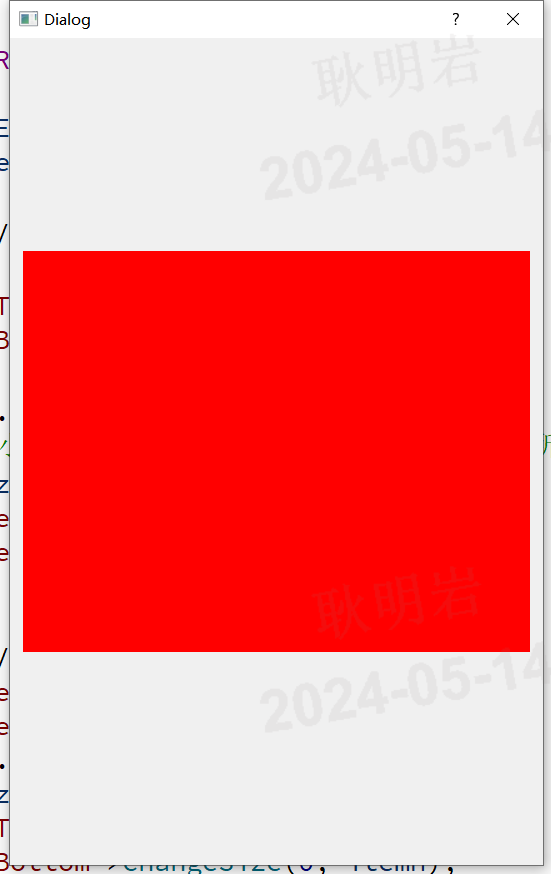
当高大于宽时:

标签:
C++





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具