JAVA UEditor 文件上传、图片上传、视频上传后台实现
项目中用到了UEditor,第一次使用,虽然UEditor 提供了JAVA后台文件上传代码,但是在项目中仅使用富文本编辑器和图片、视频的上传。不想因为实现图片、视频上传功能,引入一堆文件。
首选,需要去UEditor 上,拿配置文件(config.json):
https://github.com/fex-team/ueditor/tree/v1.4.3.2/jsp

UEditor 每次打开,都会请求一次后台,获取配置项,后台返回config.json文件中的内容(JSON对象)。
后台接收万上传图片、视频文件后,需要至少给前端返回两个字段state(状态: SUCCESS)和url(前端访问URL)。
例:
{ "state": "SUCCESS", "url": "前端访问路径" }
其他返回字段,可参考UEditor 示例。
使用UEditor 的上传整体流程是:
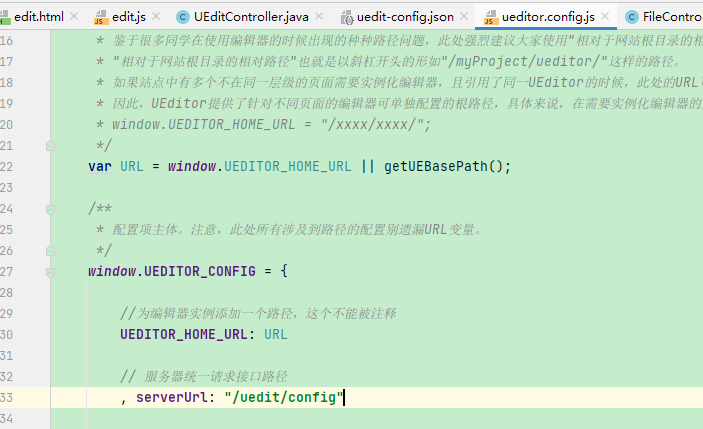
0. ueditor.config.js 文件中,配置后台统一访问地址(读取配置请求、上传图片、上传视频,每个请求都会有action参数)

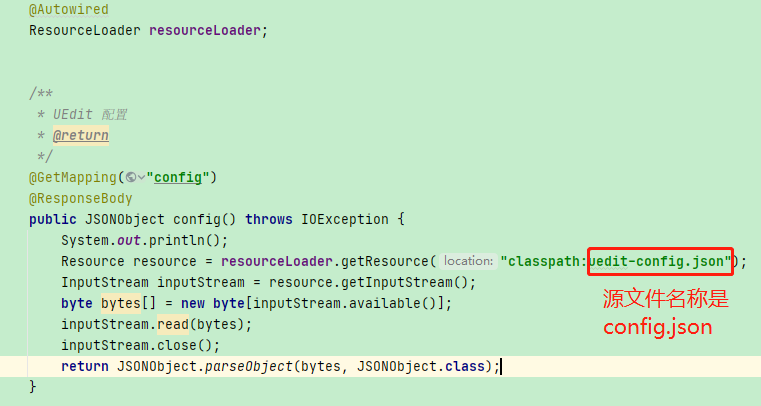
1. 实现读取配置项请求 GET, 参数: action = config
读取config.json,返回到前端:

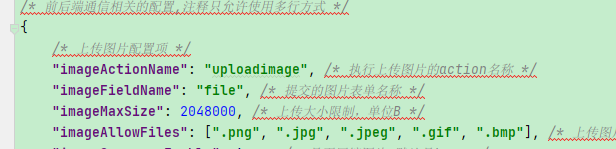
2. 实现上传文件POST, 参数: action = uploadimage,(可在config.json中修改)
为代码简单,此处没区分图片、视频上传判断。统一存储到一个位置下
@PostMapping("config")
@ResponseBody
public JSONObject UEditFileUpload(@RequestParam(value = "file", required = false) MultipartFile file, @RequestParam("action") String actionName) throws Exception {
//通过actionName区分视频、图片上传
//读流、写文件
InputStream inputStream = file.getInputStream();
byte bytes[] = new byte[inputStream.available()];
inputStream.read(bytes);
String fileName = UUID.randomUUID().toString().replace("-", "") + file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf("."));
FileUtil.uploadFile(bytes, "D:/tmp/", fileName);
//构建返回参数,此处用的最精简的必传参数。
JSONObject jsonObject = new JSONObject();
jsonObject.put("state", "SUCCESS");//上传状态
jsonObject.put("url", "/files/" + fileName);//上传图片、视频后,前端访问地址
return jsonObject;
}
3. config.json中配置提交图片/视频时文件表单名称
imageFieldName为图片上传时文件数据表单名称
videoFieldName为视频上传时文件数据表单名称
这里我统一使用的叫file


分类:
Java
, javascript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· 因为Apifox不支持离线,我果断选择了Apipost!