如何让原生滚动条美丽动人
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
#max{
width: 200px;
height: 200px;
border:1px solid black;
overflow-y: auto;
}
span{
display: block;
}
::-webkit-scrollbar{
width: 8px;
}
::-webkit-scrollbar-thumb{
background-color: red;
border-radius: 5px 5px;
}
</style>
<body>
<div id="max">
<span>a1</span>
<span>a1</span>
<span>a1</span>
<span>a1</span>
<span>a1</span>
<span>a1</span>
<span>a1</span>
<span>a1</span>
<span>a1</span>
<span>a1</span>
<span>a1</span>
<span>a1</span>
<span>a1</span>
<span>a1</span>
<span>a1</span>
<span>a1</span>
<span>a1</span>
<span>a1</span>
<span>a1</span>
<span>a1</span>
<span>a1</span>
<span>a1</span>
<span>a1</span>
<span>a1</span>
<span>a1</span>
<span>a1</span>
<span>a1</span>
<span>a1</span>
<span>a1</span>
<span>a1</span>
<span>a1</span>
<span>a1</span>
<span>a1</span>
<span>a1</span>
</div>
</body>
</html>
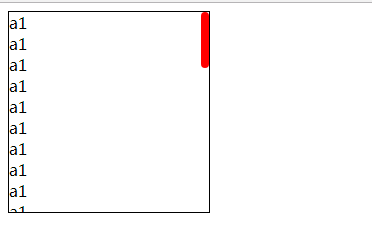
::-webkit-scrollbar 滚动条整体样式
::-webkit-scrollbar-thumb 滚动条的滑块部分
::-webkit-scrollbar-track 滚动条的轨道样式 (本文html没用到,个人感觉不需要用到,如果需要用到的朋友可以用一下)

欢迎加群 822162679 吹牛皮




