Vue组件
vue组件
组件化开发
根据封装的思想,把页面上可重用的UI结构封装为组件,从而方便项目的开发和维护。
vue中的组件
vue中规定:组件的后缀名是.vue
三个组成部分
- template
- script
- style
使用组件的三个步骤
现在有三个组件,分别为App.vue, Left.vue和Right.vue
- 使用import语法导入需要的组件
- 使用components节点注册组件
- 以标签形式,使用注册好的组件
注册全局组件
通过components注册的是私有子组件
例如:
在组件A的components节点下,注册了组件F
则组件F只能用在组件A中,不能用在组件C中
在vue项目的main.js入口文件中,通过Vue.component()方法,可以注册全局组件
// 导入需要全局注册的组件
import Count from '@/components/Count.vue'
// 参数1: 字符串格式,表示组件的注册名称
// 参数2:需要被全局注册的那个组件
Vue.component('MyCount', Count)
props自定义属性
props是组件的自定义属性,在封装通用组件的时候,合理使用props可以极大的提高组件的复用性!
export default {
props: ['', '']
}
props中的数据,可以直接在模板结构中被使用
结合v-bind
v-bind中的语法都是js
结合v-bind就可以传入数字
props是只读的
vue规定,组件中封装的自定义属性是只读的,程序员不能直接修改props的值。否则会报错。

所以我们不能直接修改props的值。
要想修改props的值,可以把props的值转存到data中,因为data中的值是可读可写的。
props的default默认值
在声明自定义属性时,可以通过default来定义属性的默认值。
export default {
props: {
init: {
// 用default属性定义属性的默认值
default: 0
}
}
}
props的type值类型
在声明自定义属性时,可以通过type来定义属性的值类型。
export default {
props: {
init: {
// 用type属性定义属性的值类型
// 如果传递过来的值不符合此类型,则会在终端报错
type: Number
}
}
}
可选的type参数:
- Object
- Boolean
- Number
- String
- Array
props的required必填项
验证使用组件是否给了值
export default {
props: {
init: {
required: true
}
}
}
组件之间的样式冲突问题
默认情况下,写在.vue组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题。
根本原因:
- 单页面应用程序中,所有组件的DOM结构,都是基于唯一的index.html页面呈现的
- 每个组件中的样式,都会影响整个index.html页面中的DOM元素
给style加上scoped属性
<style scoped></style>
deep
修改子组件内的样式
/deep/ h5 {
padding: 0
}
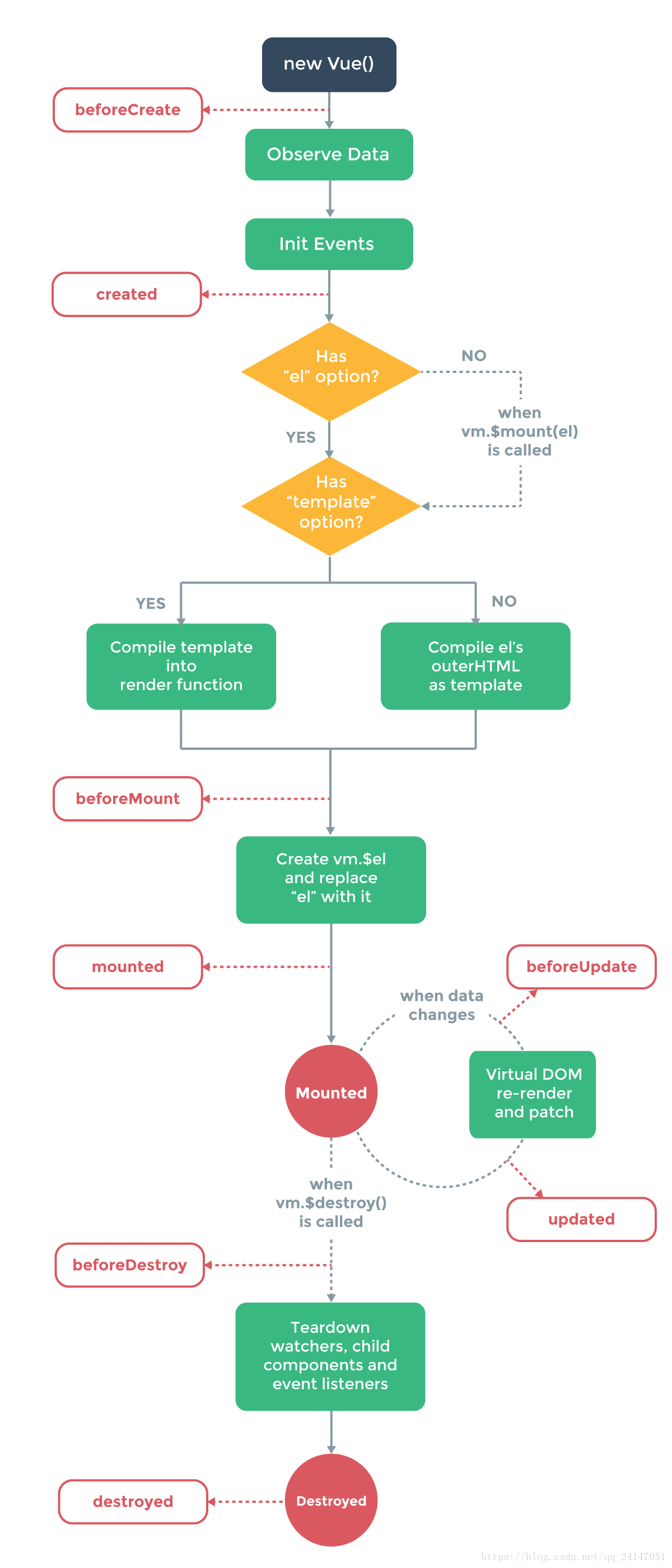
组件的生命周期
生命周期和生命周期函数
生命周期(Life Cycle)是指一个组件从创建、运行、销毁的整个阶段,强调是一个时间段。
生命周期函数:是由Vue框架提供的内置函数,会伴随着组件的生命周期,自动按次序执行。
组件生命周期函数的分类
组件创建阶段
- beforeCreate
- created
- 组件的props、data、methods已创建好,处于可用的状态;组件的模板结构尚未生成!
- 常用
- 经常调用methods方法来请求数据,将请求的数据保存到data中,供模板语法使用。
- beforeMount
- 将要把内存中编译好的HTML结构渲染到浏览器中。此时浏览器中还没有当前组件的DOM结构。
- 没有意义
- mounted
- 已经把内存中的HTML结构,成功的渲染到了浏览器之中。此时浏览器中已经包含了当前组件的DOM结构。
组件运行阶段
- beforeUpdate
- 当数据改变时触发
- 将要根据变化过后、最新的数据,重新渲染组件的模板结构
- updated
- 已经根据最新的数据,完成了组件DOM结构的重新渲染
组件销毁阶段
- beforeDestroy
- 将要销毁此组件,此时尚未销毁,组件还处于正常工作状态
- destroy
- 组件已经被销毁,此组件在浏览器中对应的DOM已被完全移除
总结
- 如果要操作dom,最早要在mounted生命周期函数中
- 可以在created和beforeMounted中发送ajax请求,但越早越好,所以一般在created中发送ajax请求。
组件运行阶段
- beforeUpdate
- updated
组件销毁阶段
- beforeDestroy
- destroyed
组件之间的数据共享
组件之间的关系
在项目开发中,组件之间的最常见的关系分为两种:
- 父子关系
- 兄弟关系
数据共享
父子
父组件向子组件共享数据需要使用自定义属性
子组件向父组件共享数据需要使用自定义事件
this.$emit('name', val)
兄弟
在vue2.x中,兄弟组件之间数据共享的方案是EventBus
- 创建eventBus.js模块,并向外共享一个Vue的实例对象
- 在数据发送方,调用bus.$emit('事件名称', 发送数据)方法触发自定义事件
- 在数据接收方,调用bus.$on('事件名称', 事件处理函数)方法注册一个自定义事件




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南