WX小结
微信开发者工具快捷键
1.ctrl+R 刷新项目
2.alt+shift+向下 复制一行(不影响粘贴板)
3.ctrl+shift+w 退出当前项目
4.ctrl + 放大
5. shift+ Alt + 键盘→方向键 选中代码块
6.ctrl shift 方向键 往一个方向选中
7.alt 或者 方向 鼠标 光标选中 调方向
8.ctrl+d 选中当前word
9.ctrl f2 选中相同的
配置文件
app.json的page 按顺序显示首页,
app.json的style 配置删除 样式降低为v1,
app.json的tabber+enter 配置tab栏 (2-5项) 注意:(tabber配置的页面不能用navigateto 跳转而是用Switchtab跳转,没被tabber配置的页面,用navigateto)
移动端点击事件三种解决方案
1.touchstart,touchend
2.框架提供的tap事件 bindtap
3.fastclick.js
数据层
1.当不在wxml视图获取数据的时候用: this.data.msg
2.修改 this.setData() 会直接覆盖掉原来的data对象,建议不变的数据放在逻辑层,整个对象覆盖会导致性能降低
3.凡是在wxml中调用的数据都要用插值语法获取(事件绑定用bind,属性值数据绑定直接写不用写:号)
4.循环渲染 wx:for='{{数组}}' wx:key="index"(字符串) 可以为*this 代表数组每一项 注意:使用后item和index会自动生成,不会冲突会形成各自的作用域,可以用(-index也行)wx:for-item="myitem"重新起名 ,对象做key 理论上可以但是尽量避免,对象与对象之间是不相等. key值写id直接写就可以了,不用item.id 或者 插值语法
5.条件判断渲染 wx:if wx:elif wx:else="{{变量或者判断语句}}" hidden与v-show类似 hidden="{{flag}}" flag为true的时候隐藏
6.设计图一般用二倍图 750px 二倍图可以直接换算 2px = 2rpx
7.bind方法双引号不能传参
8.页面传参 data-
9.函数触发 triggerEvent
10.图片路径直接用
方法
1.直接与生命周期同级
2.onLoad一次 onShow多次 调用
html模板的复用
注意:调用库,样式只能在调用的文件的wxss中书写,不需要导出
1.根目录创建文件

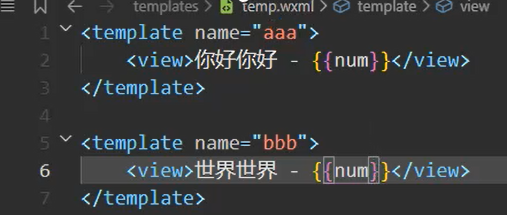
2.创建模板

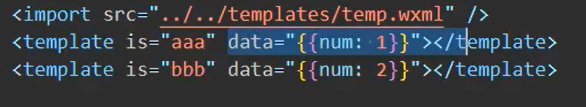
3.调用模板

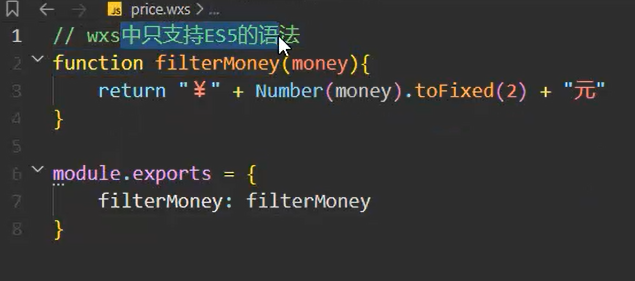
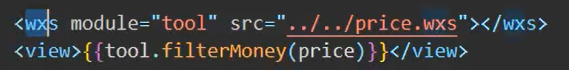
wxs
1.只支持es5的语法
2.js模块要暴露
3.创建全局模块wxs文件

4.其他文件调用wxs文件

组件化开发
1.创建组件,注册组件,调用组件
2.父传子 properties完整写法{属性:{type,value}}
3.子传父 this.triggerEvent('事件名',参数) bind:自定义方法=父亲定义的方法(字符串)
4.方法写在methods里面
globalData
1.app.js中配置 数据
2.可以再其他文件.js中用getApp获取里面的数据,修改数据可以直接.语法=修改
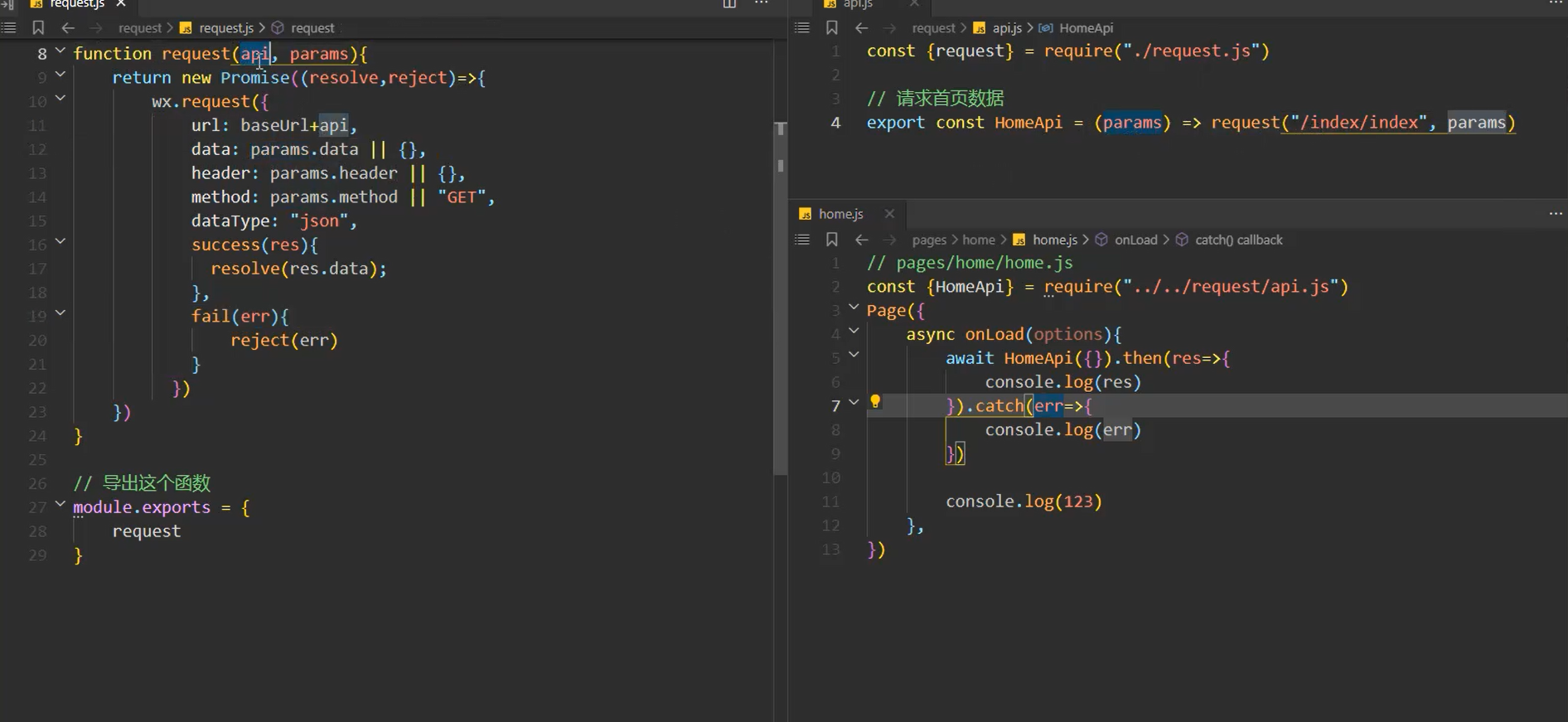
wx.request请求
1.小程序没有跨域,在详情中取消不校验合法域名http
2.封装请求

路由跳转
//路由icon图片路径不能写网络路径 40kb的大小图片
//页面跳转
<navigator url="/pages/test/test">跳转测试页面</navigator>
//常用的跳转 不关闭页面
wx.navigateTo({
url: '/pages/test/test',
})
// 切换tab栏 (不能传参)
wx.switchTab({
url: 'url',
}),
// 关闭当前页面跳转
wx.redirectTo({
url: 'url',
}),
// 关闭所有页面再打开一个新页面
wx.reLaunch({
url: 'url',
})



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现