nodejs+express搭建小程序后台服务器
本文使用node.js和express来为小程序搭建服务器。node.js简单说是运行在服务端的javascript;而express是node.js的一个Web应用框架,使用express可以非常简单快捷地搭建起网站。
0、背景
官方要求小程序的包最多不能超过2M,减小小程序包大小最有效的方法就是将本地图片上传至服务器。
本文搭建服务器,以小程序从后台获取图片为例,实现小程序与后台的通信。
小程序采用这篇教程mpvue从一无所有开始仿大众点评小程序中的demo(但图片均移动到了public/images),
可以从这里下载项目文件
1、开发准备
要搭建小程序后台有两种选择
(1)购买云服务器。详细可见这里。
(或直接使用云开发,云开发是小程序在2018.9新增的功能,详细可见这里)
(2)使用代理服务器,可实现搭建本地服务器,进行本地开发调试。
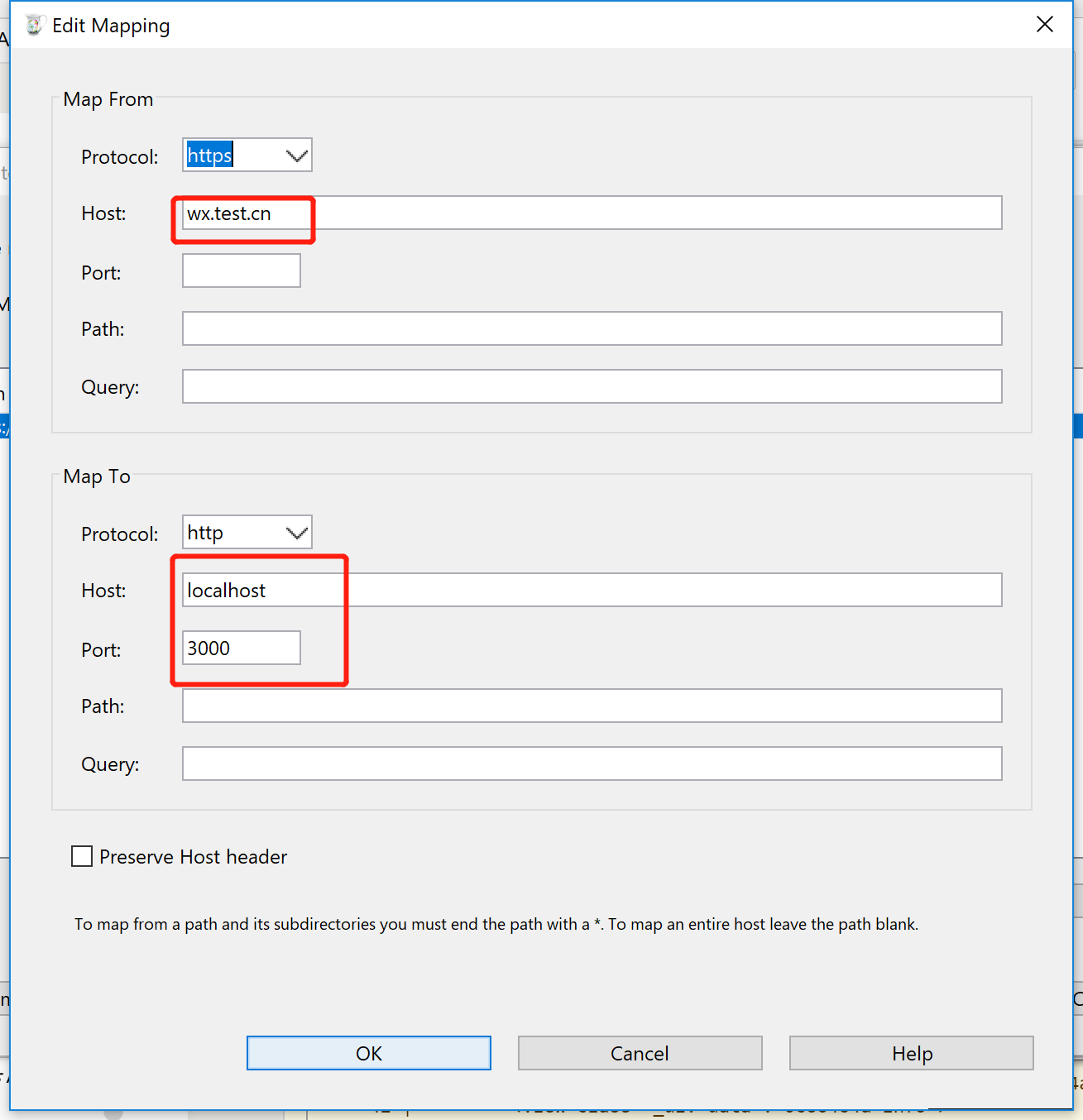
例如使用charels进行反代理,教程可见:mac版、win版
注意映射的线上域名和服务器端口要与实际设置的一致。比如这里采用的线上域名为https://wx.test.cn,搭建的服务器端口为localhost:3000

2、安装Express
按以上两种方法搭建好服务器后,在服务器上安装好Node.js,打开命令行:
npm install -g express@3
npm install express-generator --save -g
选择一个工作目录,打开命令行运行:
mkdir server
cd server
express -e
npm install
安装完成后输入:
npm start
此时便用Express搭建了一个服务器并监听端口3000。可以用浏览器打开localhost:3000或https://wx.test.cn/进行访问。
3、路由控制
初始化项目后,一般工程结构如下
server
├── node_modules
├── public
├── routes
├── view
├── app.js
└── package.json
我们这里只要关心app.js和public,
app.js是工程的入口文件,待会我们在这里编写路由控制;public是存放各种资源的文件夹,这里可以保存image、css、javascript等文件
(1)首先我们将从这里下载项目文件中的public文件夹,与原public文件夹合并;
(2)然后打开app.js,在app.use('/users', usersRouter);后添加
app.get('/public/images/*', function (req, res) {
res.sendfile( __dirname + "/" + req.url );
console.log("Request for " + req.url + " received.");
})
这段命令的意思是当客户端用get命令请求/public/images/下的资源时,服务器将对应的图片资源传送过去。
(3)中断原先的进程,再次运行:
npm start
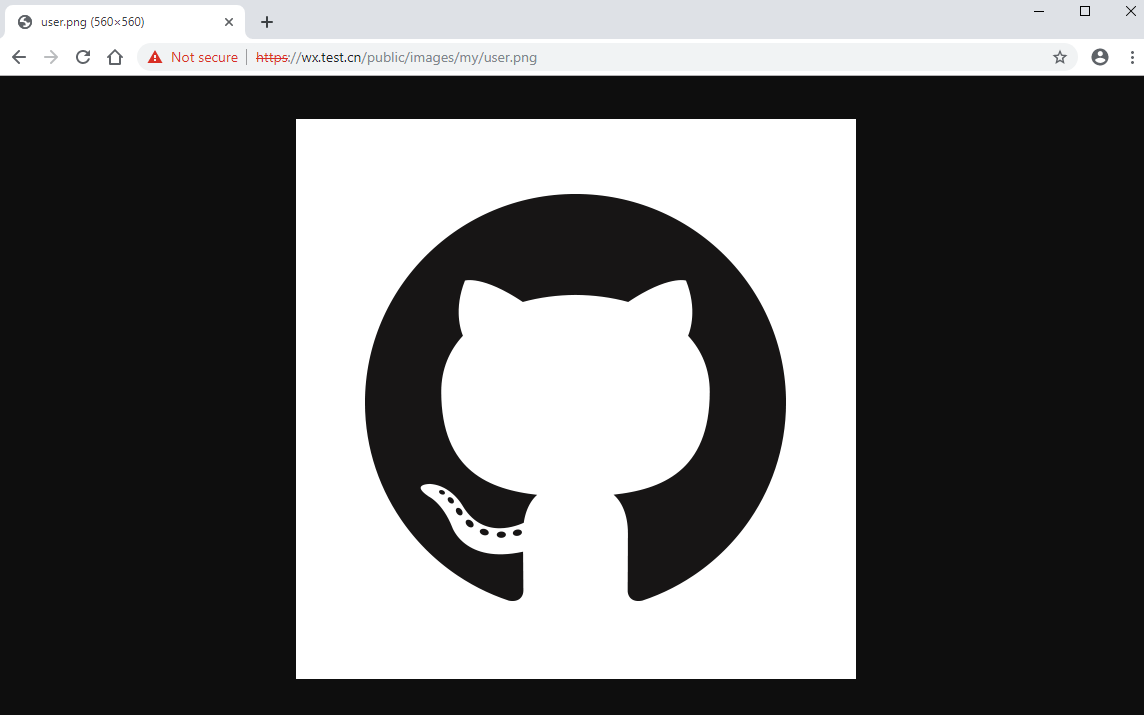
我们可以在浏览器上打开网址https://wx.test.cn/public/images/my/user.png,测试是否可以请求到图片。

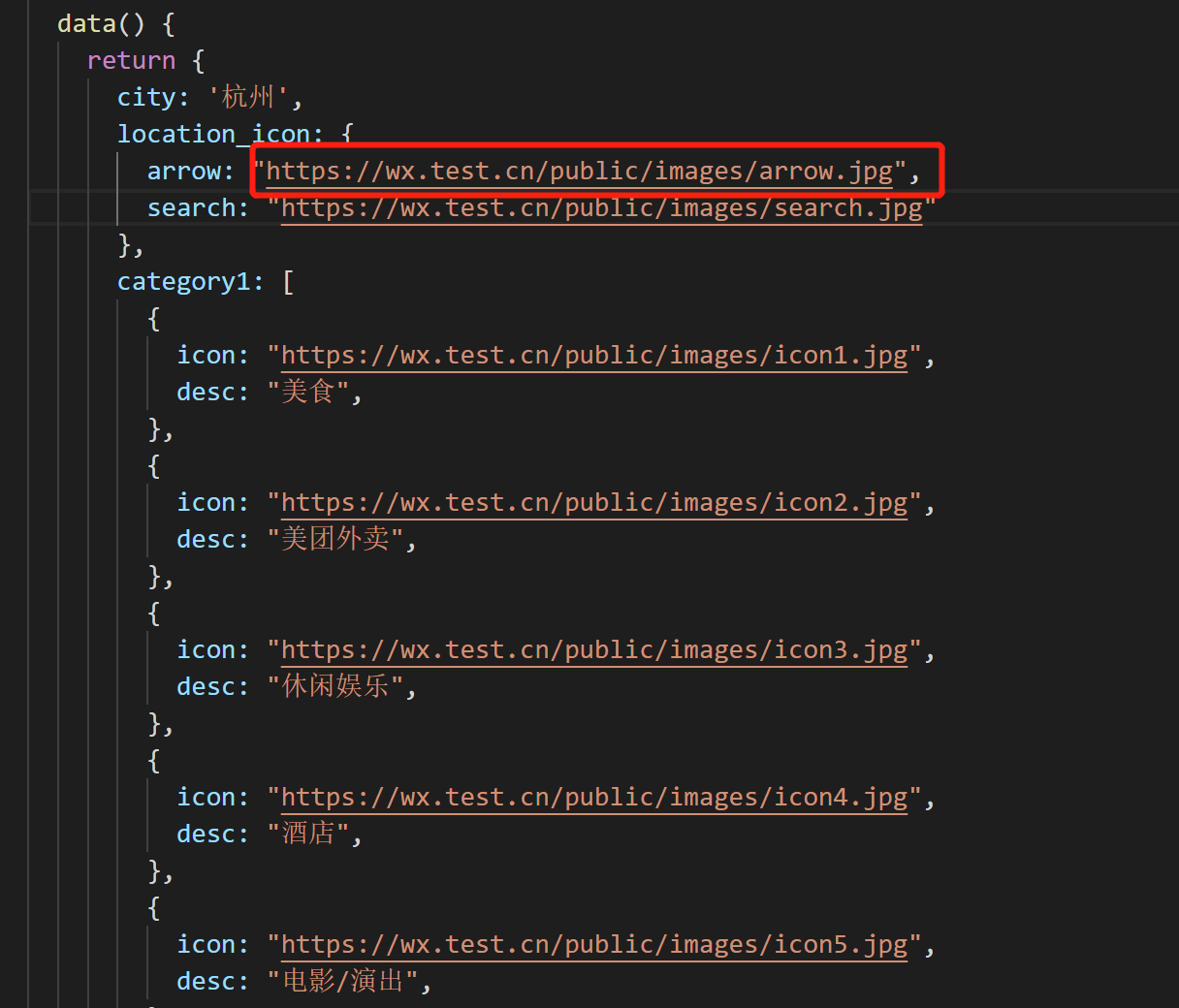
将小程序中原先指向本地图片的链接均改为指向服务器的图片。

此时使用微信开发者工具再次打开小程序,即可看到完整的页面。同时也可以进行预览发布