模拟公交站台竖直排列,两端对齐
今天看到一个公家车站台的公家站牌,对站名的排列方式很有兴趣,html和css没有提供文字竖直排列的简便方法,需要我们利用一些技巧才能完成
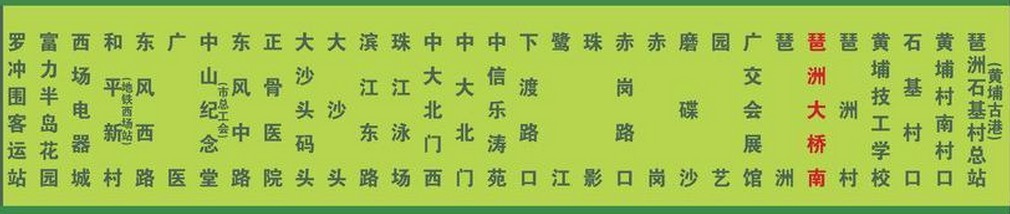
 大概要的效果就是这样的,竖直排列,两端对齐
大概要的效果就是这样的,竖直排列,两端对齐
首先先对竖直排列进行设计
先上html代码:
1 <ul> 2 <li><b>站牌1</b></li> 3 <li><b>站牌2</b></li> 4 <li><b>长站牌3</b></li> 5 <li><b>很长的站牌4</b></li> 6 <li><b>超长的站牌5</b></li> 7 <li><b>站牌6</b></li> 8 <li><b>站牌一二7</b></li> 9 <li><b>站牌一8</b></li> 10 <li><b>站牌9</b></li> 11 <li><b>站牌一二10</b></li> 12 <li><b>站牌1</b></li> 13 <li><b>站牌2</b></li> 14 <li><b>长站牌3</b></li> 15 <li><b>很长的站牌4</b></li> 16 <li><b>超长的站牌5</b></li> 17 </ul>
先对ul进行一些基本的配置:
1 ul { 2 width: 260px; 3 height: 90px; 4 border: 1px solid yellow; 5 margin: 15px; 6 list-style: none; 7 }
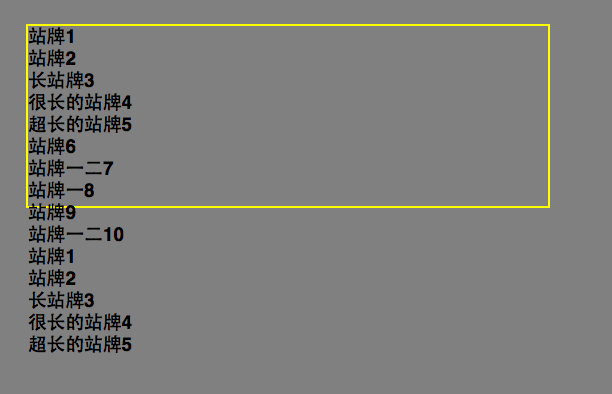
初步的效果是:

利用flex伸缩盒来实现效果:
ul { width: 260px; height: 90px; border: 1px solid yellow; margin: 15px; list-style: none; /*定义flex伸缩盒*/ display: -webkit-flex; display: flex; /*设置伸缩盒的子元素向两端对齐*/ justify-content: space-between; -webkit-justify-content: space-between; -moz-justify-content: space-between; } ul li { font-size: 11px; /*固定宽度使文字强制换行竖直排列*/ width: 12px; text-align: center; height: 80px; margin-top: 5px; }
竖直排列的效果:

接下来是竖直方向的两端对齐,我使用的方法是给每一个元素加上一个标签,在li里面再定义一个flex盒子,以达到效果,个人感觉有点麻烦:
html代码:
<ul> <li><span>站</span><span>牌</span><span>1</span></li> <li><span>站</span><span>牌</span><span>2</span></li> <li><span>长</span><span>站</span><span>牌</span><span>3</span></li> <li><span>很</span><span>长</span><span>的</span><span>站</span><span>牌</span><span>4</span></li> <li><span>超</span><span>长</span><span>的</span><span>站</span><span>牌</span><span>5</span></li> <li><span>站</span><span>牌</span><span>6</span></li> <li><span>站</span><span>牌</span><span>一</span><span>二</span><span>7</span></li> <li><span>站</span><span>牌</span><span>一</span><span>8</span></li> <li><span>站</span><span>牌</span><span>9</span></li> <li><span>站</span><span>牌</span><span>一</span><span>二</span><span>10</span></li> </ul>
css代码:
ul { width: 260px; height: 90px; border: 1px solid yellow; margin: 15px; list-style: none; /*定义flex伸缩盒*/ display: -webkit-flex; display: flex; /*设置伸缩盒的子元素向两端对齐*/ justify-content: space-between; -webkit-justify-content: space-between; -moz-justify-content: space-between; } ul li { font-size: 11px; /*固定宽度使文字强制换行竖直排列*/ width: 12px; text-align: center; height: 80px; margin-top: 5px; /*定义li的flex伸缩盒*/ display: -webkit-flex; display: flex; /*设置伸缩盒的子元素向两端对齐*/ justify-content: space-between; -webkit-justify-content: space-between; -moz-justify-content: space-between; /*设置子元素的排列方向是竖直方向*/ flex-direction: column; -webkit-flex-direction: column; -moz-flex-direction: column; /*即每个li的子元素span为竖直方向的两端对齐*/ }
最终的效果是:

主要用到的3句代码是:
display:flex; 定义flex伸缩盒
justify-content; 设置子元素的对齐方式
flex-direction;设置伸缩盒子元素的方向



