JavaScript dom 动态创建标记
此前的大多数DOM都是用来查找元素,getElementById和getElementsByTagName都可以方便快捷的找到文档中的某个或者某些特定的元素节点,这些元素随后可以用诸如setAttribute(改变某个属性的值)和nodeValue(改变某个元素节点所包含的文本)之类的方法和属性来处理。都是对已经存在的元素做出修改。
本文将通过创建新元素和修改现有元素来改变网页结构
标准的DOM方法可以用来替代innerHTML,他提供了更高的精确性和更强大的功能!
DOM方法:
浏览器显示的内容其实都是属于DOM节点树的,在浏览器看来,DOM节点树才是文档
动态创建标记不是在创建标记,而是在改变DOM节点树。
在DOM看来,一个文档就是一颗节点树。如果你想要从节点数上添加内容,就必须插入新的节点。如果你想添加一些标记到文档,就必须插入元素节点
createElement方法:创建元素节点(诸如<p>,<a>,<span>......)
格式:document.createElement("标签名");
新创建出来的标签已经存在了,但是还不属于任何一颗DOM节点数的组成部分,他只是在js世界的一个孤儿而已,称为:文档碎片(document fragment)
其nodeName=p,nodeType=1
createTextNode方法:创建文本节点(即添加标签内的内容)
格式:document.createTextNode("内容");
appendChild方法:连接(把游离在js世界的孤儿,加入到节点树,找到他的家)
格式:parent.appndChild(child);
有两个顺序方法:
1. 先创建标签,然后把标签追加到节点树种,再创建内容,把内容追加到标签后面
2. 见创建标签,在创建内容,把内容追加到标签里面,然后把标签再追加到节点树中
本人比较喜欢第二种写法,感觉思路会比较清晰
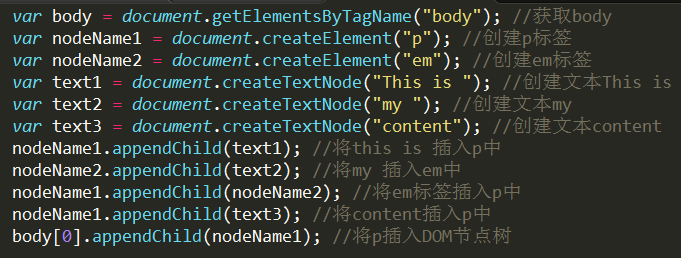
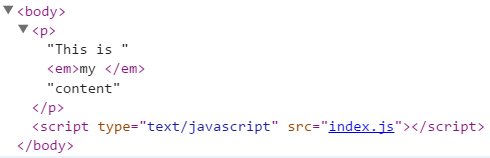
例子:在body里面添加一个p标签,在p里面创建一个em标签,内容是:<p>This is <em>my</em> content</p>;


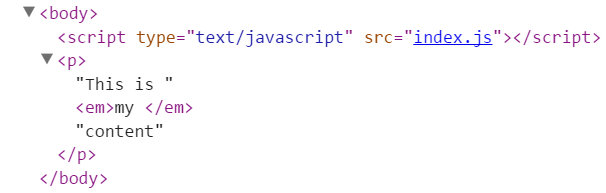
特别提醒:使用appendChild属性插入文本内容不会把之前标签的内容覆盖掉,这个可以与innerHTML对比一下
从上面截图可以发现一个新的问题:<p>标签插在了<script>标签之后,因为插入的标签都是默认自动会排在所有子节点之后 这时我们需要新的方法来控制元素插入的位置;
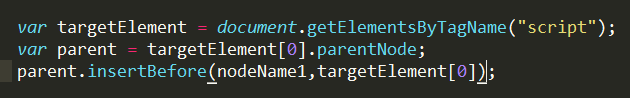
元素插入位置设置:
insertBofore()方法:这个方法将把一个新元素插入到一个现有元素的前面;
格式:parentElement(目标元素的父元素).insertBefore(newElement(新元素),targetElement(目标元素))
介绍:parentNode:获取文档层次中的父对象
技巧:其实并不需要麻烦去找目标元素的父元素,可以利用parentNode,目标元素的父元素 = targetElement.parentNode


可惜的是:我们有一个insertBefore的方法,却没有一个insertAfter的方法;但是我们可以自己写一个insertAfter()函数来代替
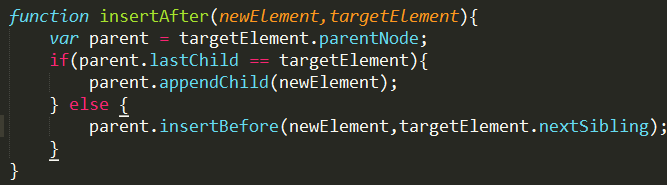
insertAfter()函数:
思路:
- 判断目标元素是否是parent的最后一个元素,
- 如果是,则使用appenChild把新元素插在目标元素之后
- 如果不是,则使用insertBofore把新元素插在目标元素的下一个子元素之前。
介绍:nextSibling属性:表示当前节点的下一个节点(其后的节点与当前节点同属一个级别);如果其后没有与其同级的节点,则返回null。