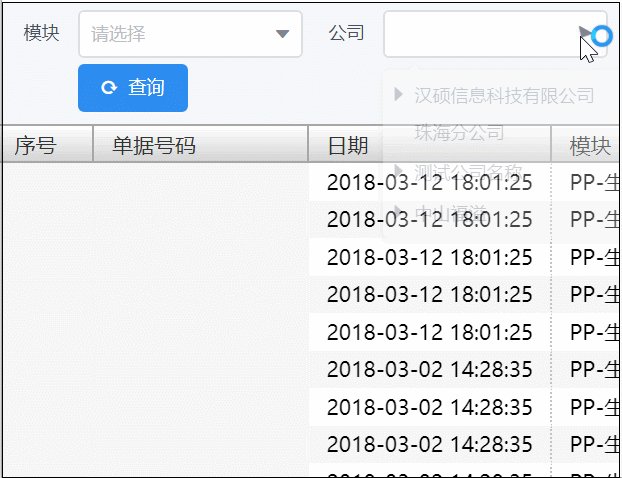
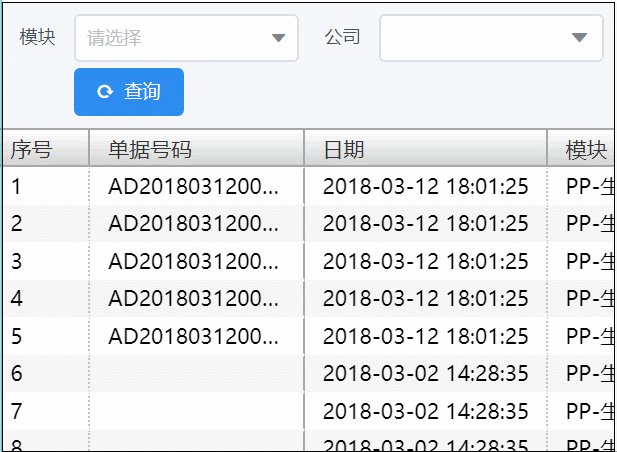
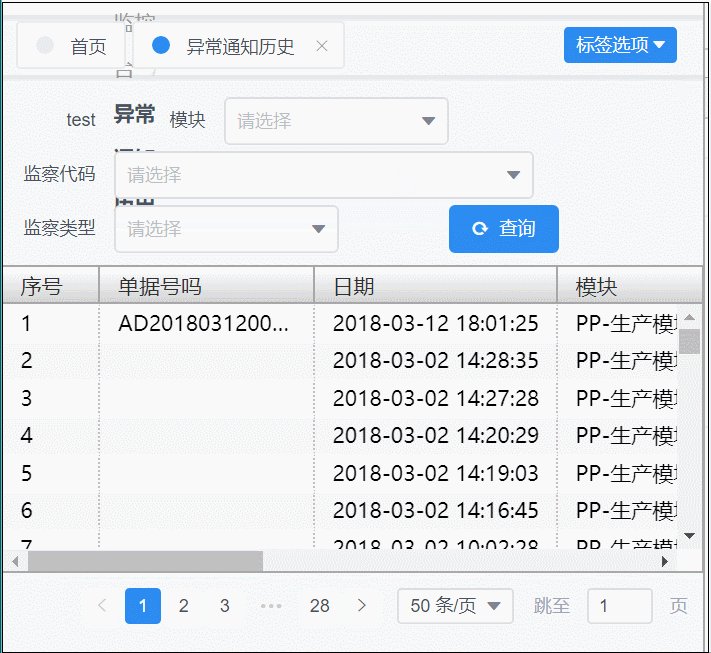
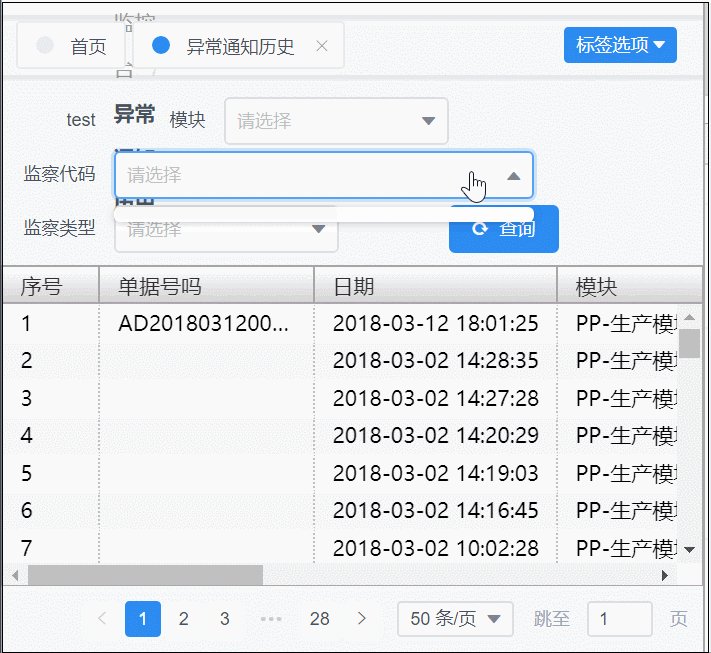
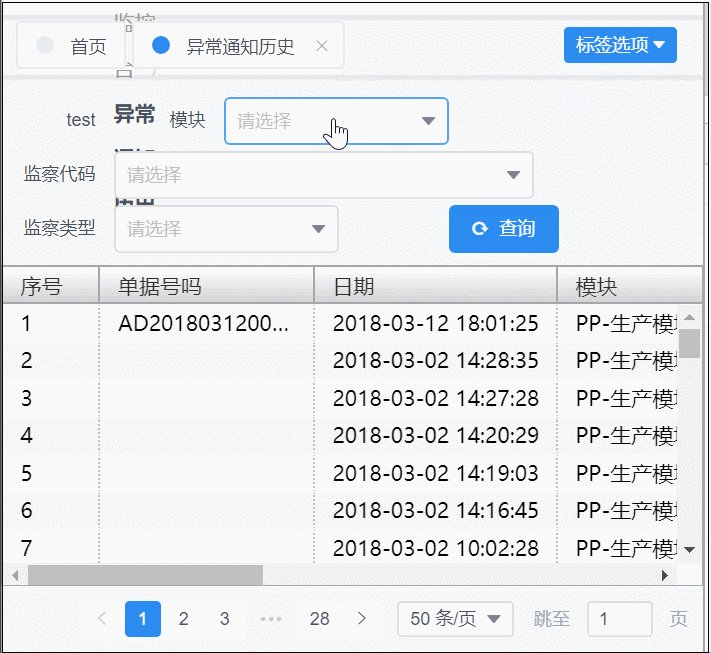
Ag-grid控件使用pine:left后,配合iview下拉框,会出现闪烁
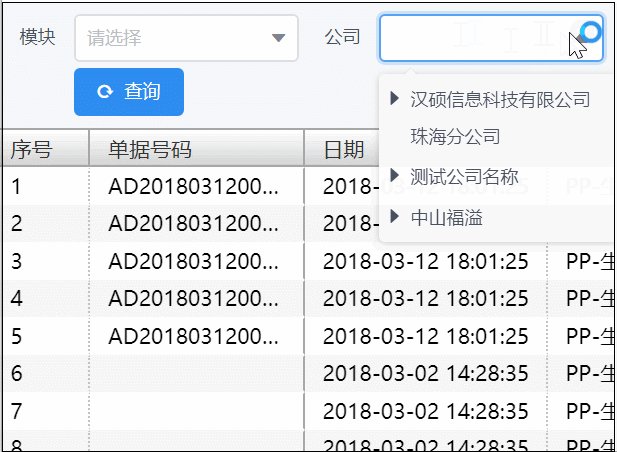
Ag-grid控件使用pinned:left后,配合iview下拉框,会出现闪烁
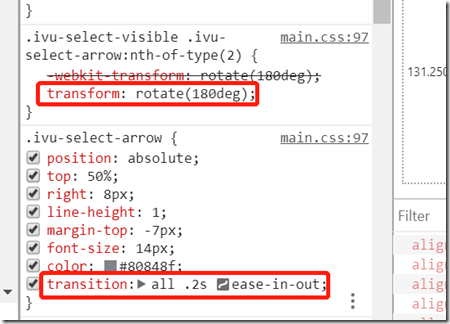
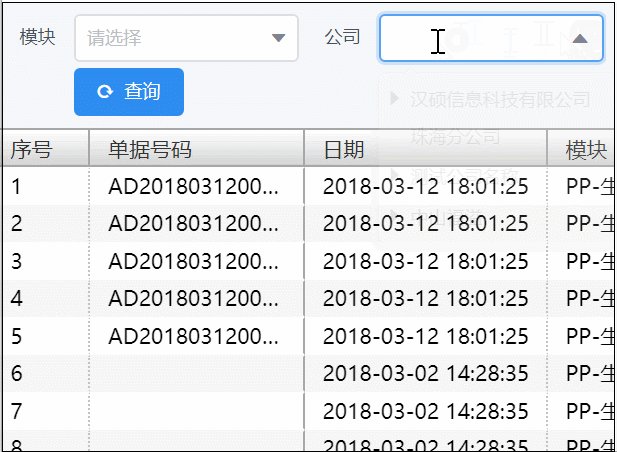
引起原因:下拉图标的反转动画
目前解决方案:
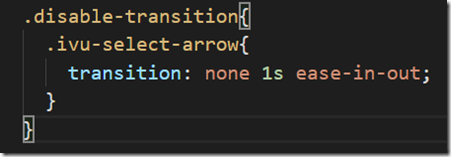
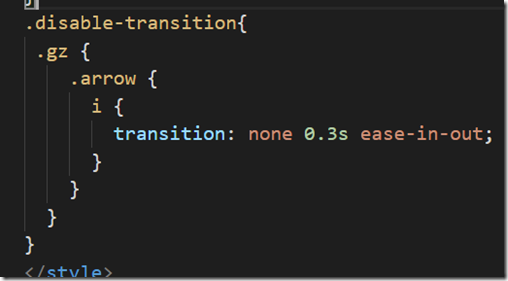
添加一个全局样式:
禁用动画,其他地方也是如此,
影响控件有:gz-tree-select:
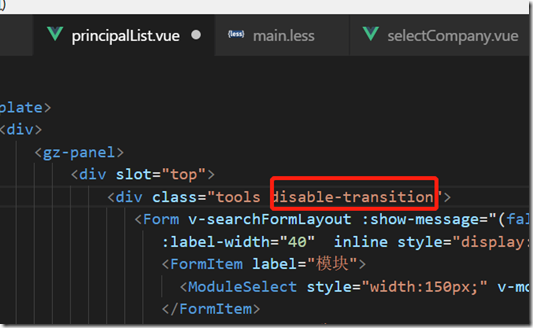
使用:直接外部添加样式:disable-transition
效果:【牺牲了动画体验】
后续:
发现事情没这么简单,动画禁掉这种做法有点low!如果要保留动画效果呢?
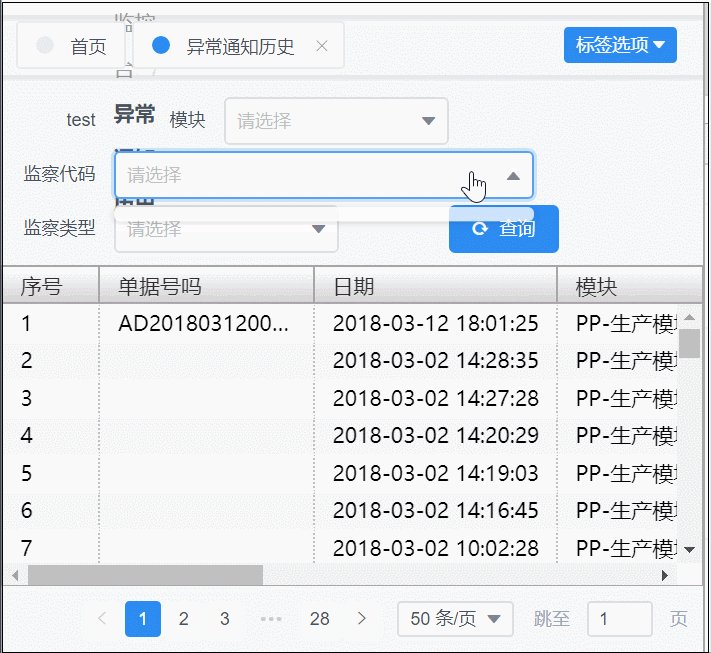
如果下面的表格带滚动条,滚动条也会闪烁,
分析:根本原因是
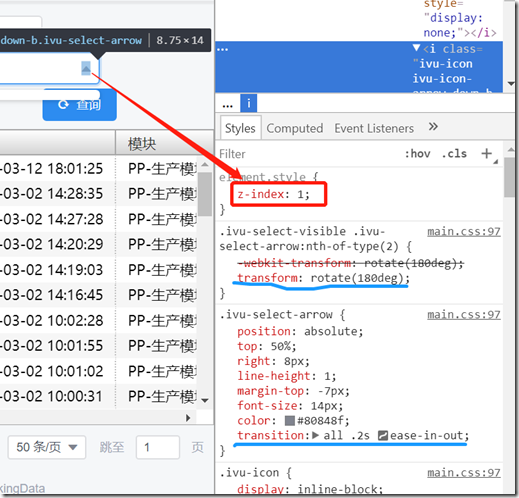
动画元素:
transition: al .2s ease-in-out;
transform: rotate(90deg);
然后和动画同一级的元素,position:relative:
知道了这个原因,就谷歌,谷歌,谷歌
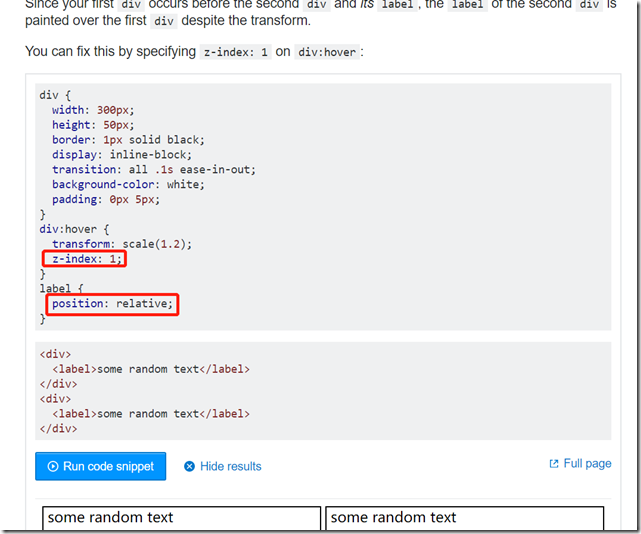
在翻阅了无数个站点后,最终发现了一个介绍:
和我一样是relative,然后他多了个z-index,纳尼?试试呗,
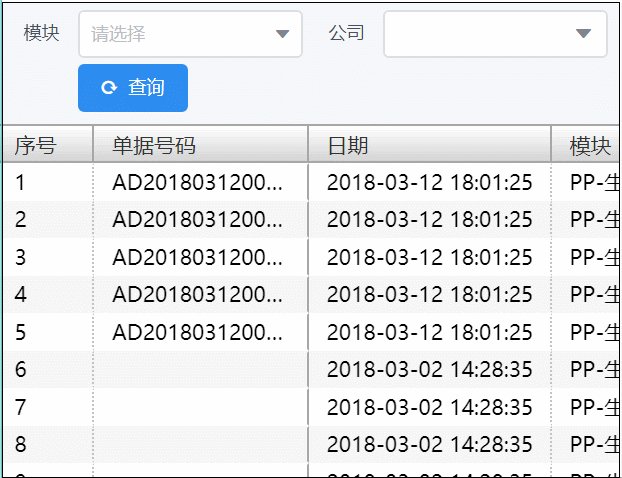
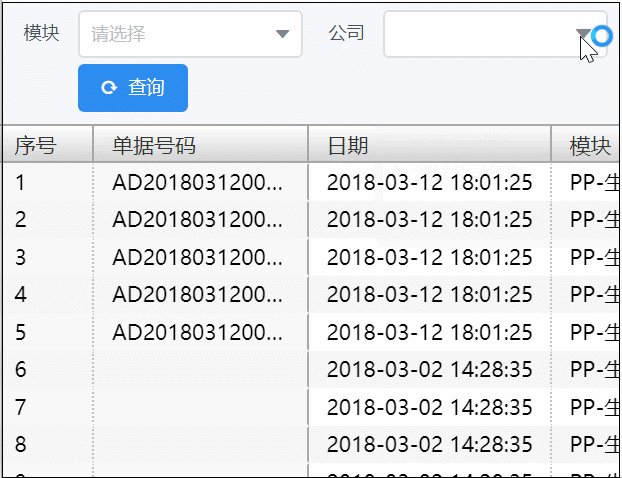
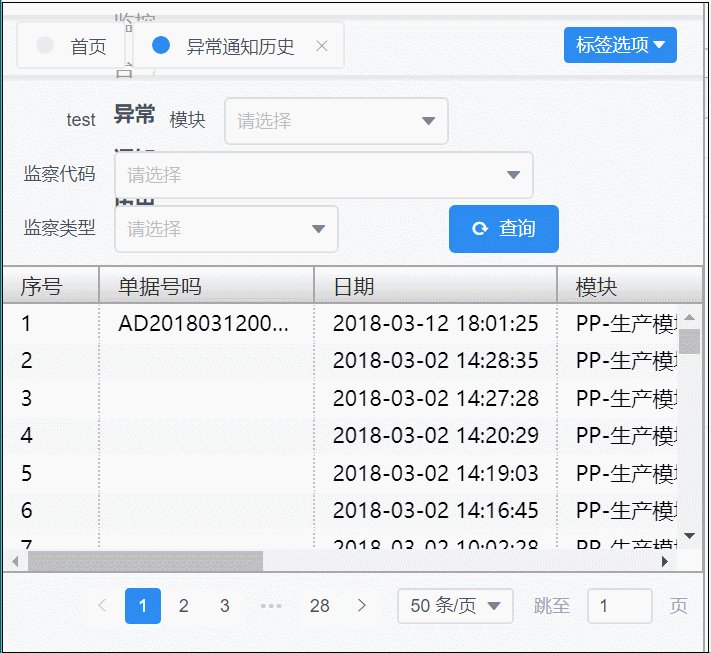
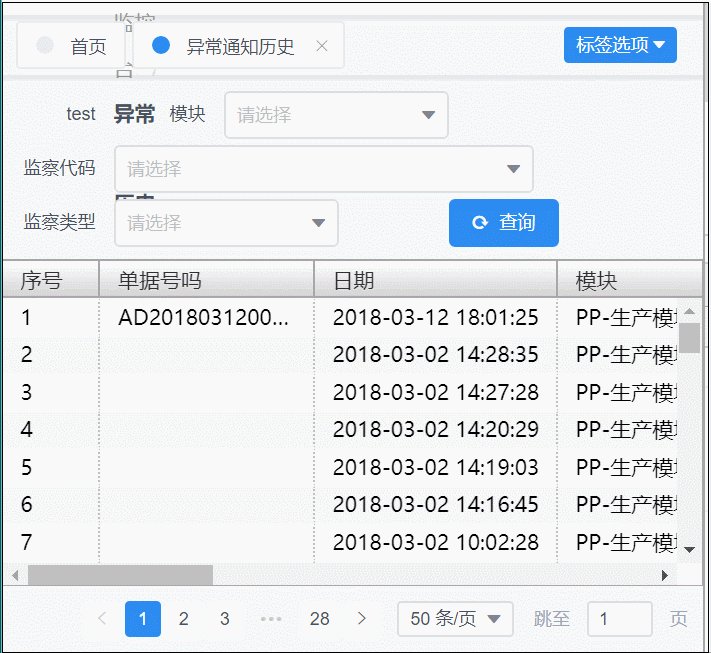
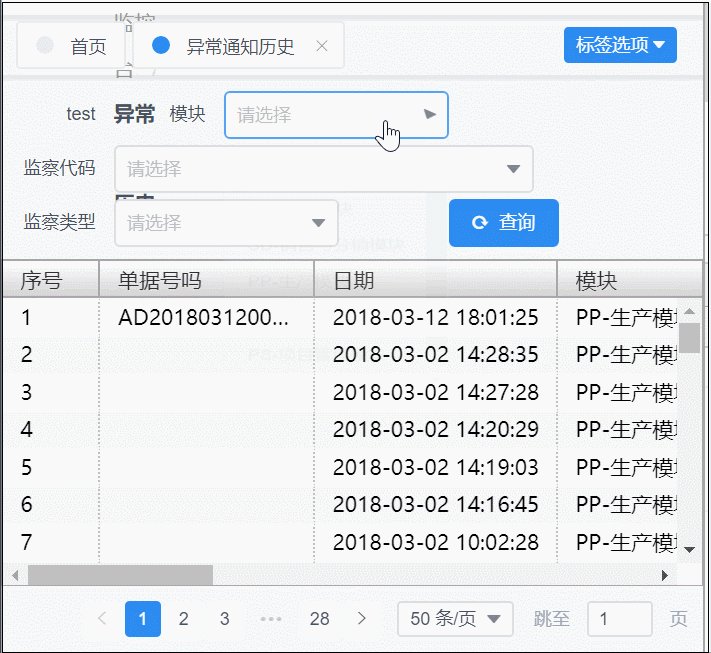
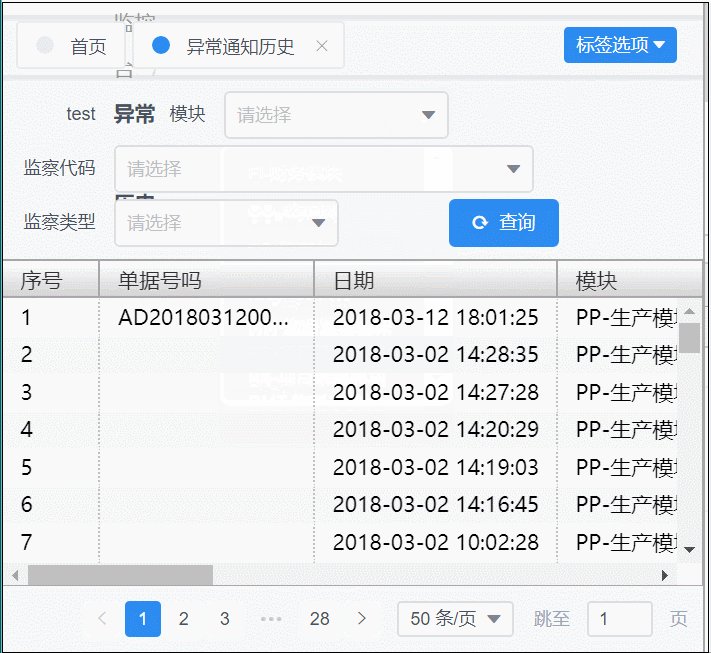
问题效果:可以发现滚动条闪烁,
第一次尝试:
设置动画的标签z-index为-1,没什么效果,好吧,
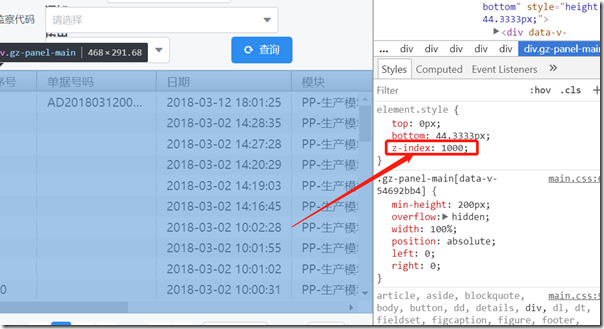
跟着这个关键字z-index,继续下去,拿如果我把下面的z-index设置>1呢?
暴力的我直接设置为1000
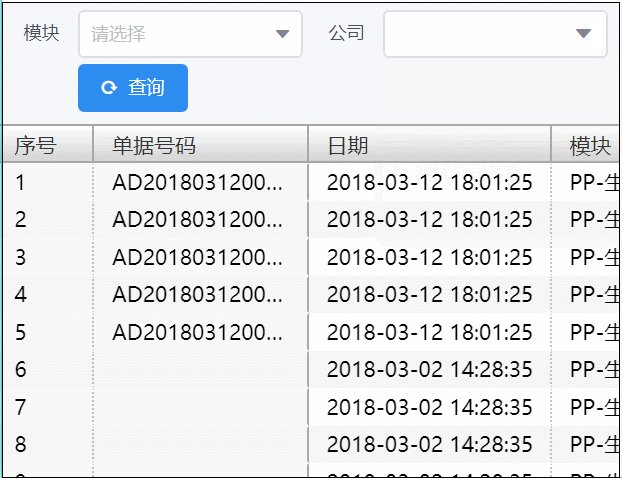
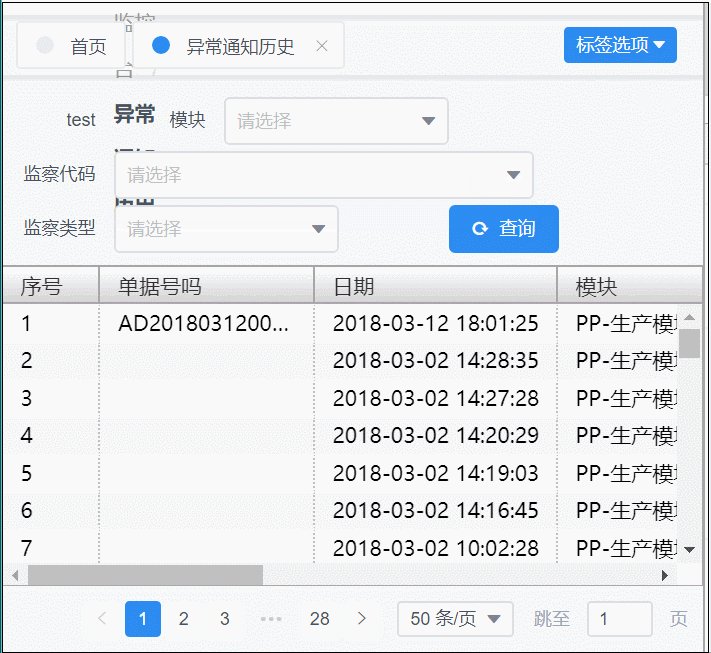
耶!成功了
滚动条不再闪烁,试试其他的?发现问题哪有这么简单啊!!!真是图样图森破
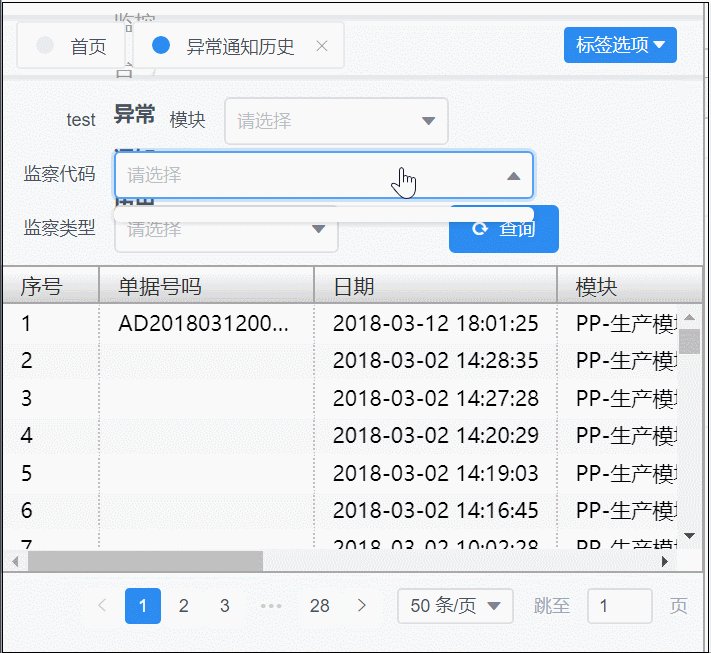
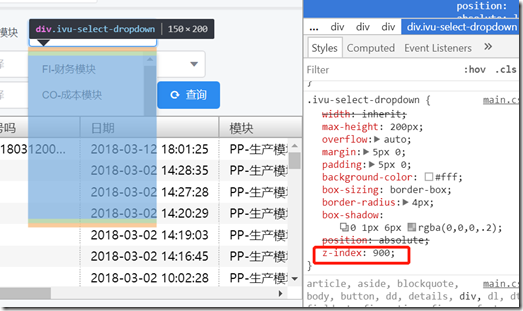
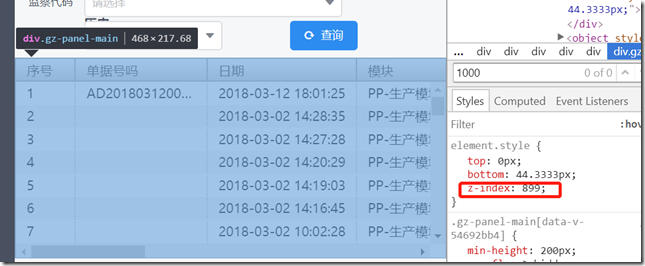
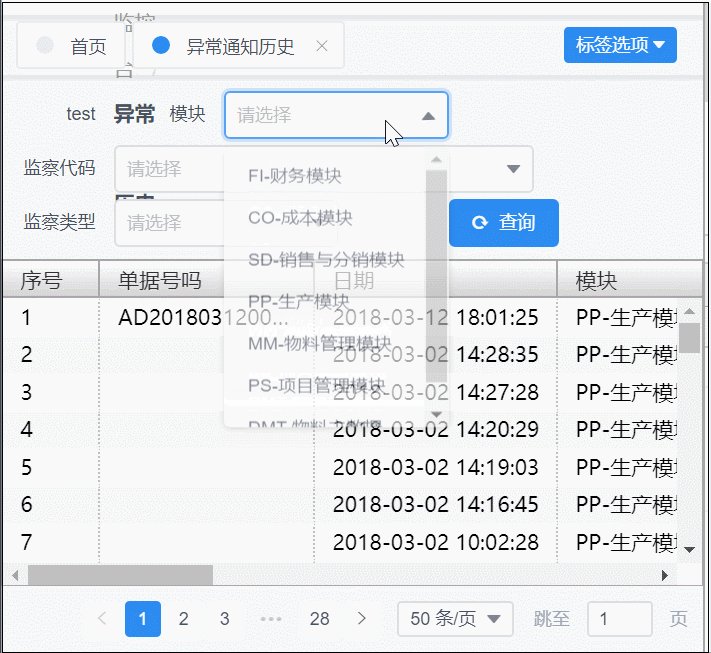
下拉框被遮挡咯!好吧,看来设置的1000大于下拉框的值了,看看下拉框的值是多少
900,好的,收到,我不能大于他,不然就会被覆盖,设置899试试?
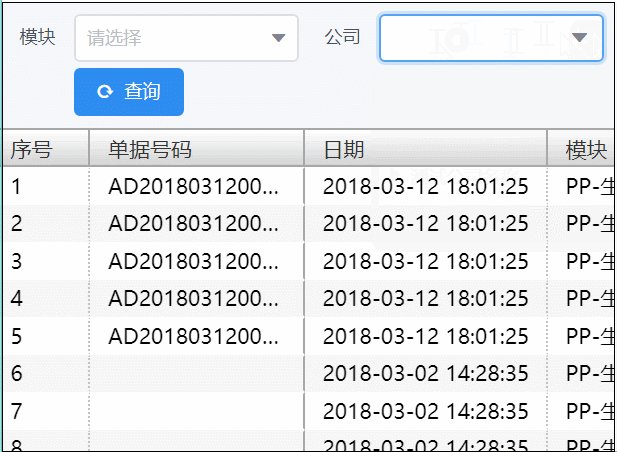
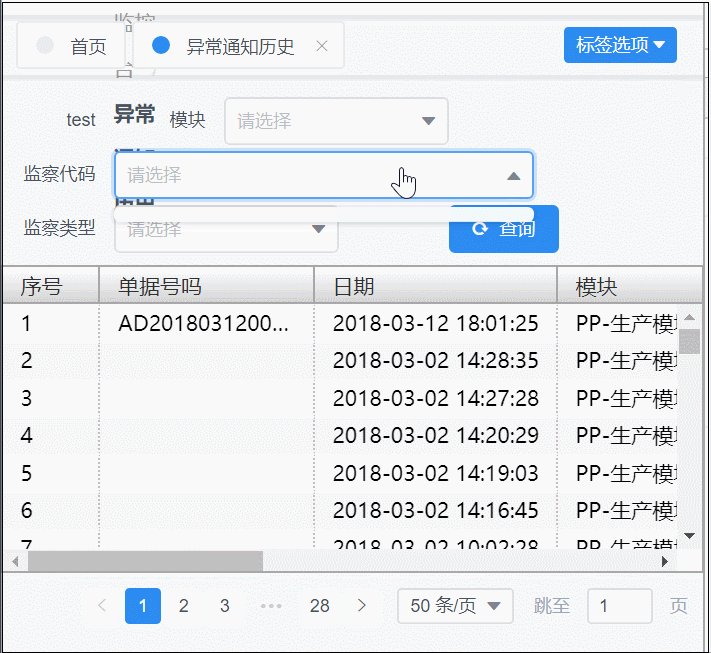
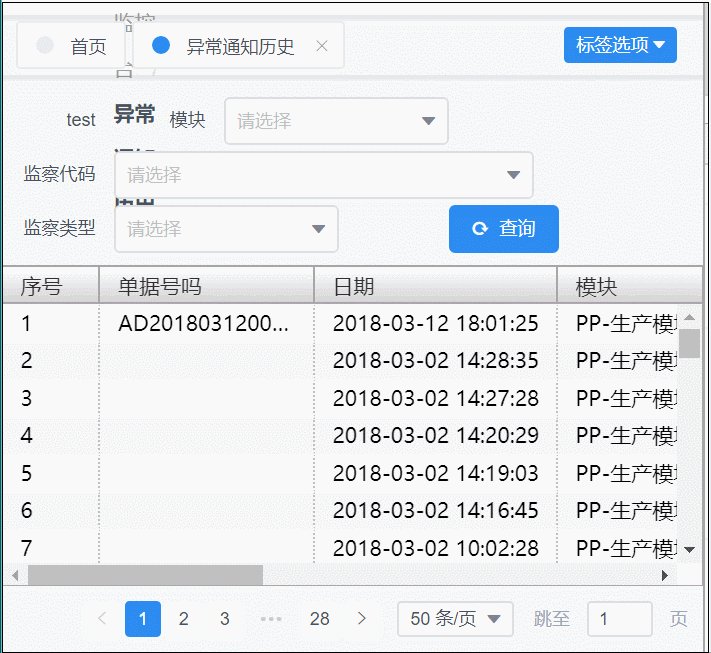
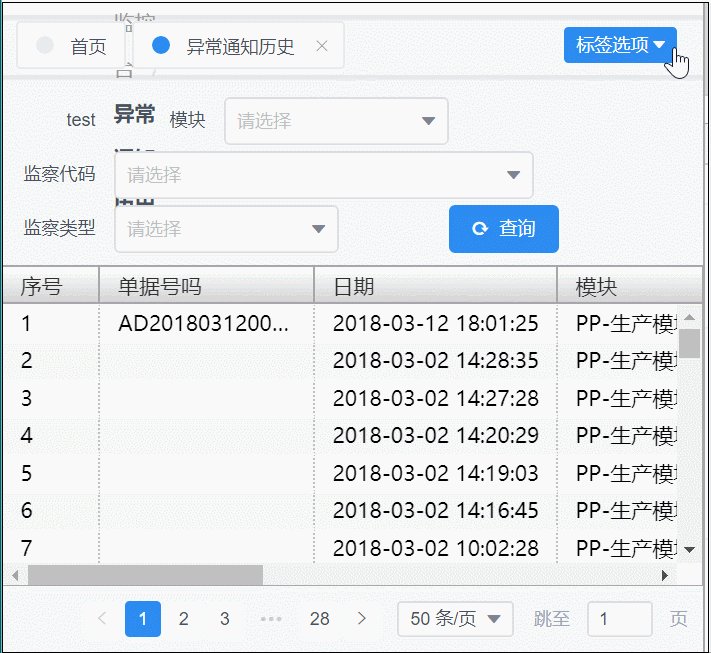
看看下效果:
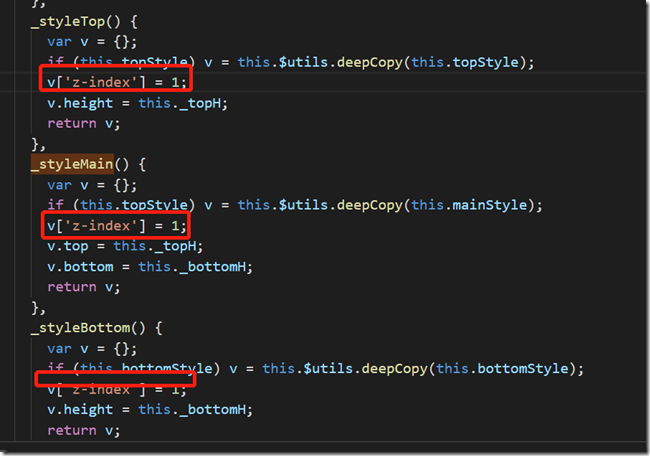
代码优化:
找到解决方案后,开始优化,因为我的界面自己写的上中下布局控件,我直接在布局控件中添加一个z-index标签呢?
这样无需修改每个页面,经过测试,一些正常
现在可以删除
disable-transition这个样式了,
慎于行,敏于思!GGGGGG