ag-grid
使用:
import { AgGridVue } from "ag-grid-vue";
<ag-grid-vue style="width:100%;height:100%;" class="ag-theme-fresh" :gridOptions="agGrid.gridOptions" :columnDefs="agGrid.columnDefs" :rowData="data"> </ag-grid-vue>
class:主题
gridOption:表格配置
columnDefs:表格列设置
rowData:表格数据
rowDoubleClicked:双击事件
<ag-grid-vue class="ag-theme-fresh" style="width:100%;height:100%;" :gridOptions="gridOptions" :columnDefs="columnDefs" :rowData="dataList" :rowDoubleClicked="viewRow"> </ag-grid-vue>
viewRow(row) { this.$router.push({ path: this.$utils.getPath("/osap/abnormal/view/" + event.data.rowID) }); }
treeData树形结构:
<ag-grid-vue class="ag-theme-fresh" style="width:100%;height:100%;" :gridOptions="gridOptions" :columnDefs="columnDefs" :rowData="dataList" :treeData="true" :groupDefaultExpanded="-1" :getDataPath="getDataPath" :autoGroupColumnDef="autoGroupColumnDef" :rowDataChange="autoSizeColumns"> </ag-grid-vue>
gridOptions:{ rowSelection:"single", enableColResize:true, suppressMovableColumns:true, animateRows:true }, columnDefs:[ { headerName: "岗位名称", field: "posName" }, { headerName: "备注", field: "remark" } ], autoGroupColumnDef:{ headerName:"部门编码", cellRendererParams:{ suppressCount:true, innerRenderer:this.initGroupColumn() } }, initGroupColumn() { function SimpleCellRenderer() {} SimpleCellRenderer.prototype.init = function(params) { if(params.data) this.eGui = params.data.posCode; else this.eGui = 'null' }; SimpleCellRenderer.prototype.getGui = function() { return this.eGui; }; return SimpleCellRenderer; }, getDataPath(data) { var id = ""; if (this.$utils.isNULL(data.parentFullID)) id = data.rowID; else id = data.parentFullID.substring(1) + "/" + data.rowID; id= id.replace('//','/') // console.log(id) return id.split("/"); }, autoSizeCloumns() { var allColumnIds = []; this.gridOptions.columnApi.getAllColumns().forEach(function(column) { allColumnIds.push(column.colId); }); this.gridOptions.columnApi.autoSizeColumns(allColumnIds); this.$nextTick(() => { this.gridOptions.columnApi.autoSizeColumns(allColumnIds); }); },
agGrid获得选中一行getSelect:
doGetSelect() { var selectedRows = this.gridOptions.api.getSelectedRows(); var v = selectedRows[0]; if (!v) { this.showWarning("没有选择数据"); return null; } return v; },
选中一行整行获得焦点:gridOption中配置rowSelection:single,
'single' or 'multiple',单选和多选
多选显示选择框


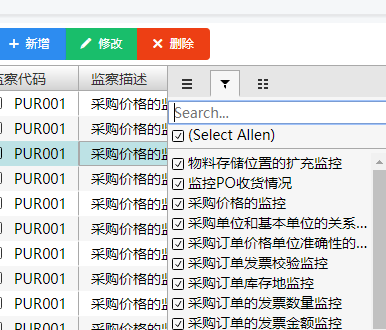
enableFilter:启用检索

自动宽度:
me.agGrid.gridOptions.api.sizeColumnsToFit();
允许改变列宽: gridOption.enableColResize:true
column设置:
columnDefs: [
{
headerName: "类型", //列名称
field: "typeDescription", //字段名
width:85 //宽度
rowDrag:true //启用拖拽改变行位置
},
禁止拖拽move column:gridOptions.suppressMovableColumns:true
拖拽改变行位置:
columnDefs中第一列 添加rowDrag:true//启用行拖拽
gridOptions.rowDragManaged:true //启用行拖拽托管
gridOptions.animateRows:true //使用动画
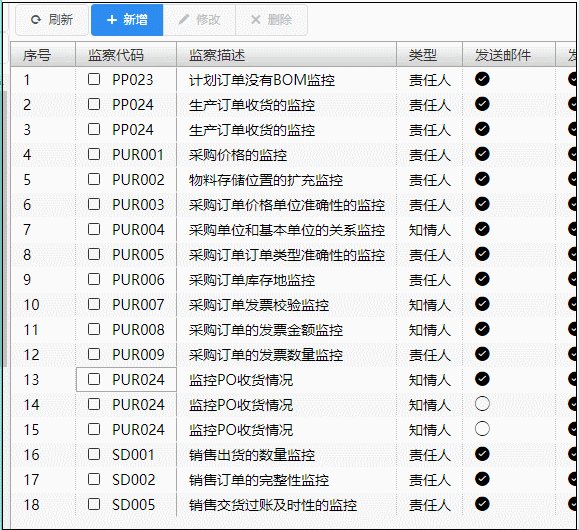
显示行序号,添加一个索引列:
columnDefs:[ { headerName:"序号", width:50, valueGetter:params=>params.node.rowIndex+1 }, { headerName: "模块", field: "moduleName" } ],
显示序号,valueGetter:params=>params.node.rowIndex+1,存在bug,假如有检索的话,

在隐藏的情况下,先显示后面的,前面的序号就会重复,正确的做法是:

允许排序:
gridOptions:{ rowSelection:"single", enableColResize:true, enableSorting:true, animateRows:true },
拖动行位置后事件:
<ag-grid-vue style="width:100%;height:100%;" class="ag-theme-fresh" :gridOptions="agGrid.gridOptions" :columnDefs="agGrid.columnDefs" :rowData="data" :rowDragEnd="onRowDragEnd"> </ag-grid-vue>
遍历ag-grid的行
慎于行,敏于思!GGGGGG