DevExpress GridView控件设置默认选中的行颜色
this.gridView1.Appearance.FocusedRow.BackColor = System.Drawing.Color.DarkSalmon; this.gridView1.Appearance.FocusedRow.Font = new System.Drawing.Font("Tahoma", 9F, System.Drawing.FontStyle.Bold); this.gridView1.Appearance.FocusedRow.ForeColor = System.Drawing.Color.White; this.gridView1.Appearance.FocusedRow.Options.UseBackColor = true; this.gridView1.Appearance.FocusedRow.Options.UseFont = true; this.gridView1.Appearance.FocusedRow.Options.UseForeColor = true; this.gridView1.Appearance.HideSelectionRow.BackColor = System.Drawing.Color.DarkSalmon; this.gridView1.Appearance.HideSelectionRow.Font = new System.Drawing.Font("Tahoma", 9F, System.Drawing.FontStyle.Bold); this.gridView1.Appearance.HideSelectionRow.ForeColor = System.Drawing.Color.White; this.gridView1.Appearance.HideSelectionRow.Options.UseBackColor = true; this.gridView1.Appearance.HideSelectionRow.Options.UseFont = true; this.gridView1.Appearance.HideSelectionRow.Options.UseForeColor = true;
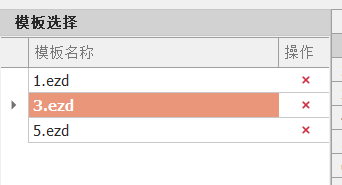
效果:

DevExpress为.NET平台提供了很多优秀美观的Ui控件,给数据和图表展示带来了极大的便捷性。这里使用的是DevExpress2015版本,安装起来也很方便,只要运行DevExpressUniversalTrialComplete-20151209.exe,一路默认即可。
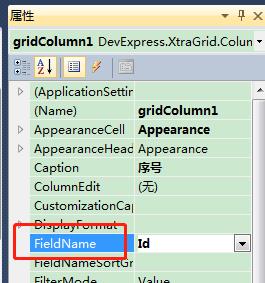
当然由于刚开始接触,也遇到一些问题。比如DevExpress GridView控件,是用来展示表格样式的数据,其内嵌到gridControl组件中,只要在它的列属性中“FieilName”属性设置好与数据库关联的字段名称,就可以很好的展示数据库记录了:
GridView显示数据行背景默认是白色的,为了有时能突出重点,需要设置为其他颜色。参考一些资料,添加RowStyle事件:
this.gridView1.RowStyle += new DevExpress.XtraGrid.Views.Grid.RowStyleEventHandler(this.gridView1_RowStyle);然后在gridView1_RowStyle函数中根据不同的字段名称显示不同颜色:
private void gridView1_RowStyle(object sender, DevExpress.XtraGrid.Views.Grid.RowStyleEventArgs e)
{
DataRow dr = gridView1.GetDataRow(e.RowHandle);
if (dr != null)
{
if (dr["GasType"].ToString() == "LNG")
{
e.Appearance.BackColor = Color.LightPink;
}
else
{
if (dr["GasType"].ToString() == "CNG")
{
e.Appearance.BackColor = Color.GreenYellow;
}
}
}
}显示结果如下:
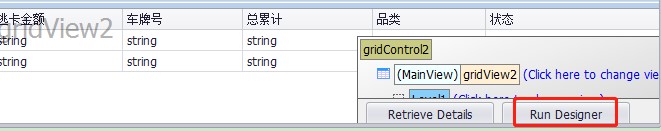
但这里有个问题,就是选中行还是灰色的,显然里面的设置对于选中行并没有起作用。还得对其进行其他处理,运行“Run Designer”设置:
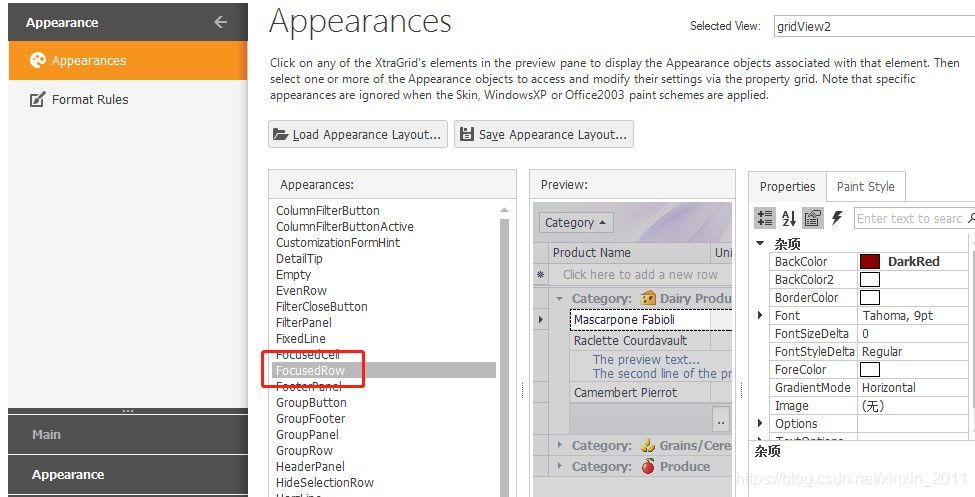
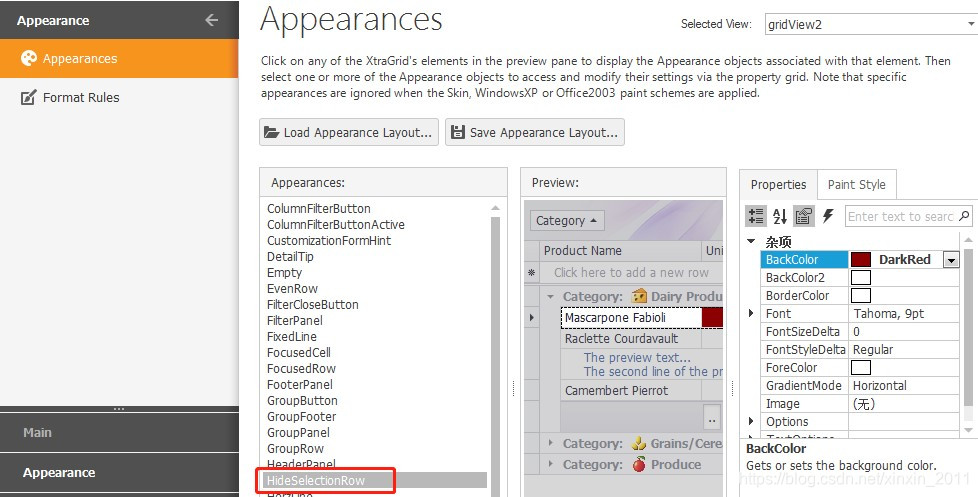
在“Appearance”菜单里设置“FocusedRow”参数和“HideSelectionRow”参数的BackColor为暗红色:

之后再运行程序,就发现表中默认选中的行变为了暗红色:
慎于行,敏于思!GGGGGG


