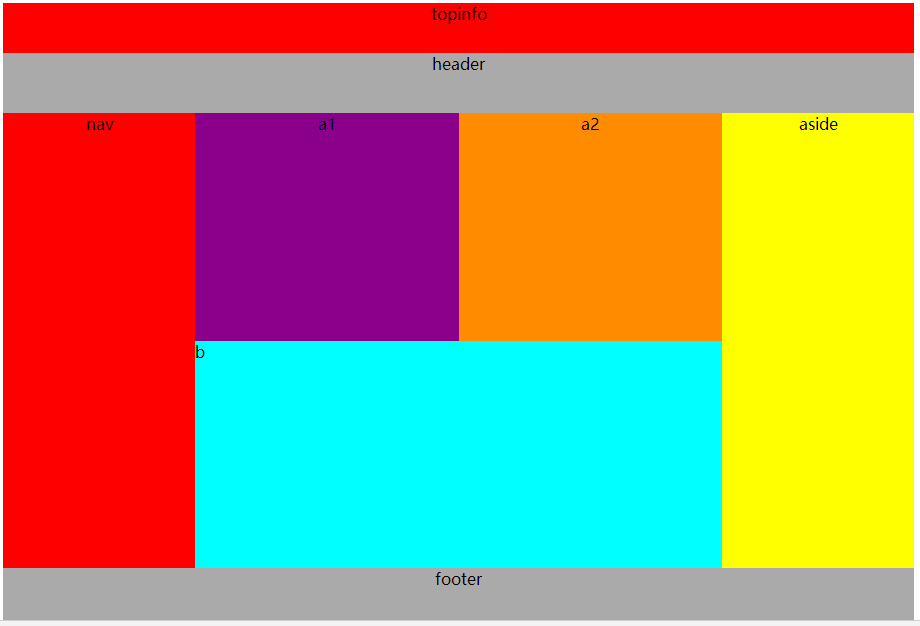
刚学习弹性盒布局,实现下面的页面规划(故意弄复杂点看看如何实现)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .myscreen { display: flex; min-height: 100vh; flex-direction: column; text-align: center; } topinfo { height: 50px; background:red; } header, footer { height: 60px; background:#aaa; } .main { display: flex; flex: 1; } .content { flex: 1; background: #ccc; } .a,.b{ display: flex; height: 50%; } .a { background: chartreuse; display: flex; flex-direction: row; } .a1{ background: darkmagenta; } .a2{ background:darkorange; } .a1,.a2{ height: 100%; width: 50%; } .b { background: cyan; } .nav, .ads { /* 两个边栏的宽度设为12em */ flex: 0 0 12em; } .ads { background: yellow; } .nav { /* 导航放到最左边 */ order: -1; background: red; } </style> </head> <body class="myscreen"> <topinfo>topinfo</topinfo> <header>header</header> <div class="main"> <nav class="nav">nav</nav> <main class="content"> <div class="a"> <div class="a1">a1</div> <div class="a2">a2</div> </div> <div class="b">b</div> </main> <aside class="ads">aside</aside> </div> <footer>footer</footer> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2011-09-28 Python使用正则表达式替换源码前序号