jQuery 文档操作 - insertAfter() ,insertBefore(),after(),before() 方法
2020-02-02 23:06 GarfieldEr007 阅读(308) 评论(0) 编辑 收藏 举报这个方法跟prependTo()和appendTo()不一样的地方在于,一个是仍然插入到元素内部,而insertAfter和insertBefore是插入到元素外部。
这里拿insertBefore来作为例子说一下:
使用方法:
第一种方法:插入代码:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("<span>你好!</span>").insertAfter("p");
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>在每个 p 元素之后插入 span 元素</button>
</body>
</html>
插入前:

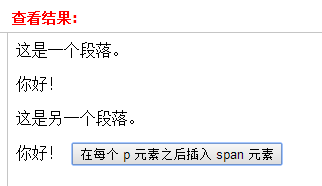
插入后:

第二种方法:插入已有的元素
会把已有的元素取出来,插入到特定元素的指定位置。
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("h1").insertAfter("p");
});
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>在每个 p 元素之后插入 h1 元素</button>
</body>
</html>
插入前:

插入后:

会发现,已有的元素在原来的位置消失了,而被复制,插入到特定位置上了。
after() 方法和before() 方法与insertAfter和insertBefore类似,不过使用方式不一样。
例子:
$("button").click(function(){
$("p").before("<p>Hello world!</p>");
});





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架