js css实现一个可打印的进度条,非图片实现
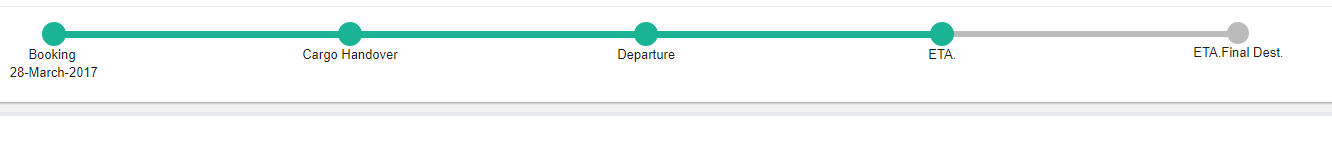
实现效果图:


HTML代码(此处div大小用的是bootstrap的):
<div class="row"> <div class="col-xs-1"></div> <div class="col-xs-2"> <div class="stepLine printLine01"></div> <div class="stepPoint printPoint01"></div><br /> <div class="stepText">Booking <br /> <span style="font-size: 13px;">28-March-2017</span> </div> </div> <div class="col-xs-2"> <div class="stepLine printLine02"></div> <div class="stepPoint printPoint02"></div> <br /> <div class="stepText">Cargo Handover</div> </div> <div class="col-xs-2"> <div class="stepLine printLine03"></div> <div class="stepPoint printPoint03"></div> <br /> <div class="stepText">Departure</div> </div> <div class="col-xs-2"> <div class="stepLine"></div> <div class="stepPoint printPoint04"></div> <br /> <div class="stepText">ETA.</div> </div> <div class="col-xs-2"> <div class="stepPoint"></div> <br /> <div class="stepText">ETA.Final Dest.</div> </div> <div class="col-xs-1"></div> </div>
CSS代码(显示):
<style type="text/css">
.stepPoint {
margin: 0 auto;
background: #bbb;
border-radius: 50%;
width: 22px;
height: 22px;
}
.stepLine {
position: absolute;
height: 6px;
width: 94%;
background: #bbb;
float: right;
margin-left: 48%;
margin-top: 7.5px;
z-index: -1;
}
.stepText {
text-align: center;
margin-top: -18px;
}
</style>
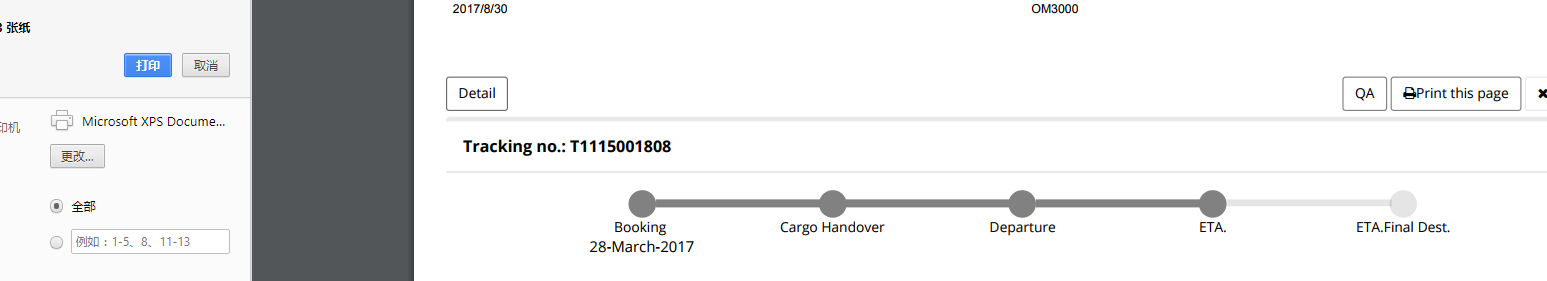
CSS代码(打印):
试了很久,显示用的css不能实现打印的效果,只能以文件形式引用css代码才能实现打印效果
<link href="${ctx}/resources/css/progress-bar.css" rel="stylesheet" type="text/css" media="print">
.stepPoint {
margin: 0 auto;
background: #bbb;
border-radius: 50%;
width: 22px;
height: 22px;
border: 12px solid rgba(0,0,0,0.2);
}
.stepLine {
position: absolute;
height: 6px;
width: 87%;
background: #bbb;
margin-left: 48%;
margin-top: 7.5px;
border: 3px solid rgba(0,0,0,0.2);
}
.stepText {
text-align: center;
}
JS代码:
$(document).ready(function() {
//var o_status = $("#o_status").val(); //??????
var o_status = "Departure";
var pointBorder = "12px solid rgba(26,179,148,1)";
var lineBorder = "3px solid rgba(26,179,148,1)";
if (o_status === "Booking") {
$('.printPoint01').css('border', pointBorder);
}
if (o_status === "Cargo Handover") {
$('.printPoint01, .printPoint02').css('border', pointBorder);
$('.printLine01').css('border', lineBorder);
}
if (o_status === "Departure") {
$('.printPoint01, .printPoint02, .printPoint03').css('border', pointBorder);
$('.printLine01, .printLine02').css('border', lineBorder);
}
if (o_status === "ETA.") {
$('.printPoint01, .printPoint02, .printPoint03, .printPoint04').css('border', pointBorder);
$('.printLine01, .printLine02, .printLine03').css('border', lineBorder);
}
if (o_status === "ETA.Final Dest.") {
$('.stepPoint').css('border', pointBorder);
$('.stepLine').css('border', lineBorder);
}
});


