2021-2022-1 20211325高进涛《信息安全专业导论》第12周学习总结
2021-2022-1 20211325高进涛《信息安全专业导论》第12周学习总结
学习目标
- 计算机网络
- 网络拓扑
- 云计算
- 网络安全
- Web
- HTML,CSS,Javascript
- XML
学习资源
- 教材
- 阅读 「反作弊」:任何时候发现同学们有抄袭作业,抄袭代码的情况,即时课程总成绩清零
学习任务
-
加入云班课,参考本周学习资源
-
自学教材
- 计算机科学概论第17章 并完成云班课测试
教材内容总结
- 计算机网络是指将地理位置不同的具有独立功能的多台计算机及其外部设备,通过通信线路连接起来,在网络操作系统,网络管理软件及网络通信协议的管理和协调下,实现资源共享和信息传递的计算机系统。
- 网络拓扑(Network Topology)结构是指用传输介质互连各种设备的物理布局。指构成网络的成员间特定的物理的即真实的、或者逻辑的即虚拟的排列方式。如果两个网络的连接结构相同我们就说它们的网络拓扑相同,尽管它们各自内部的物理接线、节点间距离可能会有不同。
-
云计算(cloud computing)是分布式计算的一种,指的是通过网络“云”将巨大的数据计算处理程序分解成无数个小程序,然后,通过多部服务器组成的系统进行处理和分析这些小程序得到结果并返回给用户。云计算早期,简单地说,就是简单的分布式计算,解决任务分发,并进行计算结果的合并。因而,云计算又称为网格计算。通过这项技术,可以在很短的时间内(几秒钟)完成对数以万计的数据的处理,从而达到强大的网络服务。[1]
现阶段所说的云服务已经不单单是一种分布式计算,而是分布式计算、效用计算、负载均衡、并行计算、网络存储、热备份冗杂和虚拟化等计算机技术混合演进并跃升的结果。[1]
- 网络安全(Cyber Security)是指网络系统的硬件、软件及其系统中的数据受到保护,不因偶然的或者恶意的原因而遭受到破坏、更改、泄露,系统连续可靠正常地运行,网络服务不中断。[1]
- web(World Wide Web)即全球广域网,也称为万维网,它是一种基于超文本和HTTP的、全球性的、动态交互的、跨平台的分布式图形信息系统。是建立在Internet上的一种网络服务,为浏览者在Internet上查找和浏览信息提供了图形化的、易于访问的直观界面,其中的文档及超级链接将Internet上的信息节点组织成一个互为关联的网状结构。[1]
-
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。[1]
超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。[1]
-
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。[1]
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。[2]
-
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。[1]
JavaScript在1995年由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。[2]
JavaScript的标准是ECMAScript 。截至 2012 年,所有浏览器都完整的支持ECMAScript 5.1,旧版本的浏览器至少支持ECMAScript 3 标准。2015年6月17日,ECMA国际组织发布了ECMAScript的第六版,该版本正式名称为 ECMAScript 2015,但通常被称为ECMAScript 6 或者ES2015。[1]
-
可扩展标记语言,标准通用标记语言的子集,简称XML。是一种用于标记电子文件使其具有结构性的标记语言。[1]
在电子计算机中,标记指计算机所能理解的信息符号,通过此种标记,计算机之间可以处理包含各种的信息比如文章等。它可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 它非常适合万维网传输,提供统一的方法来描述和交换独立于应用程序或供应商的结构化数据。是Internet环境中跨平台的、依赖于内容的技术,也是当今处理分布式结构信息的有效工具。早在1998年,W3C就发布了XML1.0规范,使用它来简化Internet的文档信息传输。[2]






遇到的问题
问题1:在使用XAMMP时88端口被占用
解决:进入修改器模式将原来占用88号的模块关闭
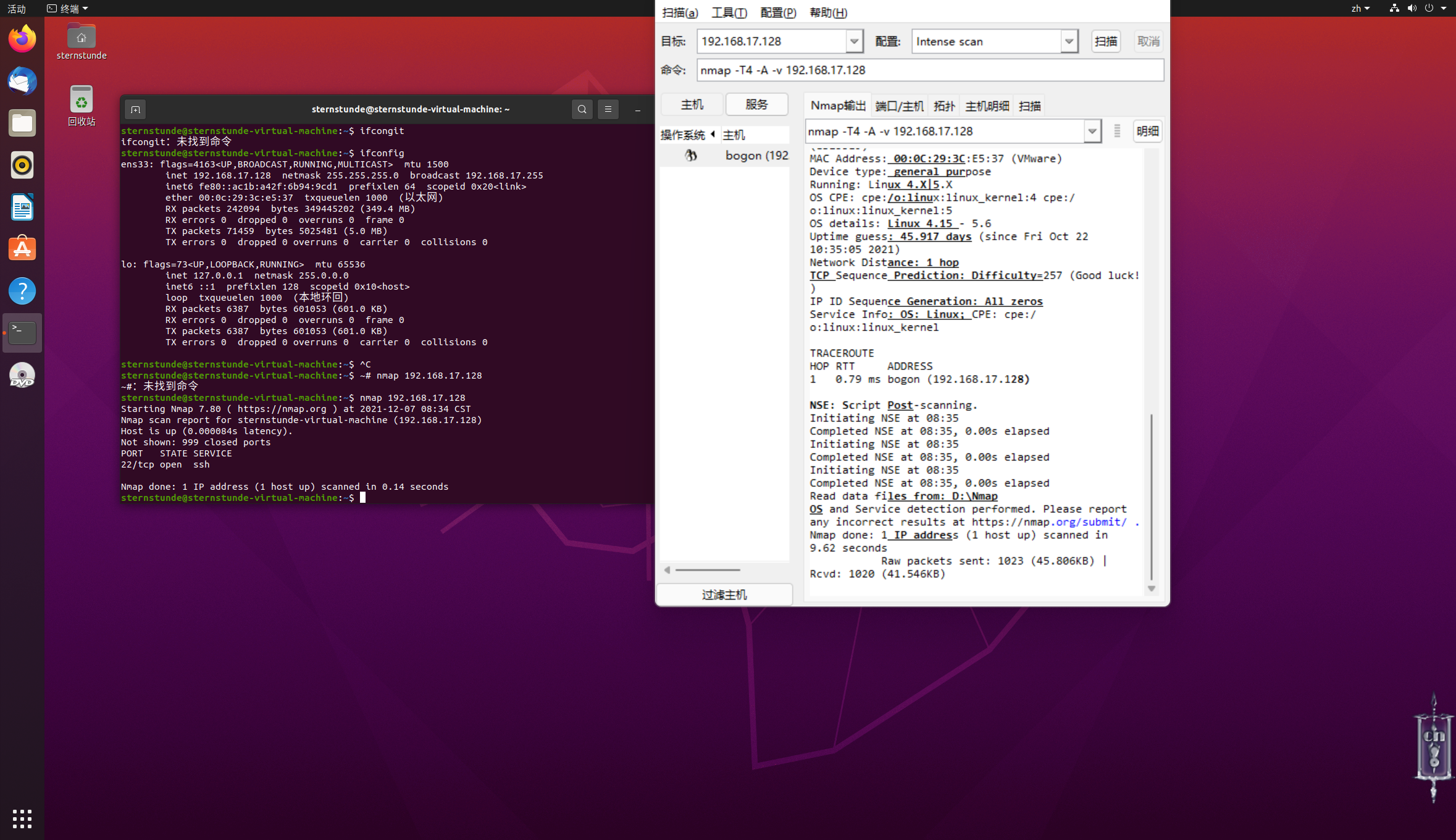
问题2:SSH使用时,访问失败
解决:改变虚拟机网络连接方式为桥式连接
import tkinter as tk from tkinter import messagebox def ask_close(): ask = messagebox.askokcancel('提示 :', '你是否退出计算器吗?') if ask == True: window.destroy() exit(0) def display(x): t.insert('insert', str(x)) equal() def clear(): t.delete('1.0', 'end') t_result.delete('1.0', 'end') def dele(): len1 = len(t.get('1.0', 'insert')) len2 = len1 - 1 t.delete('1.' + str(len2), '1.' + str(len1)) equal() def equal(): str1 = t.get('1.0', 'end') string = str1.replace('%', '/100').replace('x', '*') t_result.delete('1.0', 'end') try: num = round(eval(string), 8) t_result.insert('end', num) except: num = '' t_result.insert('end', num) def equalall(): str1 = t.get('1.0', 'end') string = str1.replace('%', '/100').replace('x', '*') t_result.delete('1.0', 'end') try: num = round(eval(string), 8) t.delete('1.0', 'end') t.insert('end', num) except: num = 'Wrong Expression!' t_result.insert('end', num) if __name__ == '__main__': try: window = tk.Tk() window.title('wdnmd计算器') window.geometry('500x540') window.protocol('WM_DELETE_WINDOW', ask_close) window.resizable(width=False, height=False) tk.Label(window, bg='lavenderblush', width=100, height=100).place(x=0, y=0) b_C = tk.Button(window, text='C', width=10, height=3, command=clear, font=('Arial', 12), bg='plum') b_C.place(x=50, y=140) b_division = tk.Button(window, text='/', width=10, height=3, command=lambda: display('/'), font=('Arial', 12), bg='plum') b_division.place(x=152, y=140) b_multipy = tk.Button(window, text='x', width=10, height=3, command=lambda: display( 'x'), font=('Arial', 12), bg='plum') b_multipy.place(x=254, y=140) b_delete = tk.Button(window, text='<=', width=10, height=3, command=dele, font=('Arial', 12), bg='plum') b_delete.place(x=356, y=140) b_7 = tk.Button(window, text='7', width=10, height=3, command=lambda: display( '7'), font=('Arial', 12), bg='lavender') b_7.place(x=50, y=210) b_8 = tk.Button(window, text='8', width=10, height=3, command=lambda: display( '8'), font=('Arial', 12), bg='lavender') b_8.place(x=152, y=210) b_9 = tk.Button(window, text='9', width=10, height=3, command=lambda: display( '9'), font=('Arial', 12), bg='lavender') b_9.place(x=254, y=210) b_subtraction = tk.Button(window, text='--', width=10, height=3, command=lambda: display('-'), font=('Arial', 12), bg='plum') b_subtraction.place(x=356, y=210) b_4 = tk.Button(window, text='4', width=10, height=3, command=lambda: display( '4'), font=('Arial', 12), bg='lavender') b_4.place(x=50, y=280) b_5 = tk.Button(window, text='5', width=10, height=3, command=lambda: display( '5'), font=('Arial', 12), bg='lavender') b_5.place(x=152, y=280) b_6 = tk.Button(window, text='6', width=10, height=3, command=lambda: display( '6'), font=('Arial', 12), bg='lavender') b_6.place(x=254, y=280) b_addition = tk.Button(window, text='+', width=10, height=3, command=lambda: display('+'), font=('Arial', 12), bg='plum') b_addition.place(x=356, y=280) b_1 = tk.Button(window, text='1', width=10, height=3, command=lambda: display( '1'), font=('Arial', 12), bg='lavender') b_1.place(x=50, y=350) b_2 = tk.Button(window, text='2', width=10, height=3, command=lambda: display( '2'), font=('Arial', 12), bg='lavender') b_2.place(x=152, y=350) b_3 = tk.Button(window, text='3', width=10, height=3, command=lambda: display( '3'), font=('Arial', 12), bg='lavender') b_3.place(x=254, y=350) b_equalall = tk.Button(window, text='=', width=10, height=7, command=equalall, font=('Arial', 12), bg='blueviolet') b_equalall.place(x=356, y=348) b_percent = tk.Button(window, text='%', width=10, height=3, command=lambda: display( '%'), font=('Arial', 12), bg='lavender') b_percent.place(x=50, y=420) b_0 = tk.Button(window, text='0', width=10, height=3, command=lambda: display( '0'), font=('Arial', 12), bg='lavender') b_0.place(x=152, y=420) b_spot = tk.Button(window, text='.', width=10, height=3, command=lambda: display( '.'), font=('Arial', 12), bg='lavender') b_spot.place(x=254, y=420) t = tk.Text(window, height=1, width=24, font=('Arial', 24)) t.place(x=35, y=30) t_result = tk.Text(window, height=1, width=24, font=('Arial', 24)) t_result.place(x=35, y=72) window.mainloop() except SystemExit: pass
| 代码行数(新增/积累) | 博客量(新增/积累) | 学习时间(新增/积累) | 重要成长 | |
| 目标 | 5000行 | 30篇 | 400小时 | |
| 第一周 | 100/150 | 2/2 | 20/20 | |
| 第二周 | 250/300 | 2/4 | 30/50 | 对于纯理论性知识的记忆还有待加强 |
| 第三周 | 100/400 | 1/5 |
40/90 |
对于简单的编码和设计程序判断已基本掌握,但对于在atom中在编写python时的图片插入仍存在问题 |
| 第四周 | 200/600 | 1/6 | 20/110 | 换用了VScode编辑器,好像是要方便一点,之后学会了BASE64编码,浮点数,还有阿拉伯数字和罗马数字的互相转化。 |
| 第五周 | 250/850 | 3/9 | 20/130 |
终于不是一脸懵的抄代码了 |
| 第六周 | 200/1050 | 3/12 | 20/150 | 知道了原来代码并没有什么唯一解,只有更方便更简洁的答案 |
| 第七周 | 300/1350 | 4/16 | 25/175 | 对伪代码的理解更深入了,这将便于我更准确的书写代码,以及对算法的深入了解将会方便我选择更合适的算法 |
| 第八周 | 250/1600 | 2/18 | 20/195 | 在项目python数据库编程中的学习中,学会了怎么方便的创建和修改表格,顺便复习了一下字典 |
| 第九周 | 300/1900 | 4/22 | 25/220 | 完善了项目,自己做了几个游戏玩玩,越来越喜欢计算机了 |
| 第十周 | 350/2250 | 3/25 | 27/247 | 自己做了几个小游戏,但是在音频导入时出现了问题 |
| 第十一周 | 300/2550 | 1/26 | 30/277 | 已经可以独自解决出现的BUG了 |
| 第十二周 | 250/2800 | 5/31 | 33/310 | 学会了贯通前后学过的知识。 |




