Python 绘图与可视化 matplotlib(上)
参考链接:https://www.cnblogs.com/dudududu/p/9149762.html
更详细的:https://www.cnblogs.com/zhizhan/p/5615947.html
Matplotlib是一个2D绘图库,在绘图及显示效果方面更加出色,它和大名鼎鼎的matlab并不是一个软件,可以认为前者是后者迁移到Python上的图形库
使用:
安装matplotlib
pip install matplotlib
我们先从简到繁,先绘制一组正弦和余弦图像,然后再逐步美化它
import matplotlib.pyplot as plt#约定俗成的写法 import numpy as np def draw():
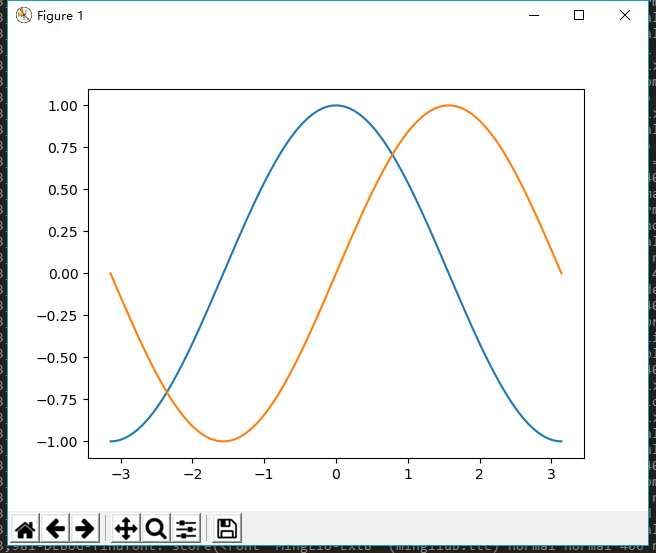
#endpoint=True的作用还不清楚 X=np.linspace(-np.pi,np.pi,256,endpoint=True)#linspace是Matlab中的一个指令,用于产生指定范围内(-np.pi[-π] to np.pi[π])的指定数量点数(256),相邻数据跨度相同,并返回一个行向量。 C,S=np.cos(X),np.sin(X)#C,S分别对应上述256个值对应的正弦函数值和余弦函数值组成的numpy数组 plt.plot(X,C)#画线的函数传入的numpy数组 plt.plot(X,S) plt.show() draw()
使用matplotlib的默认配置,可以满足我们的大部分要求,比如运行上面的代码,我们就可以得到漂亮的图像
上面的线条颜色(不同的线条颜色),线条宽度都是matplotlib的默认配置定义的。不过我们任然可以自定义大多数的默认配置,比如颜色、粗细、风格、图片大小和分辨率、风格、坐标轴、坐标轴以及网格的属性、文字以及文字属性等
默认配置
import matplotlib.pyplot as plt import numpy as np #创建一个8*6点的图(应该是画布的意思),分辨率为80,不知道这个8*6点是什么意思,是图像长宽矩形画布的比例吗,可能是,截图的尺寸差不多 plt.figure(figsize=(8,6),dpi=80)#记得加plt#*********************************看这个######若是需要对这个画板进行操作,比如添加动画什么的,就需要把这个创建的figure对象保存起来fig=plt.figure(8,6) #创建一个新的1*1的子图,接下来的图绘制在第一块(也是唯一的一块) plt.subplot(1,1,1)#*********************************看这个#这个也返回一个对象ax=fig.subplot(111)#若是上面的保存了
X=np.linspace(-np.pi,np.pi,256,endpoint=True) C,S=np.cos(X),np.sin(X) #绘制余弦图像,使用的线条属性为:红色、宽度为1,线条为点 plt.plot(X,C,color="red",linewidth=1.0,linestyle=':')#*********************************看这个代替plt.plot(X,C)
# linestyle的种类有'-', '--', '-.', ':', 'None', ' ', '', 'solid', 'dashed', 'dashdot', 'dotted' plt.plot(X,S,color="gray",linewidth=1.0,linestyle='-') #设置X轴的上下限(注意两个不同) plt.xlim(-4.0,4)#*********************************看这个
#设置X轴上的坐标,可以指定显示-4到4这个区域的,9代表将区域等分为9个点 plt.xticks(np.linspace(-4,4,9,endpoint=True))#*********************************看这个
plt.ylim(-1.0,1.0) plt.yticks(np.linspace(-1,1,5,endpoint=True)) #以指定的80分辨率保存图片,保存的位置在这个.py程序同目录下 plt.savefig('example_1.png',dpi=80)#*********************************看这个
#supported formats: eps, pdf, pgf, png, ps, raw, rgba, svg, svgz plt.show()
2)可以改变figure中的值来水平或垂直方向上拉伸图片
plt.fingure(figsize=(8,6),dpi=80) plt.fingure(figsize=(10,6),dpi=80)#与上面绘制的图像相比,将会水平拉伸整个图片
3)调整画布和内容的边界(留出一些间隔)
可以获取到画布或子画布的最大最小值(是坐标轴上下限的数值),从而来调整边缘的空白,但我感到很奇怪,因为调整的基准是通过获取全契合时(即图像到了画布的边缘)画布的尺寸乘以某个倍数,这个尺寸是通过设置坐标轴的上下限来实现的,而改变也是通过设置画布的坐标轴的上下限来设置的,这不是进入了 死循环吗。不是的,因为获取的基准是通过np.linspace()返回的点设置的(那么新的问题,对于这个正弦余弦函数,y轴有范围,可是X轴左右不是无穷小和无穷大的吗,猜想是:在绘制时并不是真正的无穷大,因为无穷大的时候就没法绘制了,应该是matplotlib里面绘制有一个类似截取的机制。),设置坐标的上下限只是在程序完成的时候在裁剪一下了

代码如下
plt.plot(X,S,color="gray",linewidth=1.0,linestyle='-') xmin,xmax=X.min(),X.max() ymin,ymax=C.min(),C.max() dx=(xmax-xmin)*0.2 dy=(ymax-ymin)*0.2 #设置X轴的上下限(注意两个不同) # plt.xlim(-4.0,4) plt.xlim(xmin-dx,xmin+dx)
4)设置坐标轴上的标记
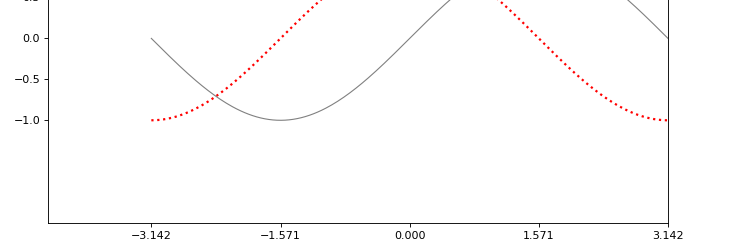
# plt.xticks(np.linspace(-4,4,9,endpoint=True)) plt.xticks([-np.pi,-np.pi/2,0,np.pi/2,np.pi])#是为了找到某个坐标点而已了
图片:

5)设置坐标的标签
我们可以将3.142当成π,但是毕竟不太精确,当我们使用plt.xticks()设置坐标轴的坐标时,还可以同时设置坐标的“标签”,注意这里使用了lateX(百度LateX是一个排版软件,但下面语句唯一有些奇怪的就是一些类似特殊字符的代码,不知道他们和lateX有什么关系)
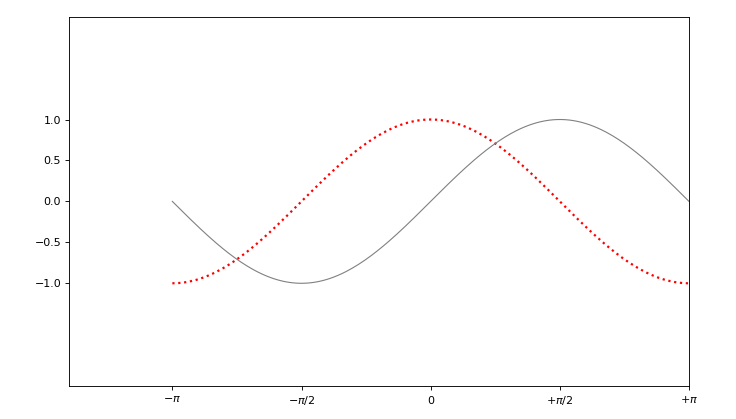
plt.xticks([-np.pi,-np.pi/2,0,np.pi/2,np.pi],[r'$-\pi$',r'$-\pi/2$',r'$0$',r'$+\pi/2$',r'$+\pi$'])
效果:

6)移动“脊柱”
不知道为什么把这个称作为脊柱(spine),反正坐标轴线和上面的标记(坐标)一块被称为“脊柱”,脊柱记录了数据区域的范围,他可以放在任何位置,不过至今为止(指本片文章到现在为止,并不是约定成俗的习惯),我们通常将他们放在图像的四边(上面图可以看出来,是两条有坐标的(左边和下边的)以及另外没有坐标的(上面和右边的))
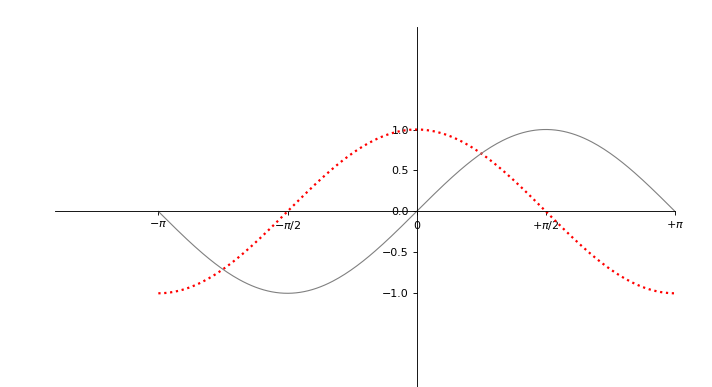
实际上每幅图像有四条脊柱,为了将脊柱放在图像的正中央,我们就必须隐藏其中的两条(右边和上边的),将他们两个调整为无色,然后调整剩下的两条到合适的位置,数据空间的零点
#将脊柱(坐标轴)调整到数据空间中的零点
plt.ax=plt.gca()
plt.ax.spines['right'].set_color('none')
plt.ax.spines['top'].set_color('none')
plt.ax.xaxis.set_ticks_position('bottom')#是设置坐标的位置在坐标轴下边
plt.ax.spines['bottom'].set_position(('data',0))
plt.ax.yaxis.set_ticks_position('left')
plt.ax.spines['left'].set_position(('data',0))
效果:

7)添加图例
不要忘记plt.legend(loc='upper left')
图例是对图像进行说明的,比如cos函数的图像是什么亚子的,要添加图例,我们只需要在plot()函数里以【键-值】的形式添加一个参数
plt.plot(X,C,color="red",linewidth=2.0,linestyle=':',label='cosine')#label中显示不出中文 plt.legend(loc='upper left')#还有这个#legend:图例 # linestyle的种类有'-', '--', '-.', ':', 'None', ' ', '', 'solid', 'dashed', 'dashdot', 'dotted' plt.plot(X,S,color="gray",linewidth=1.0,linestyle='-')
效果:

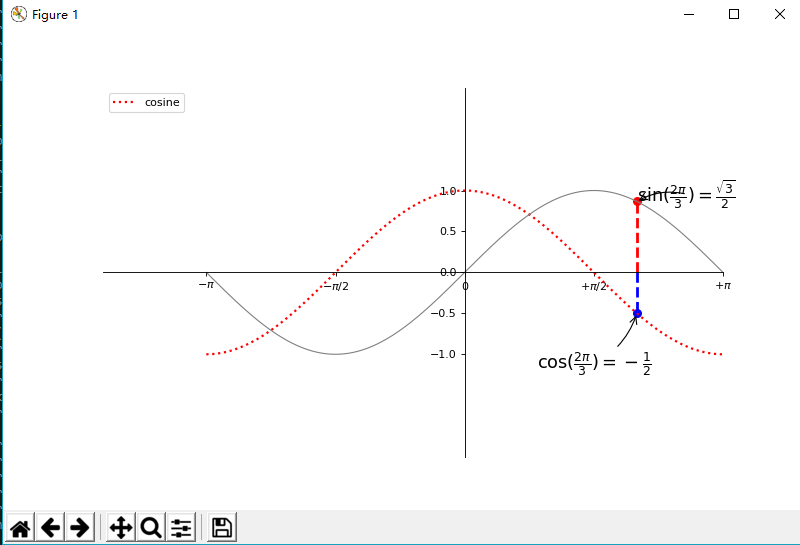
8)给一些特殊点做注释
假如我们希望在2/3π的位置给两条函数曲线上加一个注释,首先我们在对应的函数图像上的位置画一个点,然后向X轴引一条垂线,以虚线标记,最后写上注释的内容
---snip----
plt.ax.spines['left'].set_position(('data',0))
#给一些特殊点做注释
t=2*np.pi/3
plt.plot([t,t],[0,np.cos(t)],color='blue',linewidth=2.5,linestyle='--')
plt.scatter([t,],[np.cos(t),],50,color='blue')#scatter:分散
plt.annotate(r'$\sin(\frac{2\pi}{3})=\frac{\sqrt{3}}{2}$',#annotate:注释;别看长,写一遍就明白了
xy=(t,np.sin(t)),xycoords='data',#xy的位置
xytext=(+0,+0),textcoords='offset points',fontsize=16,#xytext:设置注释的位置相对偏移(类似坐标)
arrowprops=dict(arrowstyle='->',connectionstyle='arc3,rad=.2')#arrow:箭头
)
plt.plot([t,t],[0,np.sin(t)],color='red',linewidth=2.5,linestyle="--")
plt.scatter([t,],[np.sin(t),],50,color='red')
plt.annotate(r'$\cos(\frac{2\pi}{3})=-\frac{1}{2}$',
xy=(t,np.cos(t)),xycoords='data',
xytext=(-90,-50),textcoords="offset points",fontsize=16,
arrowprops=dict(arrowstyle="->",connectionstyle='arc3,rad=.2')
)
plt.show()
效果:

9)设置坐标轴上的坐标样式(未生效)
上图中的坐标被挡住了,为了让他们看起来更明显,可是放大他们、然后设置半透明的底色,这样,曲线和坐标都可见了
for label in ax.get_xticklabels() + ax.get_yticklabels():
label.set_fontsize(16)
label.set_bbox(dict(facecolor='white', edgecolor='None', alpha=0.65 ))
下一篇学习图像、子图、坐标轴、记号
10)设置标题:
更多信息:https://blog.csdn.net/helunqu2017/article/details/78659490
plt.title('Interesting Graph',fontsize='large',fontweight='bold') 设置字体大小与格式
plt.title('Interesting Graph',color='blue') 设置字体颜色
plt.title('Interesting Graph',loc ='left') 设置字体位置
plt.title('Interesting Graph',verticalalignment='bottom') 设置垂直对齐方式
plt.title('Interesting Graph',rotation=45) 设置字体旋转角度
plt.title('Interesting',bbox=dict(facecolor='g', edgecolor='blue', alpha=0.65 )) 标题边框
面向对象api例子:
import matplotlib.pyplot as plt
x=[1,2,3,4,5]
y=[3,6,7,9,2]
fig,ax=plt.subplots(1,1)
ax.plot(x,y,label='trend')
ax.set_title('title test',fontsize=12,color='r')
plt.show()



