HTML中的坐标系及其在MouseEvent和元素Box中的应用
HTML中的坐标系及其在MouseEvent和元素中的应用
HTML有四个坐标系统: Screen, Page,Client和offset, 用于描述DOM元素的Box尺寸和MouseEvent中的位置。
- screen: 屏幕坐标系,(screenX,screenX), 屏幕的左上角是(0,0), 它与窗口无关, 无论浏览器的窗口如何移动和缩放,screen坐标系的原点始终在显示屏的左上角,W和H也不变。
Screen坐标的最大范围是screen.width, screen.height,
** 与浏览器的zoom level无关。
** 与浏览器窗口的大小和位置无关
** 只与屏幕的resolution和缺省的devicePixelRatio有关,i.e.
ScreenResolution.width === 缺省的devicePixelRatio * screen.width
- client: 浏览器window客户区(viewport)的坐标系,(clientX, clientY), local(DOM conten0074)的坐标系,
其最大范围是 window.innerWidth, window.innerHeight。
**与浏览器的zoom level成正比,在窗口最大化的情况下,
ZoomLevel = screen.availWidth / window.innerWidth
** window.outerHeight是整个window的高度,比innerHeight多出的是 browser自己占用的区域(包括: title区和address bar区)
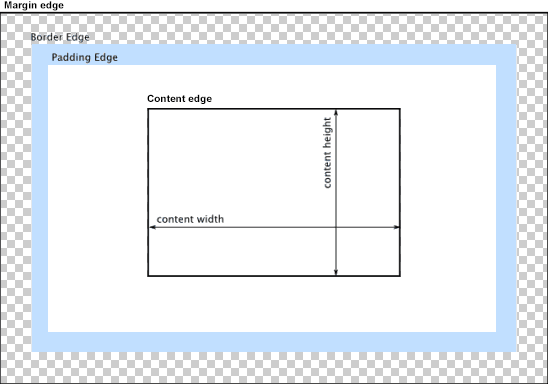
- offset: 偏移坐标系(offsetX, offsetY), 相对于target node的padding Edge,他是变化最多的,因为他的基准,target node,随着鼠标的移动而不断变化。
备注: x, y: 分别是clientX和clientY坐标的别名,属于client坐标系
注意:这里面的坐标单位都是browser的坐标单位,不是显示器的物理分辨率,
例如:显示器的物理分辨率是, 1920 * 1200, 但是,browser的scrren坐标范围只有1280*800,二者之比值是缺省的devicePixelRatio, 1.5
window object 就是 document.defaultView
在全屏模式(彻底隐藏browser的title和address bar)下,window.outerHeight === window.innerHeight === screen.height
div元素Box的高度
elmnt.clientHeight: "viewable" 高度, 包括了padding, 不包括border, scrollbar or margin. 如果元素的content长度高于元素的实际height, 此viewable height只返回 可见部分的高度
elmnt.offsetHeight: 也是 viewable height, 包括了padding, border和scrollbar.
scrollHeight?
// document.defaultView.getComputedStyle(document.documentElement, null).width

box-sizing缺省是content-box, 也可以另外设置为border-box



 浙公网安备 33010602011771号
浙公网安备 33010602011771号