electron例子 | 发送数据
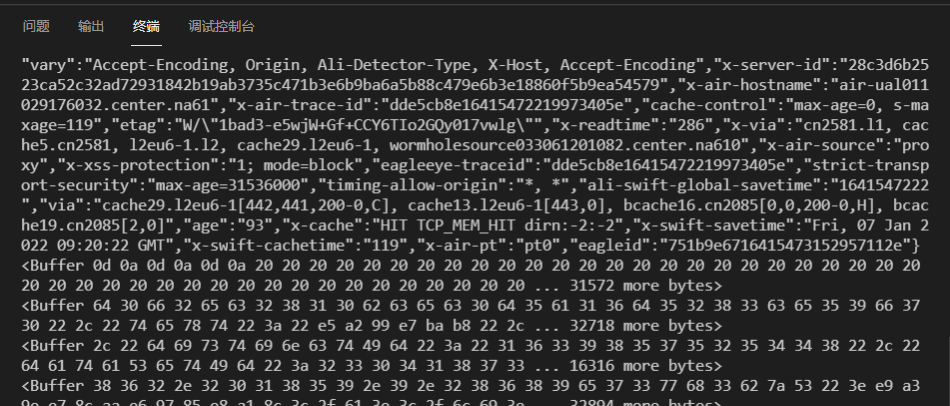
上图

index.js
const {app, BrowserWindow, net } = require('electron');
const path = require('path');
app.on("ready",() => {
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
resizable: true,
frame: true,
show: true,
backgroundColor: 'pink',
webPreferences: {
nodeIntegration: true,
// 开启node
contextIsolation: false,
// 开启remote
enableRemoteModule:true
}
});
mainWindow.loadFile("index.html")
//打开控制面板
mainWindow.webContents.openDevTools();
//主进程主动发送消息
let request = net.request('http://www.taobao.com')
request.on('response',(response) =>{
console.log(response.statusCode)
console.log(JSON.stringify(response.headers))
response.on('data',(chunk)=>{
console.log(chunk)
})
})
request.end()
});
app.on("window-all-closed",() => {
if(process.platform !== "darwin") {
app.quit()
}
})
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <button id="btn">同步发送消息</button> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2021-01-07 程序退出时中断在void Release() throw()函数处
2021-01-07 模态对话框与非模态对话框的销毁