Vscode 调试 electron
转载来自:https://blog.csdn.net/qubernet/article/details/104395022
1、点击VSCode左侧的调试按钮
打开调试配置面板,然后点击“自定义运行和调试创建launch.json文件”,若出现选择下拉框,则选择“Node.js调试器”,没出现则不用管;
2、此时项目文件夹中的.vscode文件夹中就会多一个文件launch.js,修改该文件代码如下所示:
{ // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "pwa-node", "request": "launch", "name": "Launch Program", "skipFiles": [ "<node_internals>/**" ], "program": "${workspaceFolder}\\index.js", "stopOnEntry": false, "args": [ ], "cwd": "${workspaceRoot}", "preLaunchTask": null, "runtimeExecutable": "D:/Program Files/nodejs/node_global/node_modules/electron/dist/electron.exe", "runtimeArgs": [ "--nolazy" ], "env": { "NODE_ENV": "development" }, //"externalConsole": false, "sourceMaps": false //"outDir": null } ] }
需要注意的是配置中的runtimeExecutable属性值,应该填写你电脑上正确安装Electron的路径地址,比如我电脑上安装的位置是在
"D:/Program Files/nodejs/node_global/node_modules/electron/dist/electron.exe"
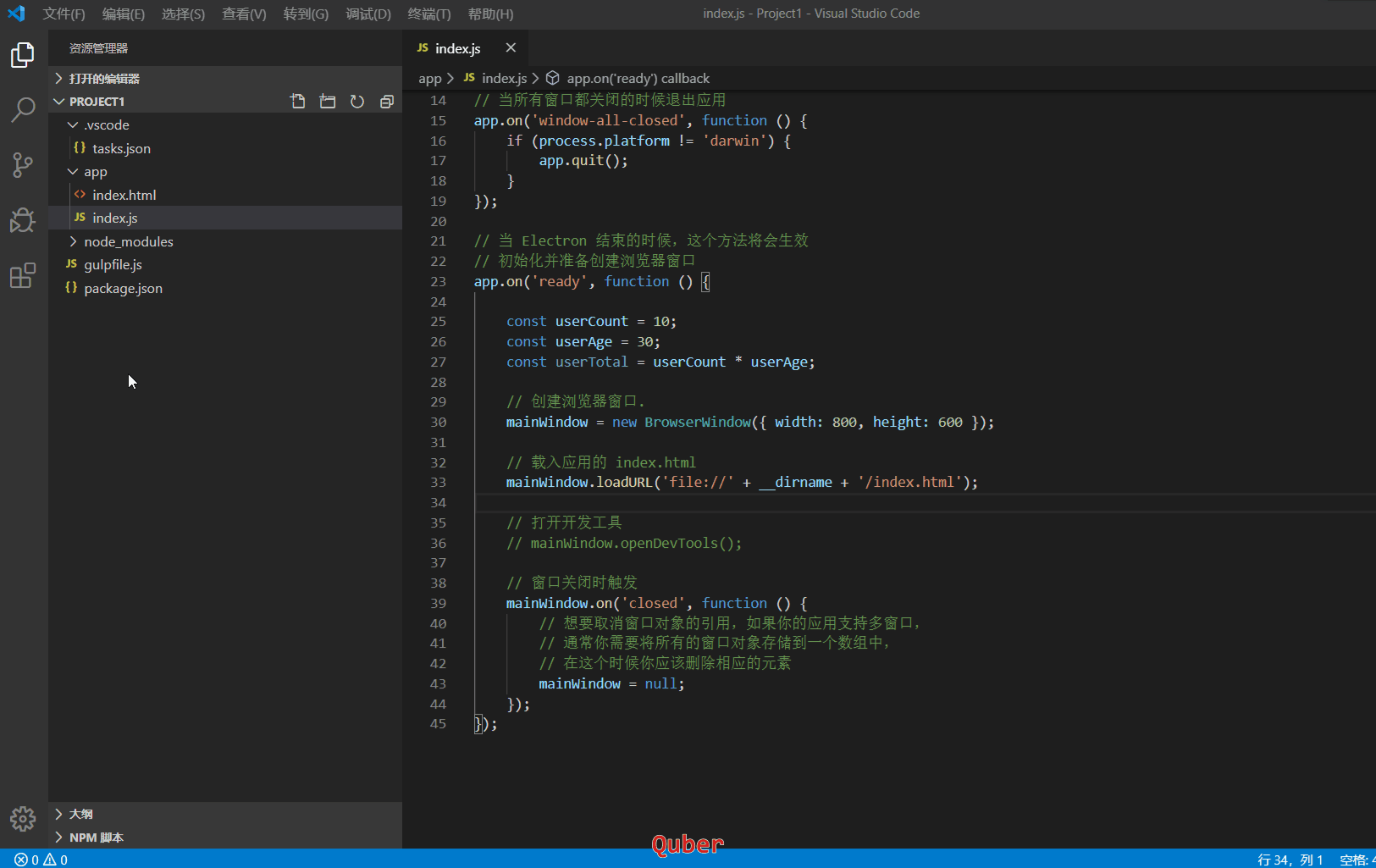
3、此时就配置完成了,这时候我们就可以在某个js文件中设置断点进行调试了
如,我们在index.js中设置断点,然后按F5即可进行调试。
完整的配置效果图如下所示: