react-webpack-express
这是一个整合react express 实现前后台交互,并且采用webpack进行打包和解析文件。其实react官方有一个脚手架create react app,也可以看那个,但是这个脚手架webpack.config.js这个在文件夹中并没有,应该是整合到安装包里面去了。总的来说还是自己弄一个脚手架比较好,想添加什么功能都可以。
一、需要提前安装的:
node npm
二、需要下载的包:
npm install --save-dev react react-router react-dom
npm install --save-dev express
npm install --save-dev webpack
新建一个webpack.config.js文件,这个文件是针对打包用的
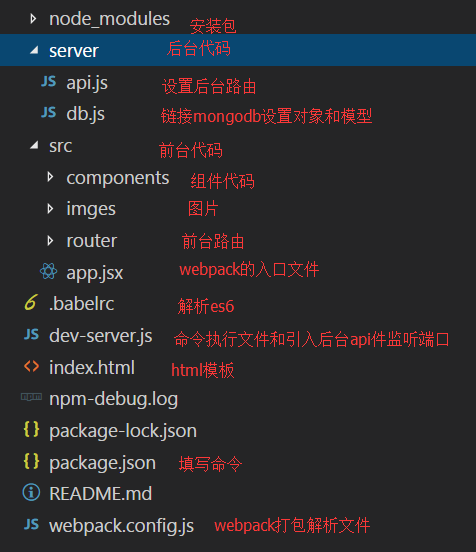
三、项目结构

四、简要说一下思路
安装好基本的包之后。新建上面说的那些文件和文件夹,我们就需要更改package.json中命令,设置一个npm start对应的是执行dev-server.js文件,这个文件里面,引入webpack.config.js和写监听端口的代码,这时候我们就需要编写webpack.config.js了,我们设置一个app.jsx作为入口文件,在webpack.config.js中,引入解析js jsx css文件的包(先弄基本的文件)。最后再src中写一个jsx文件,将这个文件中的组件用es6 modules输出到app.jsx文件中。
其实上面已经实现了,但是我们需要实现热更新,这里面我们需要用到引入webpack-dev-middleware和webpack-hot-middleware进行热更新,具体可以看下面
这就是基本的实现的思路,其实有个大概的思路了,一步一步的走,然后遇到不会的了,谷歌百度就查吧(强烈建议用谷歌,百度我都要放弃了,什么都查不出来,找个vpnFQ去)
五、具体介绍(一到具体就不知道该写啥。。。按照上面思路来吧)
1.package.json 这个文件放的主要需要咱们看的是一开始执行的命令:
"scripts": {
"build": "webpack",//这是走的是webpack.config.js文件,这是开始上线了 我们需要将文件全部构建打包
"start": "node ./dev-server.js",//这个是我们开发的时候需要执行的文件 执行的命令是npm start
"test": "echo \"Error: no test specified\" && exit 1"
},
2,因为我们开发的时候执行的是npm start,所以我们开始看dev-server.js文件,这个几个工作是:(1)监听端口 (2)引入webpack.config.js (3)引入后台的api
var express=require('express');
var app=express();
var api=require('./server/api.js');
var bodyParser=require('body-parser');
//获取到客户端传的参数
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({extended:false}));
//获取到后台的api
app.use(api);
app.use('/',require('connect-history-api-fallback')());
app.use('/',express.static('public'))
//如果是开发模式的话
if(process.env.NODE_ENV!=='production'){
//引入webpack模式
var webpack=require('webpack');
var webpackConfig=require('./webpack.config.js');
var webpackCompiled=webpack(webpackConfig);
var webpackDevMiddleware=require('webpack-dev-middleware');//webpack-dev-middleware结合webpack-hot-middleware实现热重载开发服务器,但是这个是直接将代码放在内存中的
app.use(webpackDevMiddleware(webpackCompiled,{
publicPath:'/',
stats:{color:true},
lazy:false,
watchOptions:{
aggregateTimeout:300,
poll:true
},
}));
//配置热更新
var webpackHotMiddleware=require('webpack-hot-middleware');
app.use(webpackHotMiddleware(webpackCompiled));
}
//监听端口
var server=app.listen(2000,function(){
var port=server.address().port;
console.log(port)
console.log('http://localhost:%s',port);
})
3.然后我们看到引入了webpack.config.js文件,开始看webpack.config.js文件。这个文件主要是引入入口文件,和进行打包,在loader里面针对不同文件进行文件解析,还有就是需要加一个引入webpack-dev-middleware和webpack-hot-middleware进行热更新(热更新)
4.在webpack.con里面我们需要有一个入口文件,因为将组件渲染到页面中,需要将组件和根元素获取到,这个里面就是将路由和根元素放在ReactDOM.render()里面,根元素就不用说了,就是你的html模板文件里面自己设置的,然后就是我们需要看看路由文件
5.路由文件我使用的是React-router4.2.0这个和之前的有区别,路由知道之后我们就需要根据路由创建对应的组件
=======到此是前台代码,下面我们说一下后台代码
6.server文件夹里面放的就是后台代码,后台用的是express 数据库用的是mongodb,我们先看db.js
下载一个mongoose这个模块,链接上mongodb,然后,创建模型和对象,输出到api.js
7.现在看一下api.js文件,这个文件是设置后台接口的文件,我们从db.js里面获取到数据库中集合的对象,然后通过express的路由中间件,设置对象功能的接口。
8.我们将api.js文件引入到dev-server.js文件中,app.use(api)
======到此是后台代码
======自己写一个项目,源代码在:https://github.com/GainLoss/react-webpack-express
项目中遇到的情况:
1.父组件发生事件,重新渲染子组件:
父组件点击事件,将state中的key值改变,进行赋值;并且在子组件中的componentWillReceiveProps(nextProps)中进行需要的操作。这样就开始重新渲染子组件了





