vue+node+mongoose踩过的坑
1.当你在cmd中输入npm run dev的时候,出现这种错误

很有可能是目前的端口被占用了,可以把所有可能用到这个端口号的应用关闭或者你直接改一个新的端口号
修改端口的方法:新打开一个cmd,然后输入netstat -a,然后看对应你的端口的ipc,然后打开任务服务器查看之前看到的ipc,看到之后关闭服务就可以了。(如果你在cmd中看到的端口过多,cmd可能会翻页,那么你就需要输入netstat -a>output.txt 将全部的端口打印到txt文件上,然后从文件上查看ipc)
2.如果是在cmd中输入一个npm run dev的时候,出现这种错误:

同样的浏览器是504
![]()
那么很有可能是你没有在你的文件夹中的server就是放置node文件的文件夹中的cmd中输入node index
3.如果后台获取数据的时候,浏览器显示的是200,数据库中也有数据库,可是出现的结果是空数组,原因是:
https://segmentfault.com/q/1010000009630591?_ea=2001292
4.获取某一页中的数据
models.seek.find().skip(offset).limit(limit).find((err,data)=>{})
5.如果要获取集合表的全部数据?
models.list.find({"title":/val/}).count(function(err,data){
sum=data;
})
6.在expres中获取到前台传过来的参数:两种(get post)
router.get('xxx',(req,res)=>{
console.log(req.query)
})
router.post('xxx',(req,res)=>{
console.log(req.body)
})
7.怎么解决跨域问题(开发环境)?
在confgi/index.js中 添加下面这些代码
(1)这样的话url:http://localhost:12345/api/xxx就可以简化为=>/api/xxx
(2)在changeOrigin: true,这个设置为true的话,就会在本地虚拟一个请求,并且代你发送该请求
dev: {
env: require('./dev.env'),
port: 12342,
autoOpenBrowser: true,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
target: 'http://localhost:12345/api',
changeOrigin: true,
pathRewrite: {
'^/api': '/api'
}
}
},
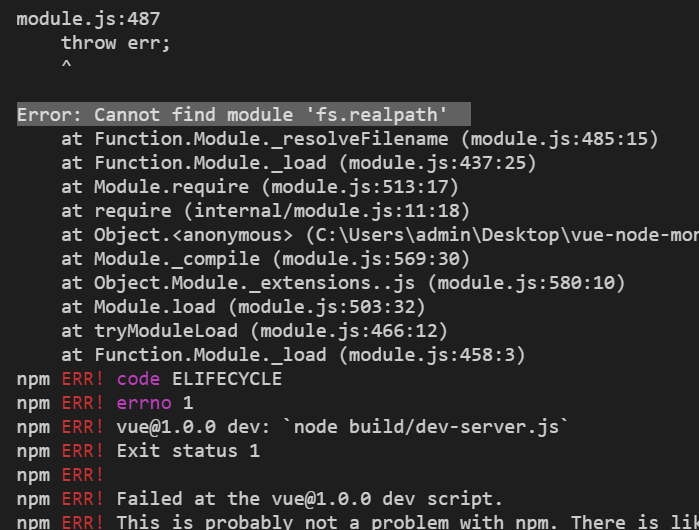
8.如果要在cmd中运行文件npm run dev的时候出现这种错误:

解决办法是:
将文件里面的package-lock.json名字是这个的文件删除,然后重新npm install
以上操作完成之后,重新npm run dev就可以到页面了
资料:https://stackoverflow.com/questions/44338716/cannot-find-module-fs-realpath-after-npm-v5-0-1-upgrade/44339236
9.打开node中的index.js时候会出现这种警告:
C:\Users\admin\Desktop\mange\mange\server>node index
连接上后台。。。
(node:2328) DeprecationWarning: `open()` is deprecated in mongoose >= 4.11.0, use `openUri()` instead, or set the `useMongoClient` option
if using `connect()` or `createConnection()`. See http://mongoosejs.com/docs/connections.html#use-mongo-client
链接数据库成功
解决是:在连接mongodb数据库的时候 添加成这样:mongoose.connect('mongodb://localhost/test',{ useMongoClient: true });
10.favicon.ioc
一般的我们需要在项目的根目录下,放置一个favicon.ico这个是当你的网页被收藏的时候,显示在收藏栏中的图标
但是在vue-cli中我们需要将faviocn.ico放在static文件夹中,并且在index.html中添加<link href="./static/favicon.ico" rel="shortcut icon">才能获取到
11.如果遇到这种错误(function (exports, require, module, __filename, __dirname) { <!doctype html>
这是因为你用commonjs中的require引入的文件不是js文件,只要更改成js文件就可以了
12.想要直接删除node_modules
npm install rimraf -grimraf node_modules13.如果连接数据库的时候,200 但是数据就是获取不到:
这里面api.js接口设置的应该是正确的,只能是db设置的时候不对,可能是数据库的集合名称不对




