vue+webpack构建项目
1,下载node
在node官网上下载:https://nodejs.org/en/
如果已经下载了,可以查看一下版本 cmd中输入node -v
2,下载npm(或者你可以找淘宝镜像cnpm这个比单纯的npm会快一些)
可以直接下载npm包管理工具或者安装淘宝镜像
如果已经下载了,可以查看一下版本 cmd中输入npm -v (注意:这个必须要3.0.0以上)
3,安装脚手架vue-cli
npm install -g vue-cli
这个必须安装在全局中
4,新建一个文件夹demo
vue init webpack demo
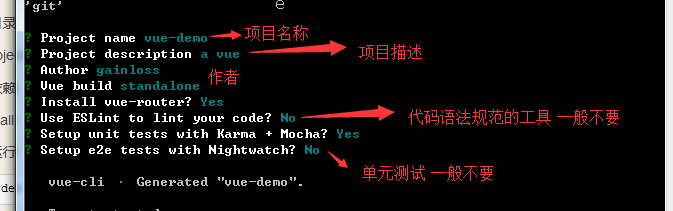
这个会出现一些需要自己填写的版本号和用户名之类的。填也可以不填也可以,一直回车就成


注意:最后一个是单元测试,有的会写,有的不会写。不想写没事
use Esline to lint your code?这个尽量弄成n,因为这个会限制你的代码表写规范,有时候一个空格都有可能出错
5,打开之前创建的demo

6,安装依赖
npm install
7,项目跑起来之后
npm run dev 这样就可以看到实际的效果了 但是这个只能在本地上跑的通
8,怎么实现在服务器中呢?可以实现修改保存好了文件直接就更新
npm install build
会生成静态文件,在根目录的dist里,里面有个index.html,这是服务器访问的路径指定到这里就可以访问我们自己的项目了。但是我发现个问题就是生成index.html里引用的css和js的引用路径不对,这时候就需要自己修改一下配置了。
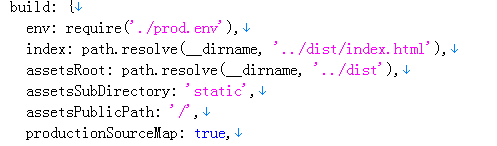
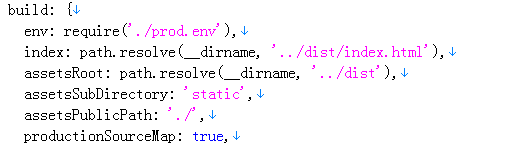
进入config/index.js
原始的

改成

这样在服务器中就可以用了
注意:在运行之前就是在命令行中填写npm run dev之前。需要将npm依赖的库下载下来,就是在命令行中填写npm install。否则有可能出错
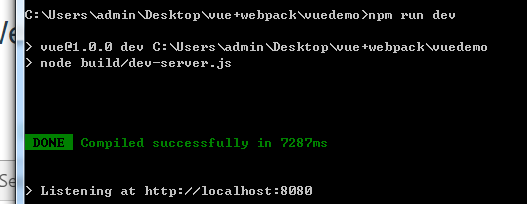
正确的运行结果:

正确的显示在浏览器中的结果:

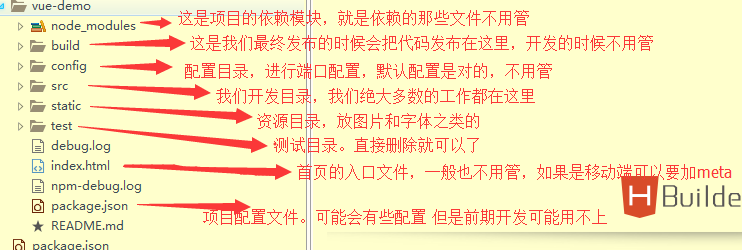
回来看一下创建好的那个项目里面的文件夹都是什么意思:

注意:
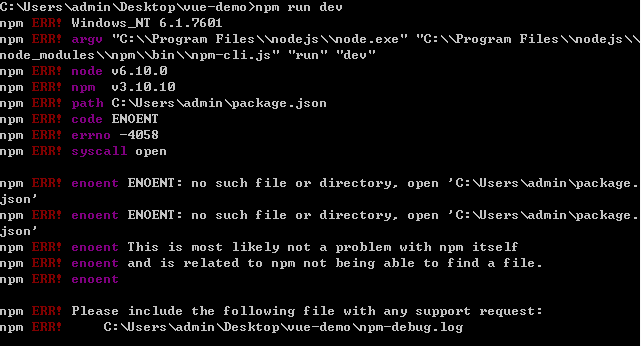
1.必须要在package.json的上一个父级文件夹开始运行npm run dev;否则会出现这种错误:

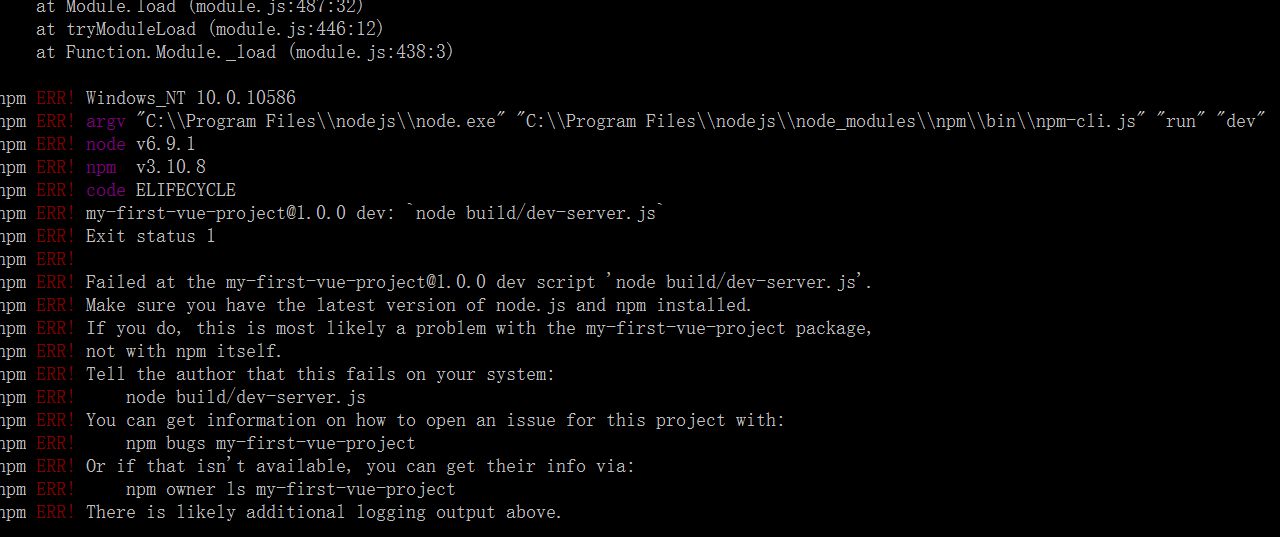
2.如果出现这种错误:那就是你的端口号被占用了 你需要把你这个vue开始的默认的端口号设置成别的

解决是在config目录下的index.js找dev下面的port中的端口号改了
3.在vue-cli中和后台进行交互的话:
之前可以用vue-resource,后来vue作者提出已经停止对这个的更新,更倾向于用axios进行数据交互
http://www.cnblogs.com/Upton/p/6180512.html






