平时对Vue的总结
1.v-bind和v-on的区别
v-bind绑定的函数是立即执行的
v-on是需要一定触发执行的
2.computed和methods的区别
computed的函数是设置属性的
methods的函数是设置事件的
2.如果项目不是特别的需要单页面。可以直接把vue当成是jquery使用!
3.理解数据驱动和DOM驱动:
用两个简单的例子比较一下:
这是DOM驱动的 如果是span的class名字变化的 那么这个操作就要重新编写
function text(){ return "hello world;" } $(".spantext").text(text());
这是数据驱动的 只要保证app和msg不变的话 span的class的名字随便变化 也是不会出错的 <div id="app"><span class="spantext">"{{msg}}</span></div> new Vue({ el:'#app', data:{ msg:'hello world' } })
4.利用vue-cli构建项目的时候:
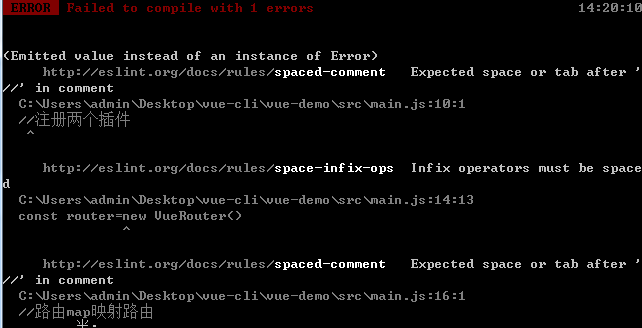
有时候会出现以下这种错误,这种错误的原因是,在你初始化的时候有个这个问题Use ESLint to lint your code? (Y/n),你可以重新初始化将它设置为n就成了
这是因为eslint会规范js代码,错误就是你可能是多了个空格什么的

5.在实际的项目的时候,用的是export default代替new Vue
export default代替new Vue
export default({
name:'demo',//组件的名字 data(){//初始化 return{ } }, computed:{//一开始 save(){ } } , methods:{//需要有动作 apply(){ } } })
6.在用vue-vli编写组件的时候,如果出现这样的问题的话

这种表示的可能是你的template中代码,需要一个根节点,你就可以在代码的最外面写一个div。当然具体问题,具体分析,我遇到的是这种情况!
7.怎样给vue中添加全局函数或者全局变量
插件utile.js
export default{
install(Vue,options){
Vue.prototype.getData=function(){
console.log(‘插件’)
}
}
}
main.js 引入 并且全局注册
import util from './util'
Vue.use(util);
其他组件使用
this.getDate()
8.在vue-cli中页面中的一部分是另一个页面,导入到这个页面,这个页面的编写:
需要导入的页面view.vue
<template>
<div>
...
<myview></myview>
</div>
</template>
<script>
import Myview from './view.vue'
export default {
...
components:{
"myview":Myview
}
}
</script>
这也是组件
9.在一个页面中methods中两个函数互相调用:
methods:{
a(){
...
this.b();
} ,
b(){
...
}
}
10.从一个页面加参数跳转到另一个页面?
<div class="home-every" v-for="(item,index) in homelists" :key="index" v-on:click="clickDetail(item._id)" :data-Id="item._id">
<h3 >{{item.title}}</h3>
<div style="height:30px;line-height:30px;">
<p><span><img src="static/time.png"></span>{{item.time}}</p>
<p><span><img src="static/sort.png"></span>{{item.sort==1?"文章":"随笔"}}</p>
<p><span><img src="static/user.png"></span>{{item.author}}</p>
</div>
<div style="margin-top:15px;">{{item.con}}</div>
</div>
//点击进入详情页面
clickDetail(e){
this.$router.push({path:'/detail/view',params:{userid:e}})
},
11.在新页面加入一个页面
在router中写入
import Vue from 'vue'
import Router from 'vue-router'
import Login from '@/components/Login'
import home from '@/components/home'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Login',
component: Login
},
{
path:'/home',
name:'home',
component:home
},
]
})
12.vue中实现选项卡可以直接用动态组件







