VSCod使用教程
1.VSCode下载
VSCode下载链接: https://code.visualstudio.com/
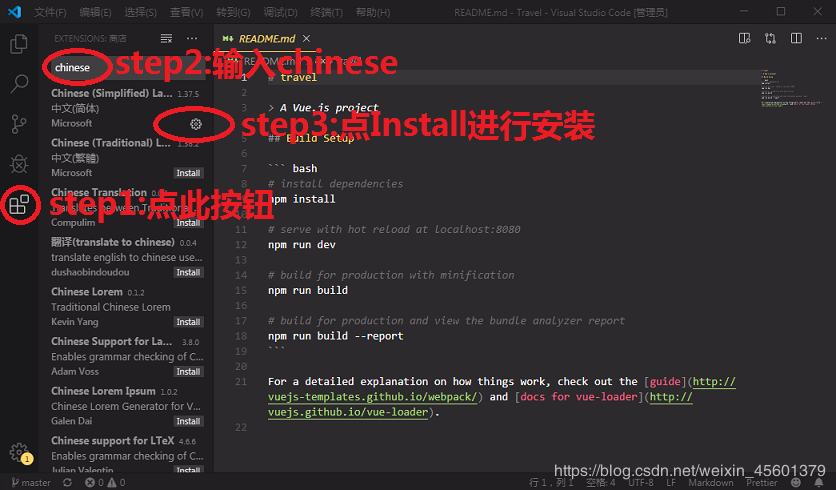
2.VSCode汉化

3.VSCode常用插件(安装步骤同汉化)
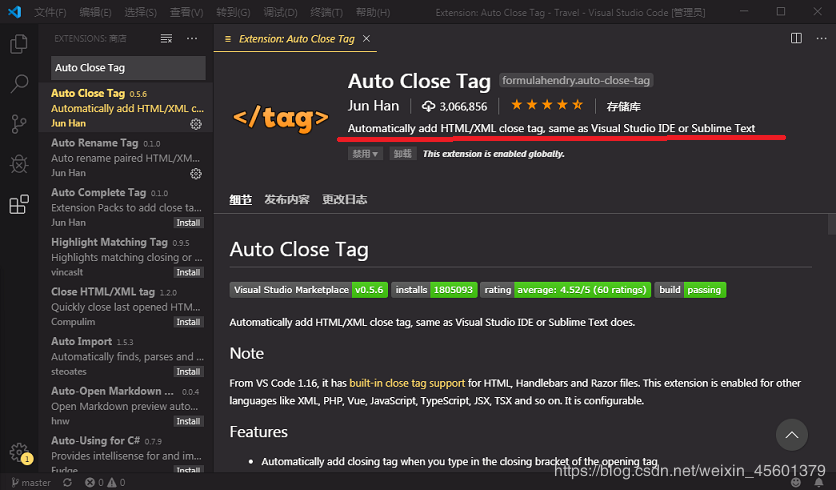
3.1 Auto Close Tag (自动闭合HTML/XML标签)

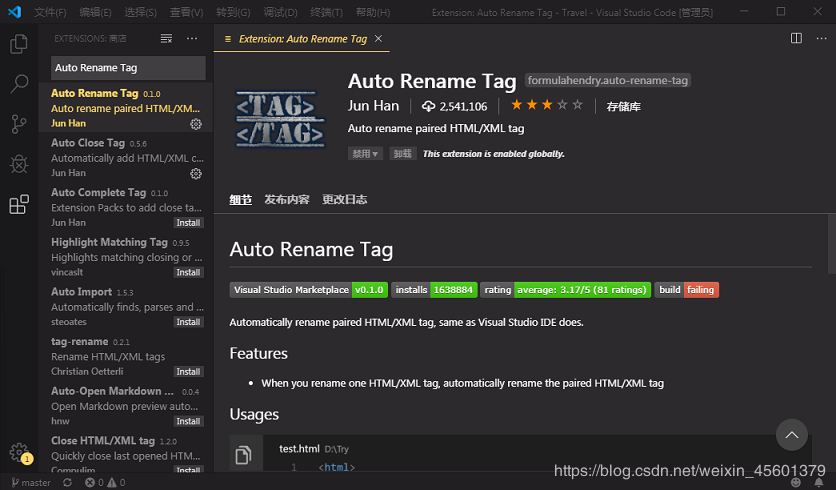
3.2 Auto Rename Tag (自动完成另一侧标签的同步修改)

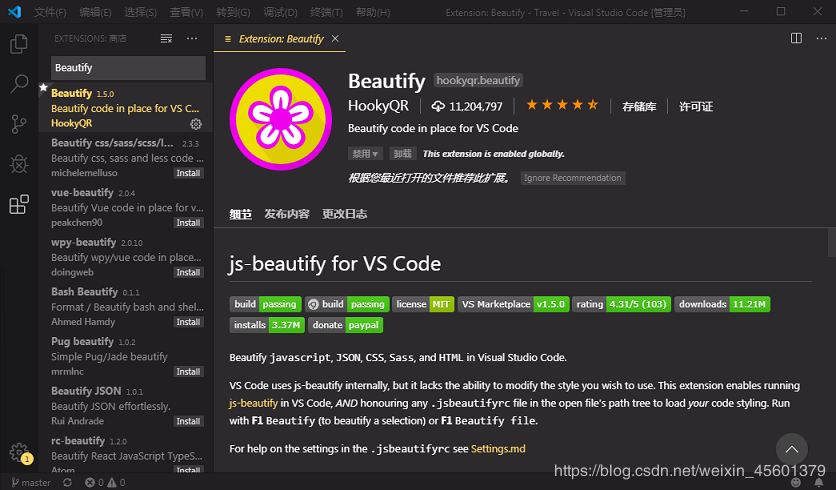
3.3 Beautify (格式化 html ,js,css)

3.4 Bracket Pair Colorizer(给括号加上不同的颜色,便于区分不同的区块)

3.5 Debugger for Chrome(映射vscode上的断点到chrome上,方便调试)

3.6 ESLint(js语法纠错,可以自定义配置)

3.7 GitLens(方便查看git日志)

3.8 HTML CSS Support (智能提示CSS类名以及id)

3.9 HTML Snippets(智能提示HTML标签,以及标签含义)

3.10 JavaScript(ES6) code snippets(ES6语法智能提示,以及快速输入)

3.11 jQuery Code Snippets(jQuery代码智能提示)

3.12 Markdown Preview Enhanced(实时预览markdown)

3.13 markdownlint(markdown语法纠错)

3.14 Material Icon Theme(vscode图标主题)

3.15 Icon fonts(图标字体)

3.16 open in browser(右键快速在浏览器中打开html文件)

3.17 Path Intellisense(自动提示文件路径)

3.18 React/Redux/react-router Snippets(React/Redux/react-router语法智能提示)

3.19 Vetur(Vue多功能集成插件,错误提示等)

3.20 Class autocomplete for HTML(智能提示HTML class =“”属性)

3.21 npm Intellisense(require 时的包提示)

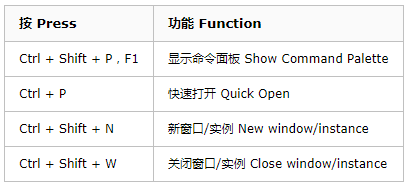
4.VSCode快捷键
4.1 左侧是按键,右侧是功能(下同)

4.2 基础编辑

4.3 导航

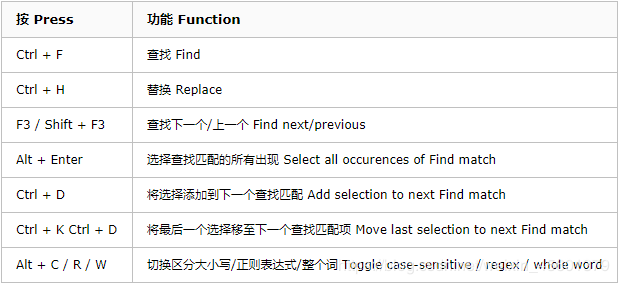
4.4 搜索和替换

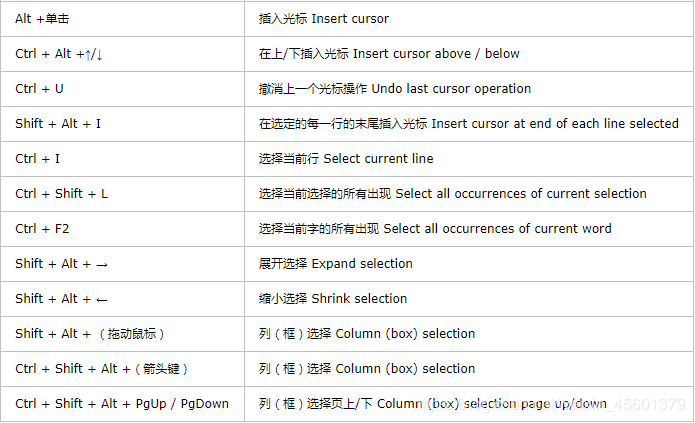
4.5 多光标和选择

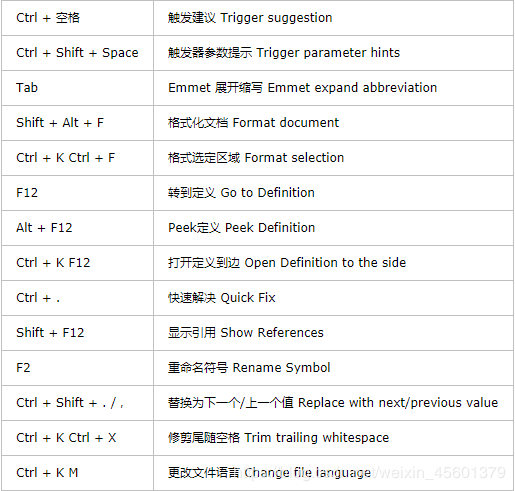
4.6 语言编辑

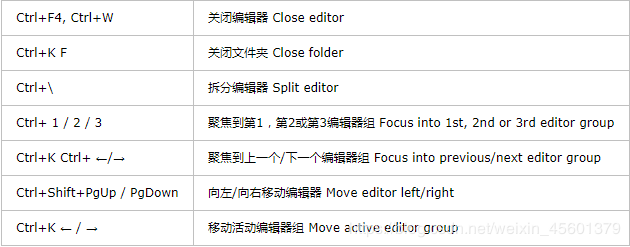
4.7 编辑器管理

4.8 文件管理

4.9 显示

4.10 调试

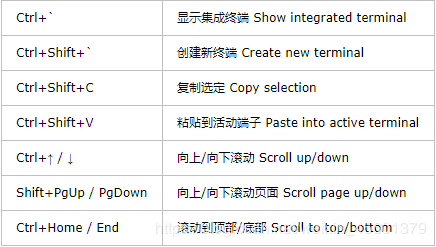
4.11 集成终端

本文来自博客园,作者:游走De提莫,转载请注明原文链接:https://www.cnblogs.com/Gaimo/p/14700367.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律