微信小程序-wx.request-路由跳转-数据存储-登录与授权
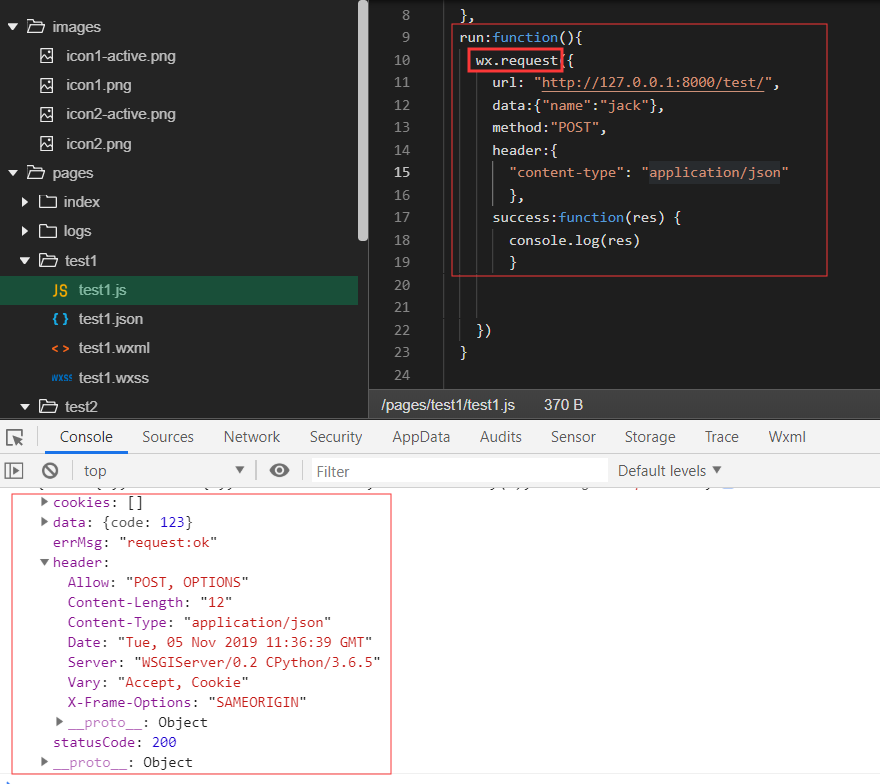
wx.request
相当于发送ajax请求

官方文档示例代码
1 2 3 4 5 6 7 8 9 10 11 12 13 | wx.request({ url: 'test.php', //仅为示例,并非真实的接口地址 data: { x: '', y: '' }, header: { 'content-type': 'application/json' // 默认值 }, success (res) { console.log(res.data) }}) |
前台连接后台的实现

重要的参数:wx.request、object.success回调函数、url绑定路由、metheod请求方法。
小程序路由跳转

wx.switchTab(Object object):跳转到taBar页面,并关闭其他所有非taBar。
示例代码
{
"tabBar": {
"list": [{
"pagePath": "index",
"text": "首页"
},{
"pagePath": "other",
"text": "其他"
}]
}
}
wx.switchTab({
url: '/index'
})
wx.reLaunch(Object object)
关闭所有页面、打开到应用内的某个页面
wx.reLaunch({
url: 'test?id=1'
})
// test
Page({
onLoad (option) {
console.log(option.query)
}
})
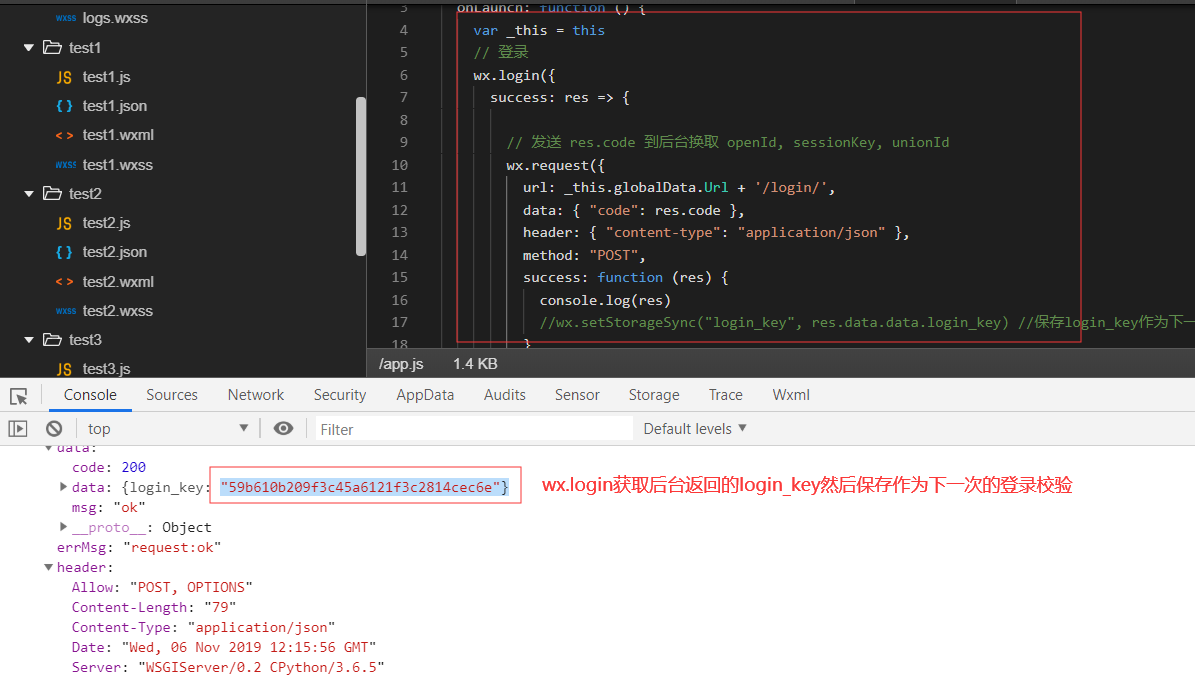
登录wx.login
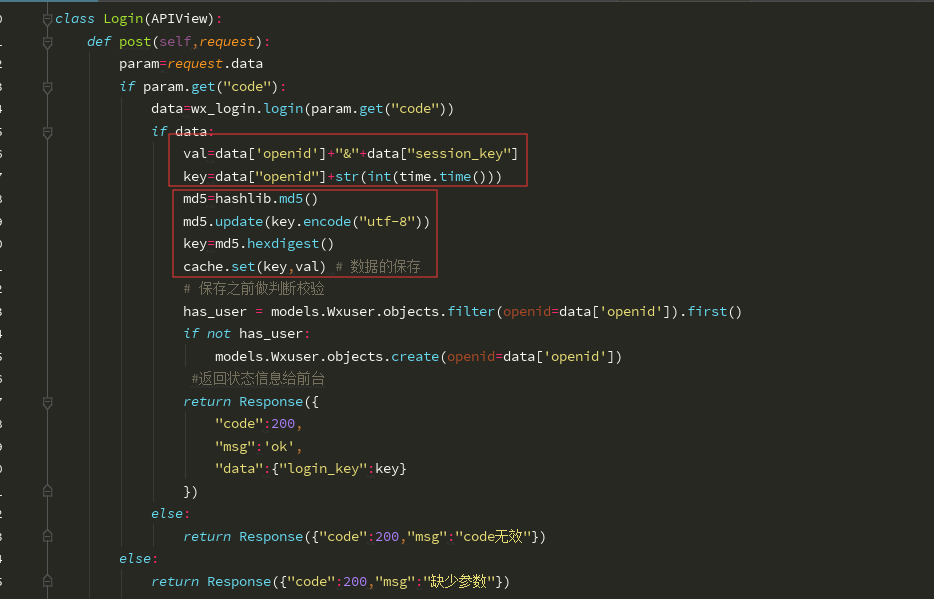
根据官方开发文档书写后台程序

小程序前台app.js

通过用户认证使用录音功能
lu: function () {
wx.getSetting({
success(res) {
if (!res.authSetting['scope.record']) {
wx.authorize({
scope: 'scope.record',
success() {
// 用户已经同意小程序使用录音功能,后续调用 wx.startRecord 接口不会弹窗询问
wx.startRecord()
}
})
} else {
wx.startRecord()
}
}
})
},
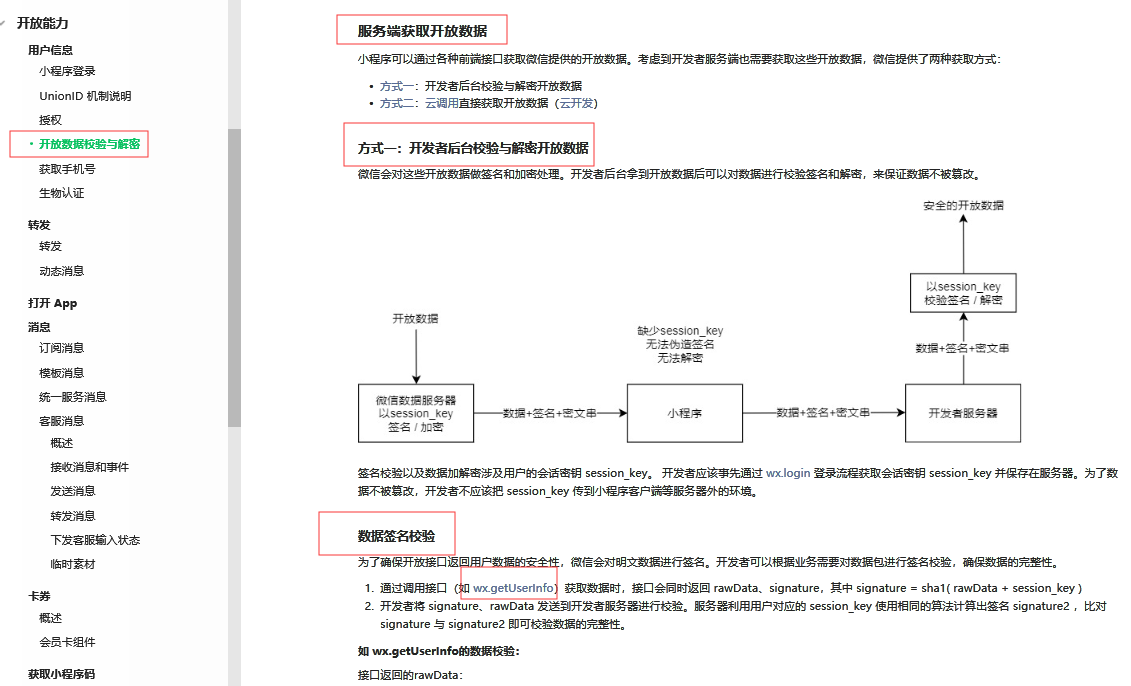
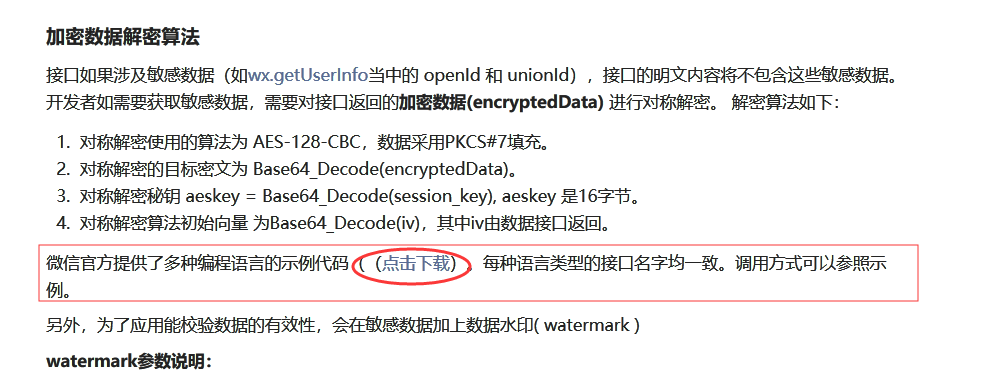
用户授权数据功能接口

解密

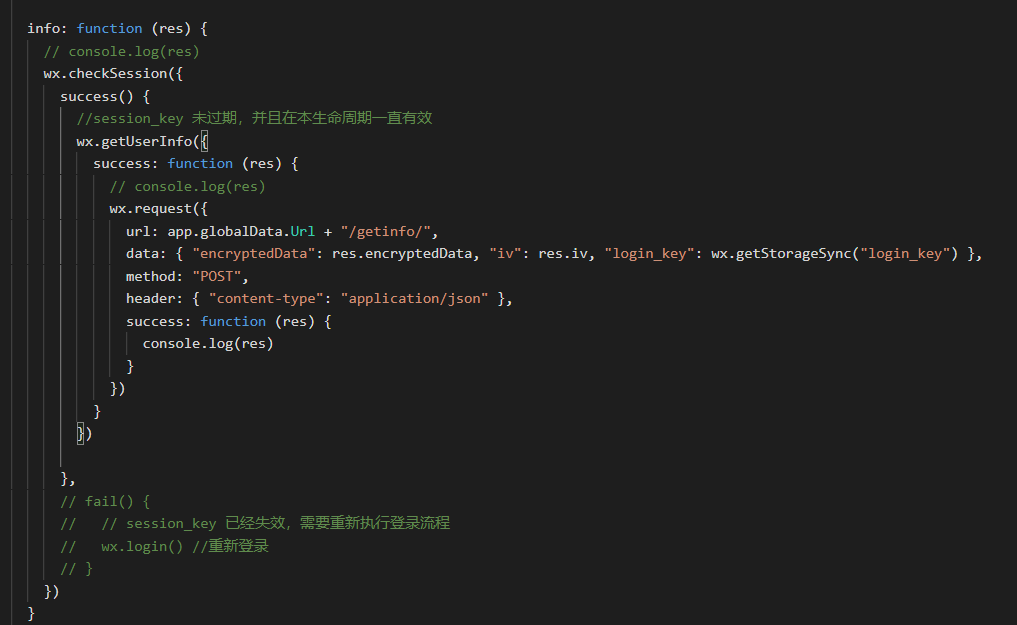
前台
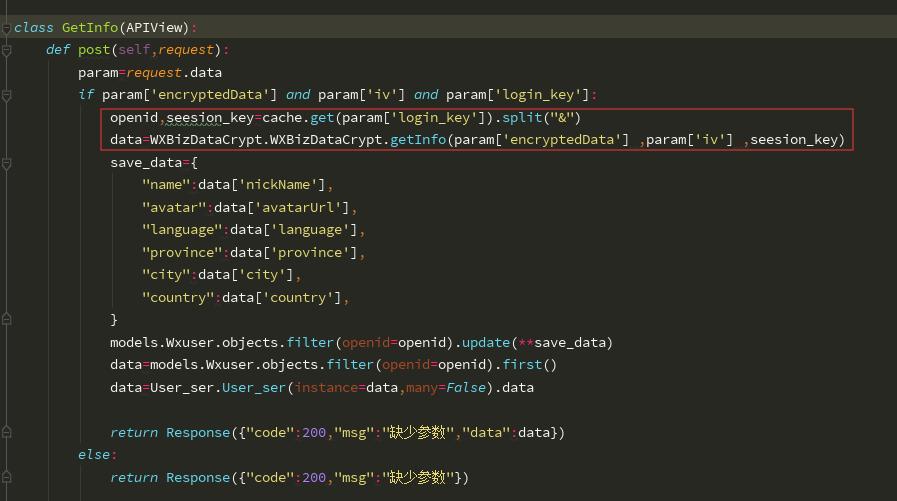
 后台核心部分
后台核心部分

本文来自博客园,作者:游走De提莫,转载请注明原文链接:https://www.cnblogs.com/Gaimo/p/11797157.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律