前端之CSS
CSS介绍
CSS(Cascasing Style Sheet,层叠样式)定义如何显示HTLM元素。
css就是用来调节标签样式的
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
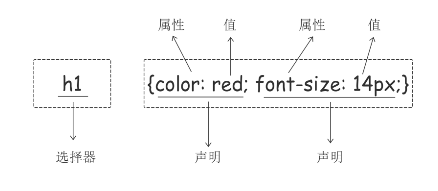
CSS语法:每个CSS样式由两个组成部分:选择器和声明,声明又包括属性和属性值。每个声明之后用分号结束
css语法结构:
选择器 { 属性1:值;属性2:值;属性3:值 }
css的三种引入方式:
1、文件的导入式(也是最规范的形式)
2、head内利用style标签,内部直接书写css代码
3、行内式(最不推荐使用的)
css的流程:
先查找到标签后,再相应的做渲染操作
1、如何查找标签
2、如何设置样式
CSS注释:
1 | /*这是注释*/ |
几种引入方式:
1、行内样式
行内式是在标记的style属性中设定CSS样式,不推荐频繁使用。
<p style="color: red">Hello world.</p>
2、内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中
如下:
<head> <meta charset="UTF-8"> <title>Title</title> <style> p{ background-color: #2b99ff; } </style> </head>
3、外部样式
外部样式就是将CSS写在一个单独的文件中,然后在页面进行引入即可,推荐使用
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
css选择器
基本选择器
1、元素选择器
p {color: "red";}
2、ID选择器
#i1 {
background-color: red;
}
3、类选择器
#+ID值,唯一标识的内容
1 2 3 4 5 6 | .c1 { font-size: 14px;}p.c1 { color: red;} |
注意:样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
4、通用选择器
* {
color: white;
}
组合选择器
1、后代选择器
*li内部的a标签设置字体颜色*/
li a {
color: green;
}
2、儿子选择器
/*选择所有父级是 <div> 元素的 <p> 元素*/ div>p { font-family: "Arial Black", arial-black, cursive; }
3、弟弟选择器
/*i1后面所有的兄弟p标签*/
#i1~p {
border: 2px solid royalblue;
}
4、毗邻选择器(紧挨着的)
/*选择所有紧接着<div>元素之后的<p>元素*/ div+p { margin: 5px; }
属性选择器
用 [ ] 来绑定一类的属性,来便于css操作修改同样的内容
/*用于选取带有指定属性的元素。*/
p[title] {
color: red;
}
/*用于选取带有指定属性和值的元素。*/
p[title="213"] {
color: green;
}
不常用的属性选择器
/*找到所有title属性以hello开头的元素*/
[title^="hello"] {
color: red;
}
/*找到所有title属性以hello结尾的元素*/
[title$="hello"] {
color: yellow;
}
/*找到所有title属性中包含(字符串包含)hello的元素*/
[title*="hello"] {
color: red;
}
/*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/
[title~="hello"] {
color: green;
}
分组和嵌套
分组:
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式;
可以通过在选择器之间用逗号分隔的形式来分组选择器来统一设置元素样式。
例如:
div, p {
color: red;
}
嵌套:
多种选择器可以混合起来使用,比如:.c1类内部所有p,span标签设置字体颜色为红色。
1 2 3 | #d1,.c1,p,span { color: red;} |
伪类选择器
类似于把鼠标选择后按钮、选择框之类的颜色、背景发生变化

伪元素选择器
1、first-letter
常用给首字母设置特殊样式:
p:first-letter {
font-size: 48px;
color: red;
}
2、before
/*在每个<p>元素之前插入内容*/ p:before { content:"*"; color:red; }
3、after
/*在每个<p>元素之后插入内容*/ p:after { content:"[?]"; color:blue; } before和after多用于清除浮动。
选择器的优先级
1、选择器相同的情况下:就近原则
2、选择器不相同的情况下:行内>ID选择器>类选择器>标签选择器

本文来自博客园,作者:游走De提莫,转载请注明原文链接:https://www.cnblogs.com/Gaimo/p/11514746.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律