datatables表格行内编辑的实现
Datatables是一款jquery表格插件,它是一个高度灵活的工具,灵活就意味着很多功能需要自己去实现,比如说行内编辑功能。
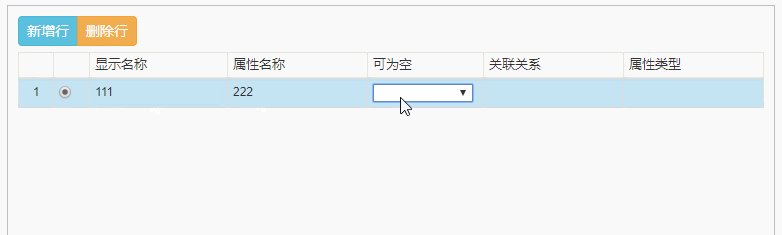
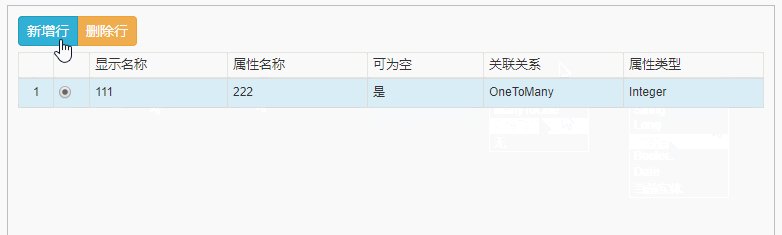
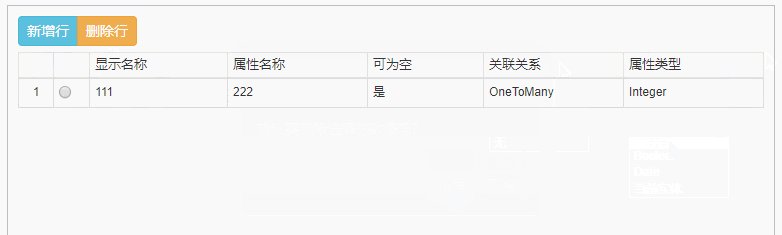
Datatables自己是没有行内编辑功能的,最简单的是通过modal弹窗增改数据实现表格数据的修改,行内编辑我是通过操作DOM实现的,话不多说,先看效果图如下:

index.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 <link href="bootstrap/css/bootstrap.css" rel="stylesheet"> 10 <link href="datatables/css/dataTables.bootstrap.min.css" rel="stylesheet"> 11 <style> 12 body, 13 html { 14 margin: 0; 15 padding: 0; 16 } 17 18 .gridArea { 19 padding: 10px; 20 } 21 </style> 22 </head> 23 24 <body> 25 <div class="gridArea"> 26 <table id="myGrid" class="nowrap table table-striped table-bordered table-hover table-condensed" cellspacing="0" 27 width="100%"> 28 <thead> 29 <tr> 30 <th>显示名称</th> 31 <th>属性名称</th> 32 <th>可为空</th> 33 <th>关联关系</th> 34 <th>属性类型</th> 35 </tr> 36 </thead> 37 38 </table> 39 </div> 40 41 42 <script src="jquery/jquery-1.12.3.min.js"></script> 43 <script src="datatables/js/jquery.dataTables.min.js"></script> 44 <script src="datatables/js/dataTables.bootstrap.min.js"></script> 45 <script src="index.js"></script> 46 </body> 47 48 </html>
index.js
1 function createCombox(data) { 2 var _html = '<select style="width:100%;">'; 3 data.forEach(function (ele, index) { 4 _html += '<option>' + ele + '</option>'; 5 }); 6 _html += '</select>'; 7 return _html; 8 } 9 10 $(function () { 11 var editTableObj; 12 var comboData = { 13 "2": ["是", "否"], 14 "3": ["ManyToOne", "OneToMany", "无"], 15 "4": ["String", "Long", "Integer", "Boolean", "Date", "当前实体"] 16 }; 17 var setting = { 18 columns: [ 19 { "data": "display" }, 20 { "data": "name" }, 21 { "data": "nullable" }, 22 { "data": "relation" }, 23 { "data": "type" } 24 ], 25 columnDefs: [{ 26 "targets": [0, 1], 27 createdCell: function (cell, cellData, rowData, rowIndex, colIndex) { 28 $(cell).click(function () { 29 $(this).html('<input type="text" size="16" style="width: 100%"/>'); 30 var aInput = $(this).find(":input"); 31 aInput.focus().val(cellData); 32 }); 33 $(cell).on("blur", ":input", function () { 34 var text = $(this).val(); 35 $(cell).html(text); 36 editTableObj.cell(cell).data(text) 37 }) 38 } 39 }, { 40 "targets": [2, 3, 4], 41 createdCell: function (cell, cellData, rowData, rowIndex, colIndex) { 42 var aInput; 43 $(cell).click(function () { 44 $(this).html(createCombox(comboData[colIndex])); 45 var aInput = $(this).find(":input"); 46 aInput.focus().val(""); 47 }); 48 $(cell).on("click", ":input", function (e) { 49 e.stopPropagation(); 50 }); 51 $(cell).on("change", ":input", function () { 52 $(this).blur(); 53 }); 54 $(cell).on("blur", ":input", function () { 55 var text = $(this).find("option:selected").text(); 56 editTableObj.cell(cell).data(text) 57 }); 58 } 59 }], 60 data: [{ 61 "display": "1", 62 "name": "", 63 "nullable": null, 64 "relation": null, 65 "type": null, 66 }], 67 ordering: false, 68 paging: false, 69 info: false, 70 searching: false, 71 }; 72 editTableObj = $("#myGrid").DataTable(setting); 73 });
核心代码如上,重点是columnDefs
官网上的说明是
和
columnsOption参数很像,这个参数允许你给指定列设置选项,应用到一个或这多个列。而不像columnsOption需要每列都要定义这个参数是一个列定义对象数组,通过使用
columnDefs.targets选项,告诉Datatables是定义的是那一列,他可以是下列情况:
- 0或者正整数-列从左到右是从0开始
- 一个负数-列从右到左的索引(-1代表最后一列)
- 一个字符串-将字符串和类名匹配列
- 字符串"_all"-所有列
另外, targets可以同时指定多列,接受一个数组(比如 targets: [ -1, -2 ] )
createCell可以操作指定的DOM,它的五个参数分别是:td节点,单元格里的数据,正行的数据对象,单元格的行索引,单元格的列索引。
因为序号列和单选占据了0和1所以从2开始,target为2和3的编辑形式是text,target为4/5/6的编辑形式是select,其他的编辑形式也可以。
text形式的是点击单元格的时候出现文本框并且手动让其得焦,失去焦点的时候改变单元格的数据,这个很容易理解,唯一要注意的是,改变单元格数据的时候不能直接操作dom,那样的话只是修改了页面中节点内容,获取表格数据的时候会发现表格数据还是没有变化。修改单元格的数据要用到table.cell().data()这个方法,可以获取和修改单元格的数据,cell的参数是要操作的单元格的dom节点,data不传参数是获取数据,传入参数是修改数据。
select形式遇到了一个坑,就是在点击单元格出现select下拉框后,发现下拉不下来,后来发现是因为点击select下拉框的时候触发了事件冒泡,导致又执行了一遍点击单元格的事件,所以select又重新生成了一遍导致展不开。所以给select的点击事件里加了阻止事件冒泡 e.stopPropagation()。另外本来打算点击单元格的时候出现下拉框并且自动展开,选择一项后select消失并且把数据放进去,结果发现select标签貌似不支持js展开,看了下其它网上的例子都是自己用div模拟的select来展开的,退而求其次就点击单元格后再次手动点击select让它展开,以后有需求再用模拟的方式修改。
Datatables确实功能很多,自由度非常高,但是文档很分散,以后要多多整理才能熟练起来。
最后附一下Datatables中文网链接:https://datatables.club/
demo已上传github:https://github.com/gaiyabing/datatable-edit-inline
预览地址:https://gaiyabing.github.io/datatable-edit-inline/index.html


