“城院在哪里”——小程序云开发计划表
1. 云开发目前进度
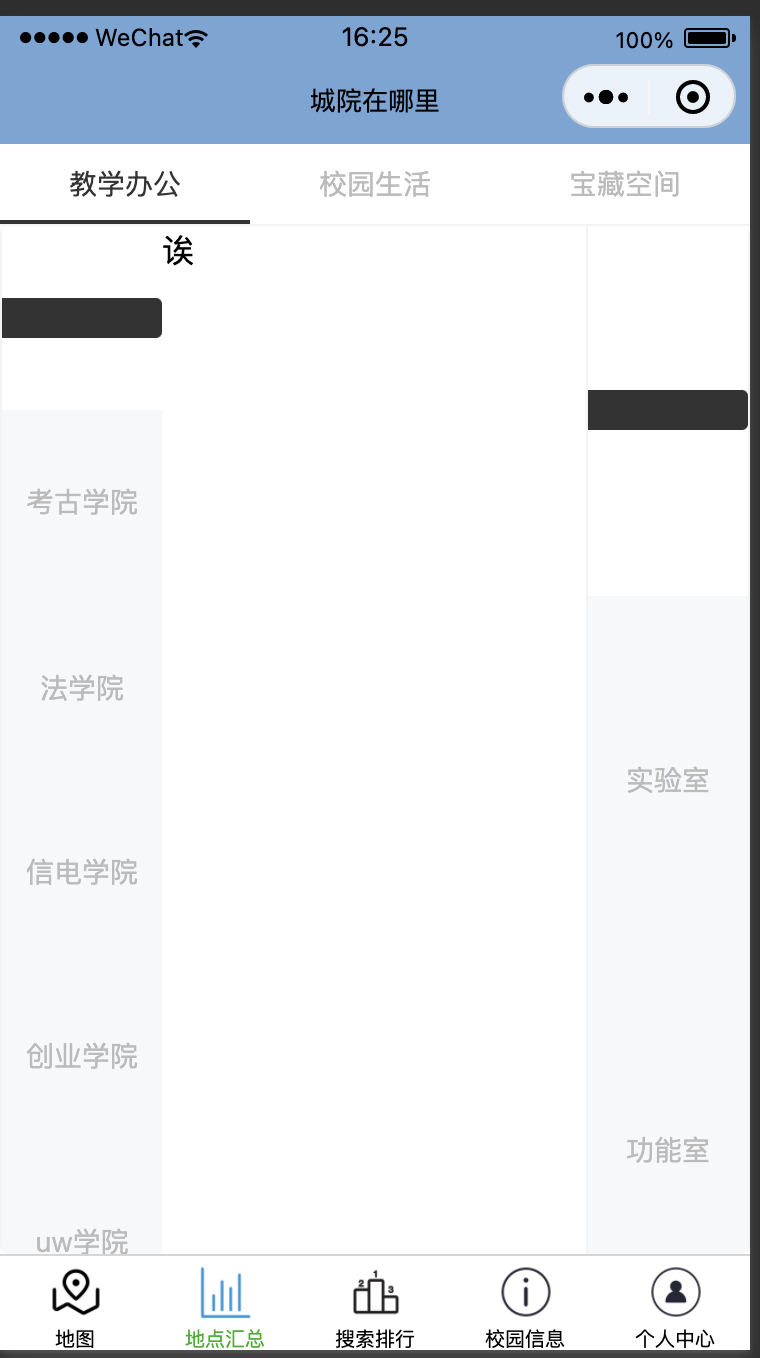
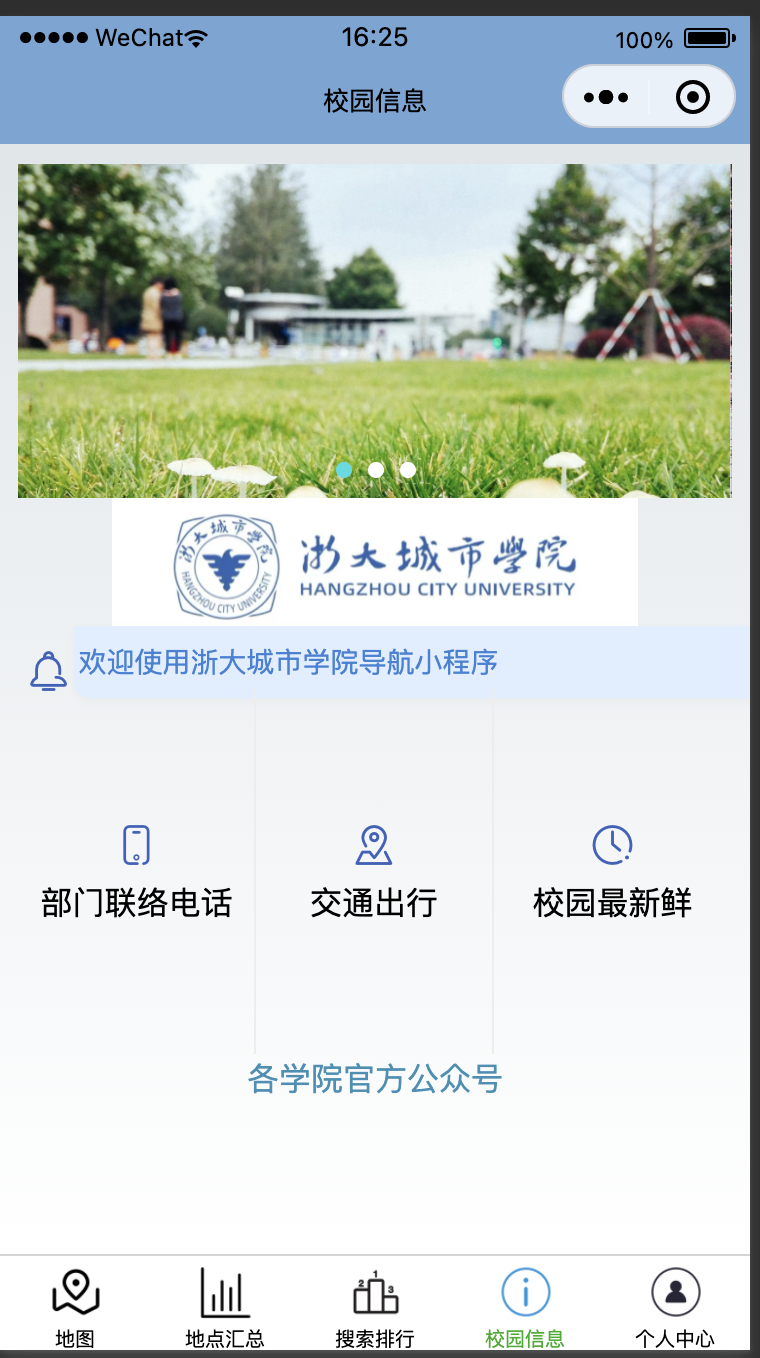
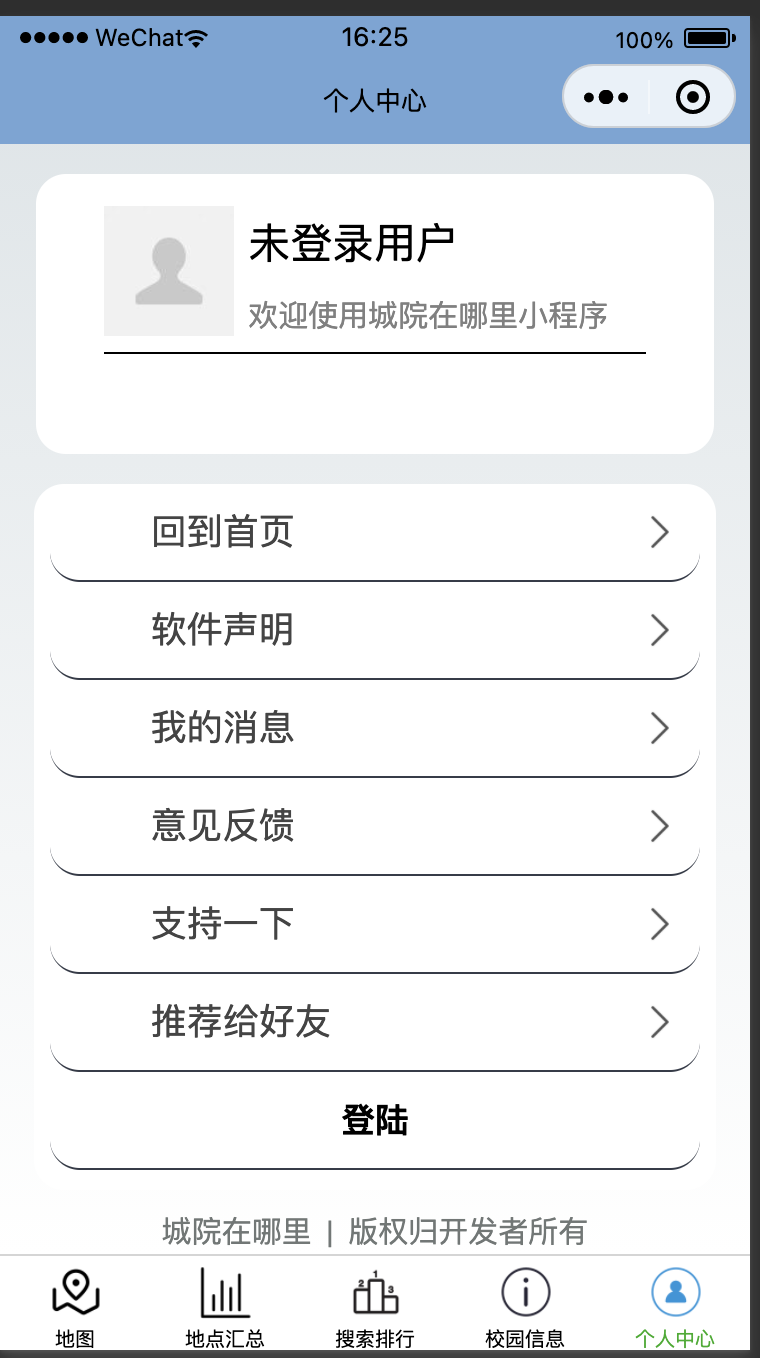
1.1 项目目前的界面截图:







1.2 项目目前进度说明:
- 前端:静态页面进度:50%
- 首页(index):还没有加图标,还可以进一步调整调整(后期甚至可以加动效等)。
- 校园简介页面(intro):有css的问题导致某些组件被遮挡,页面内容和样式过于简单等,还需设计。
- 地图页面(map):图标和上面的分栏还没做好,包括内外接口,以及地图个性化绘制定制,以及整个路线导航能力。🌟
- 地点汇总(lo_summary):只是用lin_ui搭建了一个框架,内部还有很多需要实现的地方以及跳转逻辑。
- 排行榜单(lo_ranking):这个是直接借鉴的桂院小程序里的,我们要返工做出我们自己的风采!
- 校园信息(message):现在也实现的比较粗糙,而且功能都没搞上去,很不行。
- 个人中心(self):还需要再设计设计样式,然后完善一下页面内容等。
- 地点具体信息+帖子(NULL):还没搞,后续有余力可以搞
- more and more~~~
- 后端:先使用微信云开发,后续可考虑使用流行框架如Django,Flask,SpringBoot等进行后端开发:
- 数据表(User): 用于用户信息如id,open_id,avatar,nickName等的存储。
- 数据表(place):用于存储详细的地点信息等,具体可以商量。这一点我没搞懂当时朱勇老师说的location和building什么的。🥶
- 除了集合之外还有云函数(用于后端交互):大家再商讨一下。
2. 云开发下一阶段安排
2.1 到周五晚上的第一步精细开发:
- 设计:80%
- 将朱勇老师的建议和我们后续调整的表以及网上的那些案例的云存储情况,详细设计我们的后端存储方案。
- 前端开发:针对目前的进度,把目前的7个页面做完善。⚠️⚠️⚠️(需要有一个人来把控整个小程序的UI和样式的统一性)Icon网站:https://www.iconfont.cn/
- 七个界面大家认领着做,我起个头:
地点汇总: 葛方杰
个人中心: 葛方杰 - 地图页面: 席阳
- 剩下的大家先选一两个分了,然后去里说一下。
- 后端开发:即是微信的云开发,我们需要的后端也不多,只需要小小学习一下,这里我会去进行,但是我还需要一个人跟我一起搞后端。
- 后端开发人员: 葛方杰
- 后端开发人员: 谁想来?




