关于阿里图标库Iconfont生成图标的三种使用方式(fontclass/unicode/symbol)
1.附阿里图标库链接:http://www.iconfont.cn/
2.登录阿里图标库以后,搜索我们需要的图标,将其加入购物车,如图
3.将我们需要的图标全部挑选完毕以后,点击购物车图标
4.这时候右侧会出现一个预览窗口,显示我们前面加入购物车的那些图标,我们选择页面中的下载代码

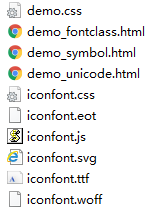
5.查看一下我们的下载包里面都有什么文件
6.使用fontclass方式
其实在下载的文件里面demo_fontclass里面说的已经很详细了,我们在此基础上,再说明一下。
6.1font-class是unicode使用方式的一种变种,主要是解决unicode书写不直观,语意不明确的问题。与unicode使用方式相比,具有如下特点:
- 兼容性良好,支持ie8+,及所有现代浏览器。
- 相比于unicode语意明确,书写更直观。可以很容易分辨这个icon是什么。
- 因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用。
- 不过因为本质上还是使用的字体,所以多色图标还是不支持的。
6.2使用步骤如下:
第一步:引入项目下面生成的fontclass代码:
<link rel="stylesheet" type="text/css" href="./iconfont.css">第二步:挑选相应图标并获取类名,应用于页面:
<i class="iconfont icon-xxx"></i>
6.3使用fontclass
6.3.1将生成目录下面的iconfont.css复制一份放到我们的项目下面,我们可以看一下里面的代码
@font-face {font-family: "iconfont"; src: url('iconfont.eot?t=1491962079836'); /* IE9*/ src: url('iconfont.eot?t=1491962079836#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('iconfont.woff?t=1491962079836') format('woff'), /* chrome, firefox */ url('iconfont.ttf?t=1491962079836') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/ url('iconfont.svg?t=1491962079836#iconfont') format('svg'); /* iOS 4.1- */ } .iconfont { font-family:"iconfont" !important; font-size:16px; font-style:normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .icon-fanhuidingbu:before { content: "\e60f"; } .icon-xinfeng:before { content: "\e600"; }
这个文件可以单独的放置可以直接放到我们自己的css文件里面。看代码,他还需要四个依赖文件,我们也复制过来。
6.3.2html文件中使用我们的图标
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="iconfont.css"> <title></title> </head> <body> <div><i class="iconfont icon-xinfeng"></i>哈哈哈</div> </body> </html>
注意标签i元素的class类,具体的图标对应过去的类,可以在下载包里面的demo_fontclass里面找到。
7.使用unicode
注意查看下载目录里面的demo_unicode.html
7.1引用
unicode是字体在网页端最原始的应用方式,特点是:
- 兼容性最好,支持ie6+,及所有现代浏览器。
- 支持按字体的方式去动态调整图标大小,颜色等等。
- 但是因为是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。
注意:新版iconfont支持多色图标,这些多色图标在unicode模式下将不能使用,如果有需求建议使用symbol的引用方式
7.2unicode使用步骤如下:
第一步:拷贝项目下面生成的font-face
@font-face {
font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
}
第二步:定义使用iconfont的样式
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
第三步:挑选相应图标并获取字体编码,应用于页面
<i class="iconfont">3</i>
7.3实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style type="text/css" media="screen"> @font-face {font-family: "iconfont"; src: url('iconfont.eot?t=1491962079836'); /* IE9*/ src: url('iconfont.eot?t=1491962079836#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('iconfont.woff?t=1491962079836') format('woff'), /* chrome, firefox */ url('iconfont.ttf?t=1491962079836') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/ url('iconfont.svg?t=1491962079836#iconfont') format('svg'); /* iOS 4.1- */ } .iconfont{ font-family:"iconfont" !important; font-size:16px;font-style:normal; -webkit-font-smoothing: antialiased; -webkit-text-stroke-width: 0.2px; -moz-osx-font-smoothing: grayscale; } </style> <title></title> </head> <body> <div><i class="iconfont"></i>哈哈哈</div> </body> </html>
图标对应的Unicode编码,在demo_unicode.html文件里面查看。
8.symbol方法
详细在demo_symbol.html文件里面
8.1引用
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以百度,这种用法其实是做了一个svg的集合,与另外两种相比具有如下特点:
- 支持多色图标了,不再受单色限制。
- 通过一些技巧,支持像字体那样,通过
font-size,color来调整样式。 - 兼容性较差,支持 ie9+,及现代浏览器。
- 浏览器渲染svg的性能一般,还不如png。
使用步骤如下:
第一步:引入项目下面生成的symbol代码:
<script src="./iconfont.js"></script>第二步:加入通用css代码(引入一次就行):
<style type="text/css">
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>第三步:挑选相应图标并获取类名,应用于页面:
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>
8.3实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script type="text/javascript" src="iconfont.js"></script> <style type="text/css"> .icon { width: 1em; height: 1em; vertical-align: -0.15em; fill: currentColor; overflow: hidden; } </style> <title></title> </head> <body> <div> <svg class="icon" aria-hidden="true"> <use xlink:href="#icon-xinfeng"></use> </svg> 哈哈哈哈 </div> </body> </body> </html>





