Web基础与HTTP协议
一、DNS与域名
1.域名和IP地址简介
网络上交互是基于TCP/IP协议的,每个主机在逻辑上有一个唯一位置标识(地址),物理地址为NAC地址
为了保证地址唯一性,用户协议向特地的机构申请注册,分配IP地址网络中的地址有两套方案: IP地址系统、域名地址系统
而由于IP是由32位二进制数字标识,不方便记忆,所以、以IP地址为基础发展出了符号化地址来代替解决方案,也是是域名
二、DNS解析的三种方式
1./etc/hosts
linux系统中负责快速解析的文件,包含了ip与主机名的映射关系,在没有DNS服务器的情况下,使用本地/etc/hosts完成解析/映射,实现快速访问
Ps:主要用于主机之间(IP和主机名)的映射/解析关系,示例:192.168.226.128 master
192.168.226.129 node1
192.168.226.130 node2
2./etc/resolv.conf
DNS客户端配置文件,主要用于设置DNS服务器的P和域名,还包含了主机域名的搜索顺序等等,这个文件是由域名解析器(resolver,一个根据主机名解析IP地址的库)使用的配置文件。
PS:主要用与匹配DNS服务器,示例:
nameserver 114.114.114.114
nameserver 8.8.8.8
3.在网卡配置文件中定义
/etc/ sysconfig/ network-scripts/ifcfg-ens33
DNS1=114.114.114.114
DNS2=8.8.8.8
★生效顺序:1 hosts文件 2网卡配置文件3 /etc/resolv.conf
三、域名服务与域名注册
1.域名
定义:标识一组主机并提供它们的有关信息的树形结构(主要确定了根在哪,就可以确定每个分支)
以".”根域为开始域名空间结构(从右往左看)根域位于域名空间最顶层,一般用一个".”表示
基础单位,除了根域其他都只有一个上级域,有o或多个子域,同层域不可重复的子域或域名
顶级域:一般代表一种类型的组织机构或国家地区(主要有此两种类型构成),如
net(网络公司)、com(商业)、org(民间团体组织)、edu(教育)、gov(政府)、mil(军事)、cn(中国)、jp(日本)、hk(中国香港)
二级域:也叫子域用来标明顶级域内的一个特定的组织,国家顶级域下面的二级域名由国家网络部门统一管理,如 .cn顶级域名下面设置的二级域名: .com.cn、.net.cn、 .edu.cn …
主机:主机位于域名空间最下层,就是一台具体的计算机,如
www、mail、都是具体的计算机名字,可用www.sina.com.cn.、mail.sina.com.cn、来表示,这种表示方式称为FQDN(完全合格域名),也是这台主机在域名中的全名
2.域名服务
分布式,每台主机维护一个部分,保持和维护域名空间的程序,响应解析器的请求
解析端(客户端)
向DNS服务器发出请求的设备
3.域名注册
域名注册是Internet中用于解决地址对应问题的一种方法遵循先申请先注册原则
域名注册步骤:
①准备申请资料
②寻找域名注册网站
③查询域名
④正式申请
⑤申请成功
四、HTTP协议概述
①HTTP协议简介、版本
HTTP(超文本传输协议HyperText Transfer
Protocol)协议是互联网上应用最为广泛的一种网络协议,它是基于TCP/IP协议的应用层传输协议,简单来说就是客户端和服务端进行数据传输的一种规则。
②HTTP/HTTPs是应用层上的协议,建立在传输层TCP之上,客户端通过与服务端进行TCP连接(三次手握),之后发送HTTP请求与接收HTTPI响应都是通过访问Socket接口来调用TCP协议实现。
③HTTP 是一种无状态(stateless)协议,
④HTTP协议本身不会对发送过的请求和相应的通信状态进行持久化处理。这样做的目的是为了保持
⑤HTTP协议的简单性,从而能够快速处理大量的事务,提高效率。
然而,在许多应用场景中,我们需要保持用户登录的状态或记录用户购物车中的商品。由于HTTP是无状态协议,所以必须引入一些技术来记录管理状态,例如ICookie。
⑥HTTP协议的版本
HTTP 0.9已过时
HTTP 1.0
HTTP 1.1
HTTP 2.0
⑥cookie和session 都为了实现的是http的短期的持久化(内存/缓存方式,查询快、效率比较高)
cookie
是缓存在用户端(client)浏览器中的(默认缓存一天),当下次客户端通过同一个浏览器访问客户端的时候,会优先读取cookie中的缓存信息,向服务端进行请求,同时服务端收到客户端请求的时候,读取到cookie文件,知道客户端之前找的是服务器A处理的任务,省资源,直接将请求直接再交给服务器A处理
两者对比:
cookie服务器性能比session更安全
五、网页访问(HTTP/HTTPS)
纯文本格式文件,编写语言为HTML、HTML5
index.html index.htm index.php
在用户的浏览器中被"翻译"成网页形式显示出来
1.网站
由一个一个页面构成的,是多个网页的结合体主页
打开网站后出现的第一个网页称为网站主页(或首页)
2.域名
浏览网页时输入的网址
3.HTTP/HTTPS
用来传输网页的通信协议(是否加密),是一种通讯/交互的标准/规范
4.URL
是一种万维网寻址系统
5.HTML
网页的超文本标记/标签语言
超链接是将网站中不同网页链接起来的功能
浏览器为解释和执行HTML源码的工具
6.网站发布
将制作好的网页上传到服务器供用户访问的过程
7.HTML文档的结构
①HTML网页
②头部部分
③标题部分
④主体部分
⑤网页内容,包括文本、图像等
六、web
web (world wide web)即全球广域网,也称为万维网一种分布式图形信息系统
建立在Internet上的一种网络服务
1.web1.0 vs web2.0
web1.0
以编辑为特征,网站提供给用户的内容是编辑处理后的,然后用户阅读网站提供的内容这个过程是网站到用户的单向行为(静态页面的概念)
web2.0
更注重用户的交互作用,用户既是网站内容的消费者(浏览者),也是网站内容的制造者
加强了网站与用户之间的互动,网站内容基于用户提供,网站的诸多功能也由用户参与建设,实现了网站与用户双向的交流和参与
web2.0特征
用户分享、以兴趣为聚合点的社群、开放的平台,活跃的用户
2.静态页面与动态页面
①静态页面定义
静态网页是标准的HTML文件扩展名是.htm .html
例如文本、图像、声音、Flash动画、客户端脚本和Activex控件及Java小程序等
是网站建设的基础,早期网站一般都由静态网页制作
没有后台数据库、不含程序和不可交互的网页
相对更新起来比较麻烦,适用于一般更新较少的展示型网站
②静态页面特点
每个静态网页都有一个固定的URL,且URL以.htm、.html、.shtml等常见形式为后缀,而不含有"?"
网页内容一经发布到网站服务器上,无论是否有用户访问,每个静态网页都是保存在网站服务器上的
静态网页的内容相对稳定,容易被搜索引擎检索
静态网页没有数据库的支持,在网站制作和维护方面工作量较大,因此当网站信息量很大时完全依靠静态网页制作方式比较困难
静态网页的交互性较差,在功能方面有较大的限制
页面浏览速度迅速,过程无需连接数据库,开启页面速度快于动态页面
③动态页面
网页URL不固定,能通过后台与用户交互,在动态网页网址中有一个标志性的符号——"?"
常用的语言有PHP、JSP、Python、Ruby等
④动态页面特点
交互性
网页会根据用户的要求和选择而动态改变和响应,将浏览器作为客户端界面,这将是今后wBB发展的大势所趋
自动更新
无须手动地更新HTML文档,便会自动生成新的页面,可以大大节省工作量
因时因人而变
当不同的时间,不同的人访问同一网址时会产生不同的页面
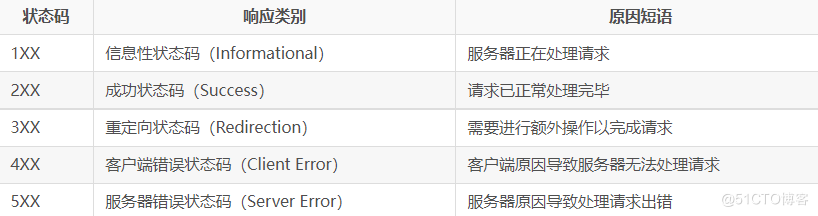
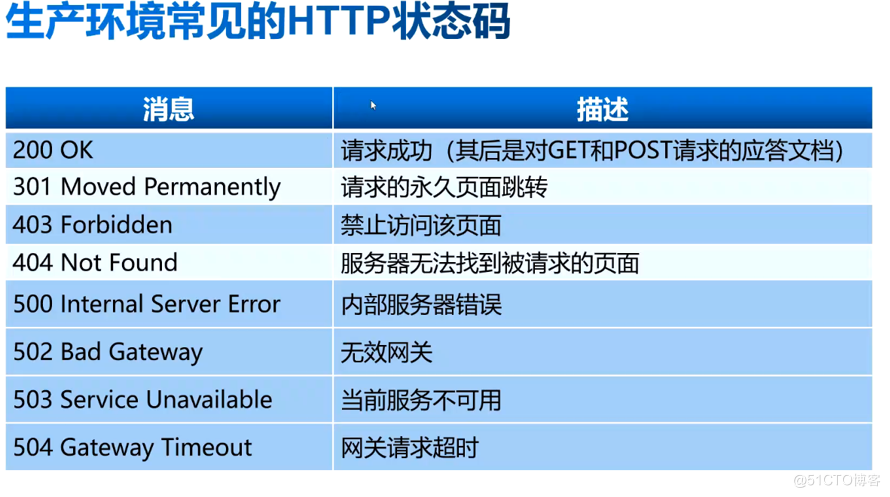
七、常见状态返回码


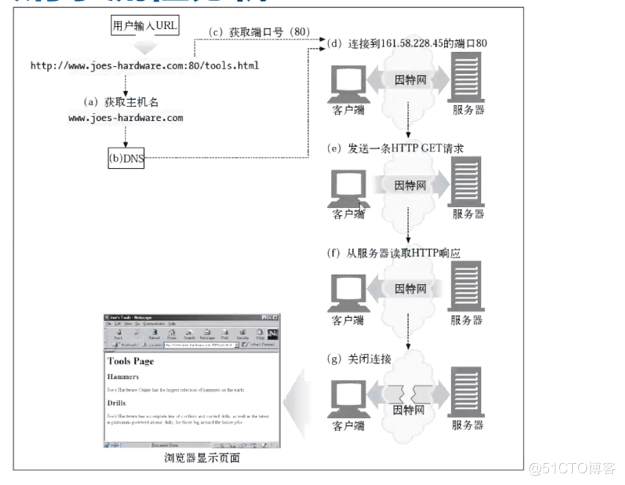
HTTP协议请求流程分析

Http请求的基本流程
HTTP协议(HyperText Transfer Protocol,超文本传输协议):是一种发布和接收 HTML页面的方法。
HTTPS(Hypertext Transfer Protocol over Secure Socket Layer)简单讲是HTTP的安全版,在HTTP下加入SSL层。
SSL(Secure Sockets Layer 安全套接层)主要用于Web的安全传输协议,在传输层对网络连接进行加密,保障在Internet上数据传输的安全。
HTTP的端口号为80,
HTTPS的端口号为443;
浏览器的主要功能是向服务器发出请求,在浏览器窗口中展示您选择的网络资源,HTTP是一套计算机通过网络进行通信的规则。
HTTP请求是指 : 客户端通过发送 HTTP 请求向服务器请求对资源的访问。 它向服务器传递了一个数据块,也就是请求信息,HTTP 请求由三部分组成:请求行、请求头和请求正文。
工作原理:
1.由HTTP客户端发起一个请求,建立一个到服务器指定端口(默认是80端口)的TCP连接。 连接
2.HTTP服务器则在那个端口监听客户端发送过来的请求。一旦收到请求, 请求
3.服务器(向客户端)发回一个状态行,比如"HTTP/1.1 200 OK",和(响应的)消息,消息的消息体可能是请求的文件、错误消息、或者其它一些信息。 响应
4.客户端接收服务器所返回的信息通过浏览器显示在用户的显示屏上,然后客 http工作流程图 http工作流程图 户机与服务器断开连接。
HTTP使用TCP而不是UDP的原因在于(打开)一个网页必须传送很多数据,而TCP协议提供传输控制,按顺序组织数据,和错误纠正




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律