day96-vuex版本的求和问题
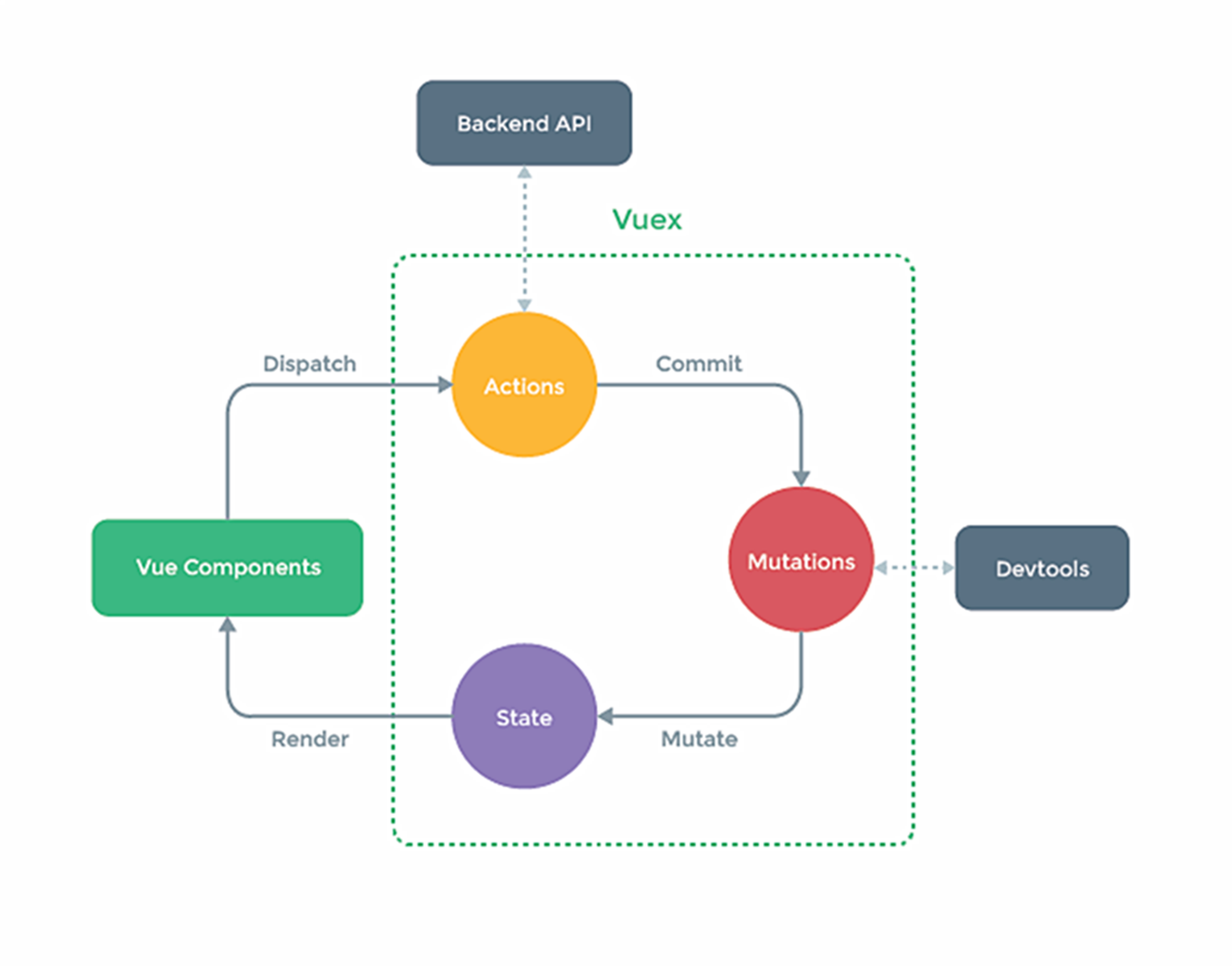
vuex
在vue中实现集中式状态管理的一个vue插件,对vue应用中多个组建的共享状态进行一个集中状态的管理
(读or写),也是一种组件间通信的方式,且适用于任何组件
何时使用
多个组件需要共享数据时
如何使用
1.搭建vuex环境
创建文件src/store/index.js,该文件用于创建vuex中的store
//引入vuex import vuex from "vuex"; import Vue from 'vue' //准备actions--用于相应组件中的动作 const actions ={} //准备mutations--用于操作数据(state) const mutations ={} //准备state--用于存储数据 const state ={} Vue.use(vuex) //创建并导出store export default new Vuex.Store({ actions, mutations, state, })
-
在main.js中创建vm时传入store配置项
//引入store import store from "@/store"; new Vue({ el:'#app', render:h=>h(App), store, beforeCreate() { Vue.prototype.$bus = this } })
-
使用vuex
1.初始化数据,配置actions,mutations,store.js
const actions ={ jia(context,value){ context.commit('JIA',value) }, } //准备mutations--用于操作数据(state) const mutations ={ JIA(state,value){ state.sum +=value }, } //准备state--用于存储数据 const state ={ sum:0 //当前的和 } Vue.use(vuex) //创建并导出store export default new vuex.Store({ actions, mutations, state, })
2.组件中读取vuex中的数据,$store.state.sum
3.组件中修改vuex中的数据,$store.dispatch('actions中的方法',数据)
或者$store.commit('mutations中的方法',数据)
备注:若没有网络请求或者其他业务逻辑,组件中也可以越过actions直接编写commit组件
<template> <div> <h1>当前求和为{{$store.state.sum}}</h1> <h1>当前求和X10为{{$store.getters.bigSum}}</h1> <select v-model.number="n"> <option :value="1">1</option> <option :value="2">2</option> <option :value="3">3</option> </select> <button @click="increment">+</button> <button @click="decrement">-</button> <button @click="incrementOdd">当前求和为奇数再加</button> <button @click="incrementWait">等一等再加</button> </div> </template> <script> export default { name: "CountCom", data() { return { n: 1,//用户选择的数字 } }, methods: { increment() { this.$store.commit('JIA',this.n) }, decrement(){ this.$store.commit('JIAN',this.n) }, incrementOdd(){ this.$store.dispatch('jiaOdd',this.n) }, incrementWait(){ this.$store.dispatch('jiaWait',this.n) } } } </script> <style scoped> button{ margin-left: 5px; } </style>
index.js
//该文件用于创建vuex中的store //引入vuex import vuex from "vuex"; import Vue from 'vue' //准备actions--用于相应组件中的动作 const actions ={ jia(context,value){ context.commit('JIA',value) }, jian(context,value){ context.commit('JIAN',value) }, jiaOdd(context,value){ if (context.state.sum % 2){ context.commit('JIA',value) } }, jiaWait(context,value){ setTimeout(()=>{ context.commit('JIA',value) },500) }, } //准备mutations--用于操作数据(state) const mutations ={ JIA(state,value){ state.sum +=value }, JIAN(state,value){ state.sum -=value }, } //准备state--用于存储数据 const state ={ sum:0 //当前的和 } //准备getters--用于将state中的数据进行加工 const getters = { bigSum(state){ return state.sum*10 } } Vue.use(vuex) //创建并导出store export default new vuex.Store({ actions, mutations, state, getters, })
vuex总结
/* vuex: 1.概念: 再vue中实现集中式状态数据管理的一个vue插件,对vue应用中多个组件的共享状态进行集中方式的管理 (读/写),也是一种组件间通信的方式,且适用于任意组件通信 2.何时使用: 多个组件需要共享数据时 3.搭建vuex环境: 1.创建文件src/store/index.js //该文件用于创建vuex中的store //引入vuex import vuex from "vuex"; import Vue from 'vue' //准备actions--用于相应组件中的动作 const actions ={} //准备mutations--用于操作数据(state) const mutations ={} //准备state--用于存储数据 const state ={} Vue.use(vuex) //创建并导出store export default new Vuex.Store({ actions, mutations, state, }) 2.再main.js中创建vm时传入store配置项 //引入store import store from "@/store"; new Vue({ el:'#app', render:h=>h(App), store, beforeCreate() { Vue.prototype.$bus = this } }) 4.使用vuex 1.初始化数据,配置actions,mutations,store.js const actions ={ jia(context,value){ context.commit('JIA',value) }, } //准备mutations--用于操作数据(state) const mutations ={ JIA(state,value){ state.sum +=value }, } //准备state--用于存储数据 const state ={ sum:0 //当前的和 } Vue.use(vuex) //创建并导出store export default new vuex.Store({ actions, mutations, state, }) 2.组件中读取vuex中的数据,$store.state.sum 3.组件中修改vuex中的数据,$store.dispatch('actions中的方法',数据) 或者$store.commit('mutations中的方法',数据) 备注:若没有网络请求或者其他业务逻辑,组件中也可以越过actions直接编写commit */

state:用于存储数据
mutations:用于操作state中的数据
getter:用于将state中的数据进行加工




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本