day87-配置代理服务器
在通信时,直接向指定服务器发送请求可能会出现拒绝的情况,使用代理服务器,可以配置解决此问题。
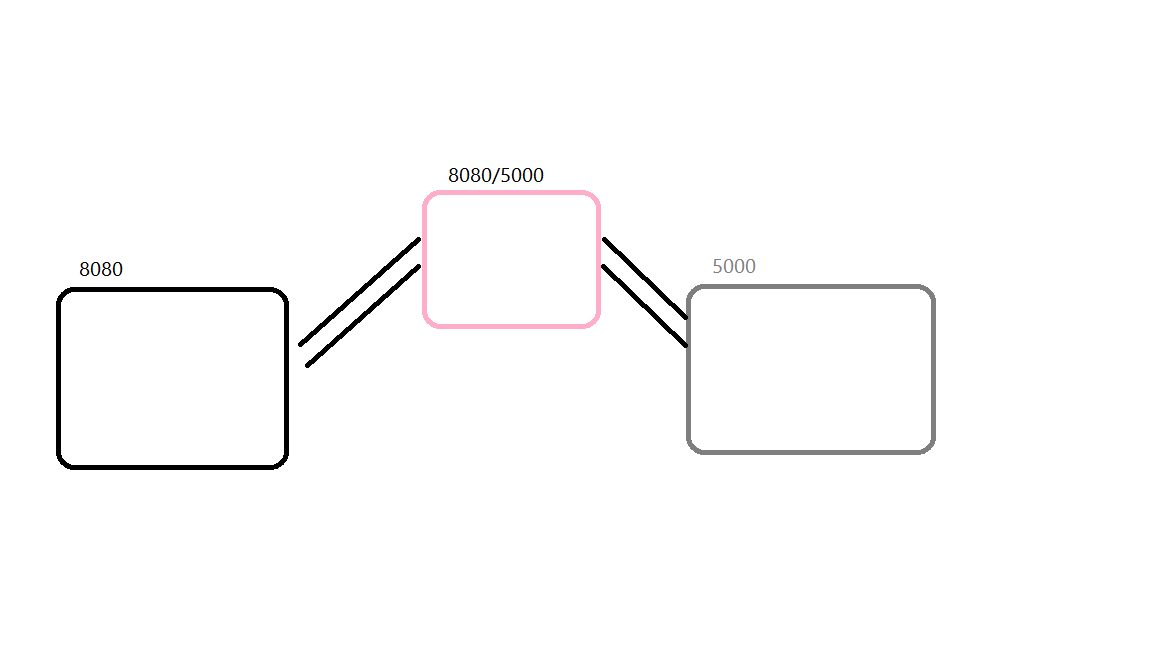
原理

设计
使用axios包进行ajax请求发送
对比
Ajax技术是用于创建更好更快的交互性更强的web应用程序的技术
发送一个Ajax请求的方式:
1,xhr: XMLHttpRequest是浏览器提供的 JavaScript对象,通过他可以请求服务器上的数据资源。(在开发中太麻烦)
2,第三方封装,jQuery封装Ajax请求,jQuery核心封装dom请求,而vue用来减少自己操作dom元素,且jQuery中80%与Ajax无关。
3,axios封装库,是一个网络请求库,体积更小,完全用来对Ajax设计
代码
<template> <div id="app"> <button @click="getStudents">获取学生信息</button> <button @click="getCars">获取汽车信息</button> </div> </template>
<script> import axios from 'axios' export default { name: "App", methods:{ getStudents(){ axios.get('http://localhost:8080/api1/students').then( response =>{ console.log('okk',response.data) }, error =>{ console.log('error',error.message) } ) }, getCars(){ axios.get('http://localhost:8080/api/cars').then( response =>{ console.log('okk',response.data) }, error =>{ console.log('error',error.message) } ) } } } </script>
开启代理服务器
//开启代理服务器,方式1 /*devServer: { proxy: 'http://localhost:5000' } */ //开启代理服务器,方式2 devServer: { proxy: { //请求前缀api '/api1': { target: 'http://localhost:5000', pathRewrite:{'^/api1':''}, ws: true,//用于支持websocket changeOrigin: true//用于控制请求头中host的值 }, //请求前缀api '/api': { target: 'http://localhost:5001', pathRewrite:{'^/api':''}, ws: true,//用于支持websocket changeOrigin: true//用于控制请求头中host的值 } } }
总结
/* vue脚手架配置代理: 方法一:在vue.config.js中添加如下配置: devServer: { proxy: 'http://localhost:5000' } 说明: 1.优点:配置简单,请求资源时直接发给前端8080即可 2.缺点:不能配置多个代理,不能灵活的控制请求是否走代理 3.工作方式:若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给服务器(优先配置前端资源) 方法二:编写vue.config.js配置具体代理规则 devServer: { proxy: { //请求前缀api '/demo': { target: 'http://localhost:5000', pathRewrite:{'^/demo':''}, ws: true,//用于支持websocket changeOrigin: true//用于控制请求头中host的值 }, //请求前缀api '/api': { target: 'http://localhost:5001', pathRewrite:{'^/api':''}, ws: true,//用于支持websocket changeOrigin: true//用于控制请求头中host的值 } } } changeOrigin为true,服务器收到的请求中的host为localhost:5000 changeOrigin为false,服务器收到的请求中的host为localhost:8080 changeOrigin默认为true 说明: 1.优点:可以配置多个代理,且可以灵活控制请求是否走代理 2.缺点:配置略微繁琐,请求资源时必须加前缀 */




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗