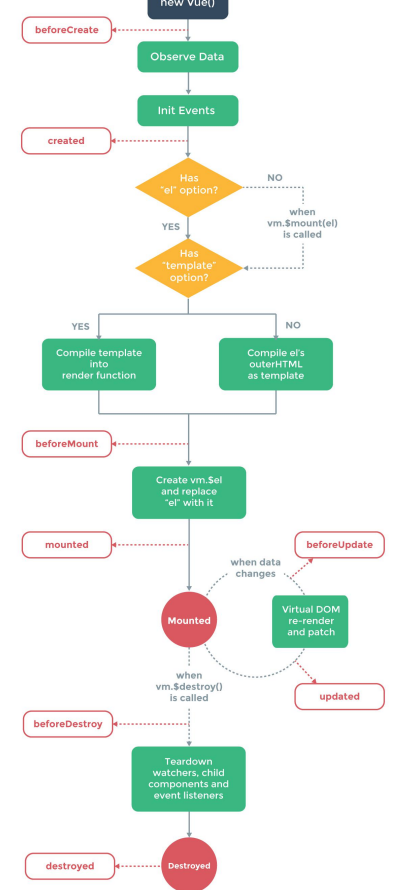
day70-生命周期
<body> <!-- 生命周期: 1.又名:生命周期回调函数,生命周期函数 2.vue在关键时刻帮我们调用的一些特殊名称的函数 3.生命周期函数的名字不能更改,但函数的具体内容是程序员根据需求编写的 4.生命周期函数中的this指向是vm或组件实例对象 --> <div id="root"> <h2 :style="{opacity} ">欢迎学习vue</h2> </div> </body> <script> Vue.config.productionTip = false new Vue({ el:'#root', data:{ opacity:1 }, methods:{ change(){ setInterval(()=>{ this.opacity -= 0.01 if (this.opacity <= 0) this.opacity =1 },16) } }, //vue完成模板解析并把真实的dom元素放入页面后(挂载完毕)调用mounted mounted(){ setInterval(()=>{ this.opacity -= 0.01 if (this.opacity <= 0) this.opacity =1 },16) } }) //外部定时器(不推荐) // setInterval(()=>{ // vm.opacity -= 0.01 // if (vm.opacity <= 0) vm.opacity =1 // // },16) </script>
案例2
<div id="root"> <h2 :style="{opacity} ">欢迎学习vue</h2> <button @click="stop"> 点我n停止变换</button> </div> </body> <script> Vue.config.productionTip = false new Vue({ el:'#root', data:{ opacity:1 }, methods:{ stop(){ // clearInterval(this.timer) this.$destroy() } }, mounted(){ this.timer = setInterval(()=>{ this.opacity -= 0.01 if (this.opacity <= 0) this.opacity =1 },16) }, beforeDestroy(){ clearInterval(this.timer) } }) </script>
总结

<!-- 常用的生命周期钩子: 1.mounted:发送ajax请求,启动定时器,绑定自定义事件,订阅消息等初始化操作 2.beforeDestroy:清除定时器,解绑自定义事件,取消订阅消息等收尾工作 关于销毁vue实例: 1.销毁后借助vue开发者工具看不到任何信息 2.销毁后自定义事件会失效,但原生dom事件依然有效 3.一般不会在beforeDestroy操作数据,因为即使操作数据,也不会再触发更新流程 -->




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗