day41 -内部对象和继承
data日期内置函数
var now = new Date(); console.log(now);//打印当前时间 now.getFullYear()//年 now.getMonth()//月 now.getDate()//日 now.getDay()//星期几 now.getTime()//时间戳 now.toLocaleString()//转换为字符串
JSON
JSON轻量级的数据交换格式,提升网络传输效率
var user ={ name:'gugu', age:22, sex:'boy' }
转化为json字符串
//对象转化为json字符串 var jsonuser = JSON.stringify(user) // console.log(user) // 1 {name: 'gugu', age: 22, sex: 'boy'}age: 22name: "gugu"sex: "boy"[[Prototype]]: Object // console.log(jsonuser) // 1 {"name":"gugu","age":22,"sex":"boy"}
json字符串转化为对象,参数为字符串
var user1=JSON.parse('{"name":"gugu","age":22,"sex":"boy"}') // console.log(user1) // {name: 'gugu', age: 22, sex: 'boy'}age: 22name: "gugu"sex: "boy"[[Prototype]]: Object
面向对象编程
最初的继承方法:proto
var user ={ name:'gugu', age:22, sex:'boy', run: function (){ console.log(this.name+'run ...') } } var gu ={ name:'gu' }; gu.__proto__=user;//最初的原型继承方法
class继承
//定义一个学生类 class student{ constructor(name) { this.name = name; } hello(){ alert('hello') } } var gugu=new student('gugu') gugu.hello(); gugu.name var xixi=new student('xixi')
继承学生类
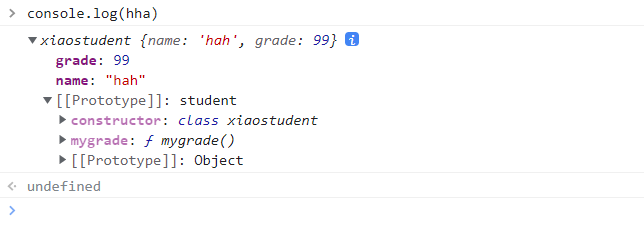
//继承 class xiaostudent extends student{ constructor(name,grade) { super(name); this.grade = grade; } mygrade(){ console.log('mygrade '+this.grade) } } var hha=new xiaostudent('hah',99)

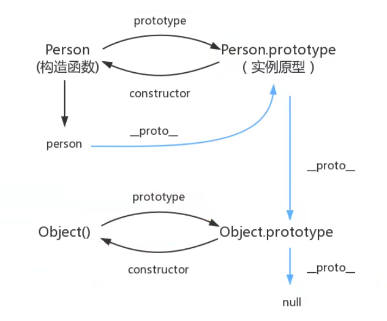
继承链





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗