React:消息订阅(subscribe)-发布(publish)机制
使用消息订阅(subscribe)-发布(publish)机制
发布类似触发事件
订阅类似监听事件
使用这种方式的好处是,兄弟组件间通信不必再像使用props那种通过父组件来通信,多层组件之间通信也不必在一层一层的传递, 直接在触发事件的组件中发布消息 监听组件中订阅消息即可;
1) 工具库: PubSubJS
2) 下载: npm install pubsub-js --save
3) 使用:
import PubSub from 'pubsub-js' //引入
PubSub.publish('delete', data) //发布消息
PubSub.subscribe('delete', function(data){ }); //订阅
示例:
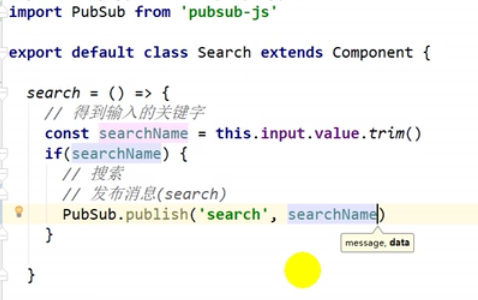
发布消息:
使用export default 默认暴露的好处是引入时不用加{}
publish(消息名,传递的参数)

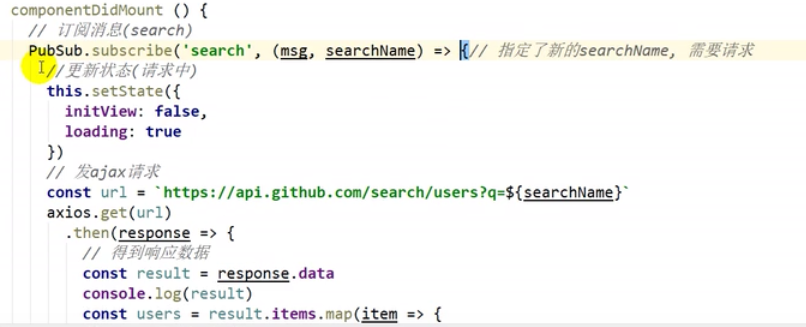
订阅消息如下:
步骤
1.引入 import PubSub from 'pubsub-js' //引入
2.在componentDidMount方法中订阅
subscribe(消息名,(msg,参数名)=>{})这里的msg不用管,其实代表的是消息名,使用箭头函数是为了绑定this





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)