Beta阶段项目展示
团队成员的简介和个人博客地址
| 姓名(博客园) | 自我介绍 | PM | 开发 | 测试 | UI |
|---|---|---|---|---|---|
| 黄JH | 联系人兼组长。从大一加入北航至今,我和大家一起已经编了无数的程序,但其中绝大部分都是独自完成。因此很高兴能够在软件工程课中和大家一起学习合作地编程,也希望能和组员一起做出大家满意的作品。 | √ | √ | ||
| 姚BW | 积极开朗,热爱生活,兴趣广泛,三年的学习让我积累了一定的编程基础,在这次团队合作中定会加倍努力,学有所获,与队友们共同进步。 | √ | |||
| 潘Y斌 | 目前掌握C/C++,java,通过数据库课设学到了一些web前端,这是第一次参加正式的团队项目,希望和大家共同学习、进步,通过这门课程学好并且应用好软件工程。 | √ | |||
| 张L | 计算机学院大三一名普通学生,主要擅长c++,c,java语言,软件工程开发经验较少,以往的编程经历主要是课设。希望在这次团队项目中相互学习,收获软件工程开发经验,学会在团队中配合做出贡献。 | √ | |||
| 钟文豪 | 编程老新手,接触过c/c++/java/python和一点点js,六系守门员,擅长羞愧学习法,想一个粗腿来抱,希望能够变强 | √ | |||
| 郭ZH | 北航六系普通学生,编程水平一般。希望与大家携手共进,留下精彩的回忆。 | √ |
我们要做软件工程,那就要有一点工程的样子:
1.团队项目的目标,预期的典型用户,预期的功能描述,预期的用户数量在哪里?
我们团队项目的目标是尽可能地满足网友对日常生活中表情包功能使用的需求,并给用户带来便捷,良好的小程序使用体验;
我们预期的典型用户包括在日常的网络聊天中喜欢使用表情包的广大网友,比如喜欢新潮表情的学生,为了聊天方便使用表情包的工作族,以及在聊天中不爱打字的长辈等;
我们预期的功能包括表情的本地收藏管理,表情的各种编辑涂鸦功能,以及表情包商店的使用机制;
我们预期的用户数量在500左右;
2.团队的产品如何满足了用户的需求?要看到目标用户使用产品的过程和评价。
我们的产品满足了用户对表情包的获取,编辑使用以及管理收藏的使用需求;
3.事先定义的软件下载量达到了么?为什么没有达到?
目前我们小程序的累计访问用户数量已到达14000+,满足率之前定义的软件下载量;
用户量目前已经超过了3000,大大超出了我们预期的用户数量

大量的用户从我们平台下载表情和图片,说明对我们平台是有一定的认可的。可以看出虽然上传次数比起下载次数差距仍然很大,但是与alpha版本相比已经有了较大进步,说明我们在beta阶段增加的新功能和UI的改进促进了用户对图片的编辑上传和分享,增强了用户的黏性,总体上我们离目标更进了一步。

4.团队的成员如何分工协作的?有什么经验教训?
我们将六个成员分为三组,每组两个同学,分别负责表情本地管理,表情编辑以及商店页面三个大模块;在每一阶段的开发之前由PM给每个小组分配工作issue,小组内部再针对自己的工作内容展开设计开发,最后大家再将项目整合;
针对微信小程序的开发特色,我们将工作划分为不同的模块,每个模块包含一类使用功能的页面,这样大大加快了开发设计的效率,而不同组负责的页面也可通过接口传递参数,保证协作;
5.团队是如何进行项目管理的?
我们首先在例会上确定各个小组的任务issue,明确每个小组在接下来的时间阶段里完成的功能;
每个小组在下一次例会开始前,将自己组新开发的功能代码在项目的github上merge,每个小组只负责修改自己模块的代码,所以不会影响到其他组的功能代码;
在第二次例会开始之前,大家pull所有组最后整合的新代码工程,并相互测试找出bug,在会议上提出小程序功能的bug以及修改方向;
如果最后这部分功能没有问题,即可将issue关闭;
6.团队如何平衡 时间/质量/资源 争取如期完成任务的?
在alpha阶段,我们主要完成了大部分的基本功能,在上个阶段里面我们主要注重完成的速度和完成的数量,而在beta阶段,我们更加看重工程完成的质量,尽量保证开发的功能没有明显的bug;我们通过每日例会来公布下一阶段的任务,每个小组在下一次例会开始前完成各自的issue,大家通过相互督促基本都可以完成进度;在例会上我们也会针对完成的功能找出bug不足,作为下一阶段要完成的issue之一,通过不断地迭代修改,保证了功能的完善和代码的质量;
7.在产品之外,团队代码的软件工程质量如何?如何用数据来证明?
在alpha开发的基础上了,我们有了一定的开发经验,我们在UI设计和数据库规范上都有一定的模板作为借鉴,虽然每个小组负责自己的版块内容,但是在UI设计上使用规定的模板后能保证整体的设计质量,同时代码会加强了规范;在数据上我们还没有找到有力的支持;
8.测试用例数目,代码覆盖率数目。
每次开会之前,小组成员对新增的及以前的功能进行测试,采用的测试方法是小组互测;测试覆盖了所有小程序的功能。
具体的记录在我们的github每个issues下的评论中有记录
9.运行测试用例得到代码覆盖率的视频录像,(需要现场看到。 没有诸如 “我的电脑没有装测试环境”,“文件不全”等等借口)
由于小程序的特殊性,测试代码覆盖率无法得出,团队成员均参与了大量测试(模拟器、真机)并给出了意见,保证了小程序的可靠性。
10.代码规范在哪里?
学习这篇文章要点:wxml文件中:代码缩进为 两个制表符注释用js文件中变量命名:首字母小写注释的地方使用 //语句嵌套层次不得超过3层及时删除或注释掉无用的代码、确定不使用的代码应该删除多个不同的运算符同时存在时应该使用括号来明确优先级if语句必须列出所有分支(穷举所有的情况),而且每个分支都必须给出明确的结果。
11.齐全的文档在哪里?
还有部分项目的工程并没有整理在专门的文档中,而是放在每个issues中。
12.有些项目是在原来的基础上改进的,那么我们团队的软件工程项目质量有什么样的提高?例如,代码覆盖率从原来的x增长到y?
1.功能越来越完善,新增了用户界面,推荐用户、表情包功能,新增了表情详情界面等等;
2.在UI方面,采用了统一的模板,即减少了开发时间,又确保了小程序UI方面的统一,不会出现某个界面突兀的情况;
3.在这一阶段,小组注重测试,将测试频率从以前的三四天一次改为了每一天或者每两天一次,更注重小程序的体验,而不是一味的开发新功能;
4.重视用户体验和反馈,用户可以通过按钮改变小程序的显示颜色,迅速解决用户遇到的问题(有专门的反馈入口和奖励机制)。
13.原来的项目有些代码混乱,没有注释,没有详细的文档,你们的项目是如何更好解决这个问题的?明年的同学继续开发这个项目,会不会出现类似的抱怨?如果一个新学生在一台新机器上想编译并运行你的项目, 请问能顺利完成么?有什么样的文档能指导新学生?
我们的项目对难懂的、重要的函数进行了注释,功能开发均按照会议的讨论结果(每次会议的记录博客),分模块并行开发,模块之间耦合度小,代码比较容易读懂;
明年的同学继续开发这个项目,不会出现类似的抱怨,只需阅读我们团队的博客以及注释;
如果一个新学生在一台新机器上想编译并运行你的项目, 只需下载微信开发者工具,导入我们的项目(但需要在微信公众平台管理开发者,否则不能导入),就能顺利完成(运行),不必要专门文档来指导,因为项目的project.config.json文件中就记录了项目的配置,同时项目中的README.md文件记录了一些知识点,帮助新学生快速了解微信开发者工具。
但是如果直接使用的话可能会存在绑定开发者之类的身份认证的问题
14.对于项目的目标用户是一般学生的项目, 你们如何找到学生做需求分析?他们给你什么样的反馈?
采用和alpha阶段一样的方式:首先是团队成员内部进行交流,分析需求,在石墨文档中汇总(在线编辑),然后分享给亲朋好友,让他们对需求进行指正、补充、完善,最后团队成员对收集到的需求进行分析,整理出最终版的需求文档;给予的反馈:小程序需要有热搜模块,用户通过该模块可以迅速掌握热门表情包;UI方面,小程序界面需要简洁、甜美;增加小程序的流畅度。
15.所有的项目都会收集到用户的数据,请问你们对这类数据做了什么样的分析,这些分析如何验证或推翻了原来的假设?这些数据如何帮助项目改进软件工程的质量?
我们小组收集了用户的昵称、微信头像、性别、地区、收藏的表情、用户自己设定的标签、用户的反馈,对收藏的表情及标签进行分析可知,现阶段,关于黑人抬棺的表情包增多,这分析验证了原来的假设:
小程序需要跟得上时事热点,符合用户所需;
对用户的反馈进行分析;有用户反馈小程序比较卡,验证了原来的假设:本阶段对内存较大的表情包进行了压缩,对商店搜索表情算法进行了优化;对使用小程序的人数、频率进行了分析;
验证了原来的假设:关于表情包的小程序现在比较火,本阶段增大了存储,数据库,云函数配额。
项目的实际工作量
实现功能
其中,蓝色为alpha阶段完成的,粉色为beta阶段完成的新功能:
代码量
| 文件格式 | 行数 |
|---|---|
| wxml | 1994 |
| wxss | 6263 |
| js | 16698 |
页面个数
45
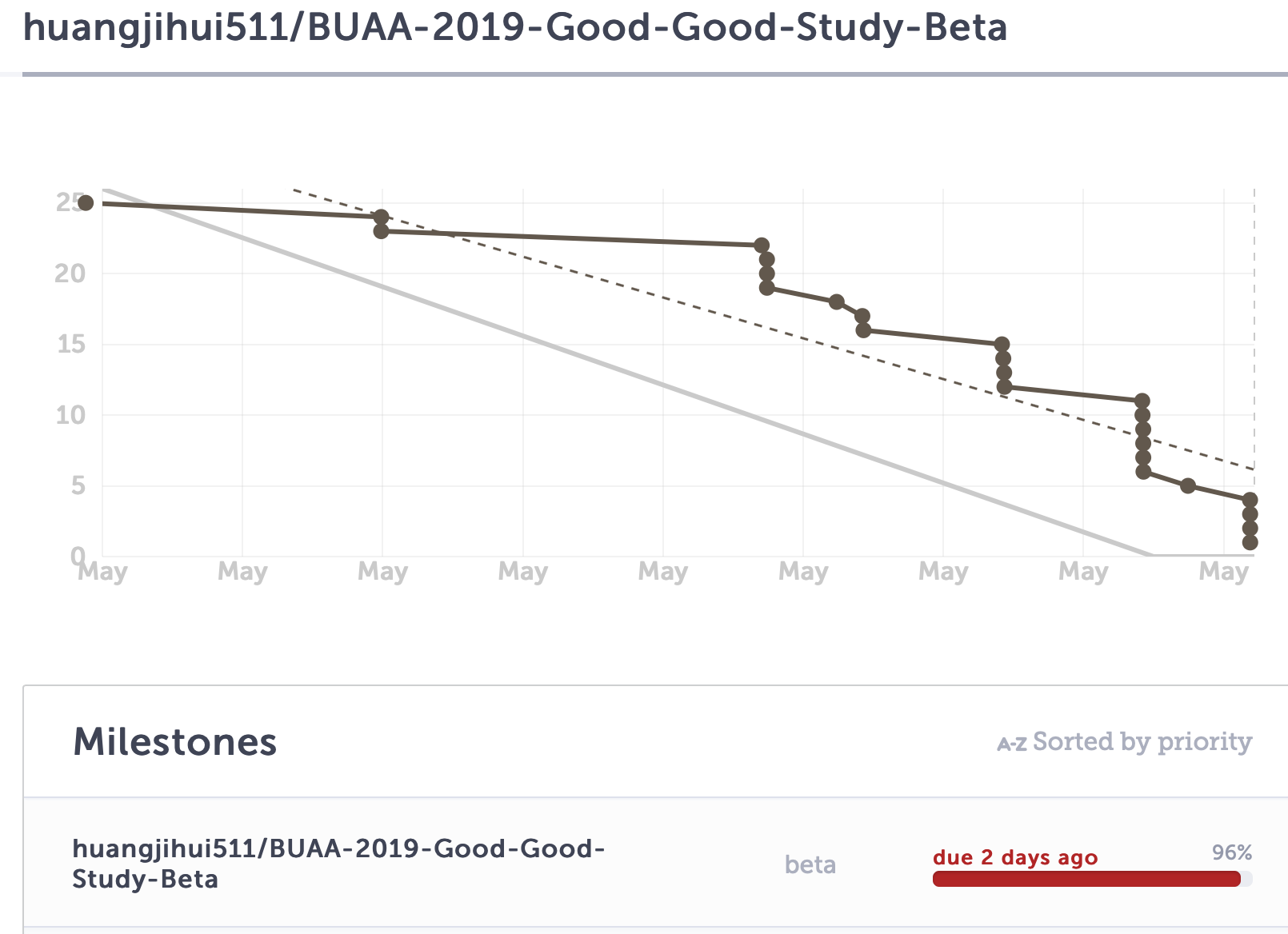
团队项目的实际进展(拷贝那些 scrum 过程中的燃尽图即可),发布的功能(拷贝发布文档),在哪里发布了软件, 用户反馈的截屏。说明在项目管理中,scrum的燃尽图是如何真实反映项目的状态的?或者燃尽图美化了状态?
发布博客
发布平台
微信小程序

部分用户反馈(后台数据库中)


燃尽图
燃尽图是在项目完成之前,对需要完成的工作的一种可视化表示。燃尽图的横轴显示工作天数,纵轴显示剩余工作,反映了项目启动以来的进度情况,它让每个团队成员都能够看到当前的进度,团队需定期更新燃尽图以保持其准确性。燃尽图能提供关于项目进度和更新状态的最新报告,并对这些重要数据进行直观展示,可以确保每个人都统一进度。
在本项目中,我们和传统的issue分配任务有所区别,我们每一个issue都是一个比较大的方向,在开发过程中会长期保持并且有很多修改和测试。从下图可以看出,我们的任务在前期完成度并不是很快,而是在后期才全部完成。

通过以下的github上的issues的截图可以看出,该issues维持了很长的时间,并且进行了反复的修改。我们认为这样的方式能够提升我们的开发效率和保证完成质量。

团队成员在Beta阶段的角色和具体贡献(课程组将据此计算团队各成员的得分):
| 名字2 | 角色 | 团队贡献分 | 博客(工作量) | 代码(工作量) | 测试(工作量) | 总工作量 |
|---|---|---|---|---|---|---|
| 黄继辉 | PM | 56 | 10.4h | 7h | 10h | 27.4h |
| 钟文豪 | Dev | 45 | 5.4h | 7h | 10h | 22.4h |
| 姚博文 | Dev | 50 | 6.4h | 8h | 10h | 24.4h |
| 潘永斌 | Dev | 47 | 2h | 11h | 10h | 23h |
| 张擂 | Dev | 48 | 7h | 6.4h | 10h | 23.4h |
| 郭自豪 | Dev | 54 | 6.5h | 10h | 10h | 26.5h |
注:此处的单位h只是一个换算单位并不代表实际时间
我们的规则:
会议博客 = 0.5h
代码issue = 2h 或者 4h
一般的博客 = 2h
测试 = 1h
所做软件最有特色的功能是什么,请着重介绍一下。活的用户如何从你的软件中获益的,请现场展示。
制作自己的图片
我们的小程序致力于让用户可以制作出属于自己的专属表情包,让用户可以尽情的发挥自己的创意。我们提供了很多编辑图片的小工具,能够制作出很多精美的表情包。
与他人分享有趣的创意
我们提供了表情包分享系统,用户可以将他们制作好的表情包公开,让其他人预览,点赞,收藏和下载,将自己的创意分享给更多的用户。与此同时,我们还为每一个表情包提供了评论功能,当用户向给作者提供建议和意见,或者作者想向其他用户传递自己的心情,可以在表情包的下方进行评论。
添加好友,共同分享
我们提供了一个好友系统,用户可以通过表情包或者搜索找到自己想要添加关注的用户。在关注用户之后,用户可以随时了解到关注用户的更新,第一步了解到他人的新作品。
这三个功能只是我们小程序的主要功能,剩下还有很多小功能等待用户自己在使用中发现。
新功能动图展示
1、UI按钮界面统一美化排版
使用九宫格的按钮模块来排列摆放编辑功能按钮,将“本地添加图片”和“收藏夹添加图片“的按钮统一合并到下方的编辑功能按钮模块内部,未选择图片时无法进行旋转、滤镜等图片编辑操作,编辑完成后可以通过保存图片按钮将图片保存到本地或者收藏夹。
2、图片裁切:对图片选择部分进行裁剪
选择图片之后点击”裁切图片“按钮,进入图片裁切页面,可以手动调节裁切框的大小和位置,对想要的部分进行裁切,确认裁切位置后可以点击保存图片,裁切的图片会调整到适应画布尺寸。
3、增加马赛克涂鸦
在”图片涂鸦“页面中增加了一种马赛克涂鸦,可以画出马赛克方块的涂鸦,点击撤销、保存按钮可以实现撤销一步和保存图片的功能。
4、增加多种滤镜
在原有的四种滤镜的基础上增加到了12种滤镜(黑白、高斯模糊、增亮、高频振动、边缘、浮雕、翻转、灰度、反相、马赛克油画、锐化、水波旋转),并且修改了滤镜的选择按钮,整体的界面更加简洁美观,图片下方显示的为当前的滤镜效果,选择好滤镜之后可以进行保存操作。
5、图片旋转:实现图片90度旋转
双击旋转按钮可以实现图像90°旋转,旋转后的图片会适应画布尺寸大小进行一定的拉伸放缩。翻转功能可以在滤镜效果中实现。
6、评论功能和相似表情推荐功能
用户可以为自己喜欢的表情增加一条评论,在表情详细界面下方有一个相似表情推荐模块,为用户推荐与这张图片相似的表情,让用户收获表情更加方便。
7、了解其他用户详细信息、收藏与上传
在了解用户界面,你可以了解到其他用户的关注者、被关注者,以及这位用户收藏和自制的表情包。
8、热搜功能
展示当前的热搜关键词,让用户第一时间获得当下热门表情包。
.9、自制表情推荐
用户可以在这一个板块了解到其他用户的自制表情,掌握其他表情制作大师的作品。
10.编辑本地页面标签显示
可以在本地收藏页面编辑自己想要显示的标签分类,同时也可以删除自己的本地标签
11.回收站功能
在回收站可以还原之前在本地收藏页面删除的表情,或者彻底删除之前放入回收站的表情
12.主题切换
选择不同的小程序主题颜色风格
13.用户检索
可以查看关注自己的用户和自己关注的用户,同时根据昵称搜索其他用户信息,查看小程序为你推荐的活跃用户
团队从用户那里得到了什么反馈,有什么样的bug?这是预料之中的还是没想到的?【PS:如果现场评审成员发现了bug,但是项目小组的测试人员并没有发现这样的bug,那么对每一个bug,这个团队的成绩扣掉10分,扣到0分后,继续扣,团队项目得分可以为负分】
1.表情素材库中的少数图片内容重复。没有想到,目前没有找到原因。
2.表情素材库中的极少数图片无法正常显示。预料之中,由于某些遗留问题图片路径与云存储不一致,为此我们添加了对表情的举报功能,方便用户举报失效图片。
3.轮播组件的图片有时候在尺寸上出现问题。预料之中,这是因为同一页面中多个轮播组件的渲染问题,目前没有找到合适的解决方案。
4.在电脑端的模拟机上显示全部正常,但是在手机端有部分图片会出现部分滤镜无法正常显示的问题。没有想到,目前未找到原因。
总结,整个团队在Beta阶段学到了什么,对软件工程的教育,对这个具体的课程有什么批评建议?Beta阶段有什么大体计划?
总结
在开发过程中,我们吸取了alpha阶段的经验,对我们的开发模式进行了进一步的优化。去除了意义比较小的工作,增加了一些能够提升我们效率和质量的工作。在整个Beta的阶段中,大家明显感觉到自己开发的工作更有条理,完成的质量也更好。
建议
- 对于自选项目,自由度较大,虽然从一定程度上给了同学们充足的自由度,但是在实际工作的时候我们很难把握具体要完成到什么程度
- 会议次数对于我们过于频繁,我们有个工作需要2 3 天才能弄出一个雏形,有时候开会缺少内容。



