强制转会与项目展示
强制转会与项目展示
团队成员的简介和个人博客地址
| 姓名(博客园) | 自我介绍 | PM | 开发 | 测试 | UI |
|---|---|---|---|---|---|
| 黄JH | 联系人兼组长。从大一加入北航至今,我和大家一起已经编了无数的程序,但其中绝大部分都是独自完成。因此很高兴能够在软件工程课中和大家一起学习合作地编程,也希望能和组员一起做出大家满意的作品。 | √ | √ | ||
| 姚BW | 积极开朗,热爱生活,兴趣广泛,三年的学习让我积累了一定的编程基础,在这次团队合作中定会加倍努力,学有所获,与队友们共同进步。 | √ | |||
| 潘Y斌 | 目前掌握C/C++,java,通过数据库课设学到了一些web前端,这是第一次参加正式的团队项目,希望和大家共同学习、进步,通过这门课程学好并且应用好软件工程。 | √ | |||
| 张L | 计算机学院大三一名普通学生,主要擅长c++,c,java语言,软件工程开发经验较少,以往的编程经历主要是课设。希望在这次团队项目中相互学习,收获软件工程开发经验,学会在团队中配合做出贡献。 | √ | |||
| 刘QX | 在这门课程中,希望自己的工程能力获得提升,和各位同学共同进步!在这门课程中,希望自己的工程能力获得提升,和各位同学共同进步! | √ | |||
| 郭ZH | 一杯敬自由,一杯敬死亡。宽恕我的平凡,驱散了迷惘。 | √ |
我们要做软件工程,那就要有一点工程的样子:
团队项目的目标,预期的典型用户,预期的功能描述,预期的用户数量在哪里?
团队项目的目标是开发一个简易方便,为用户带来便捷且功能齐全的表情包管理小程序;
预期的典型用户是在日常网络聊天中喜欢使用表情的广大网友;
预期的功能包括商城搜索表情功能,本地表情收藏管理功能,表情上传功能,表情编辑功能等;
预期的用户数量包括身边的亲朋好友,同学,以及网友等,大概估计在150人左右。
团队的产品如何满足了用户的需求?要看到目标用户使用产品的过程和评价。
满足了用户对于搜索相关表情,以及对表情进行编辑、分享的使用需求;
事先定义的软件下载量达到了么?为什么没有达到?
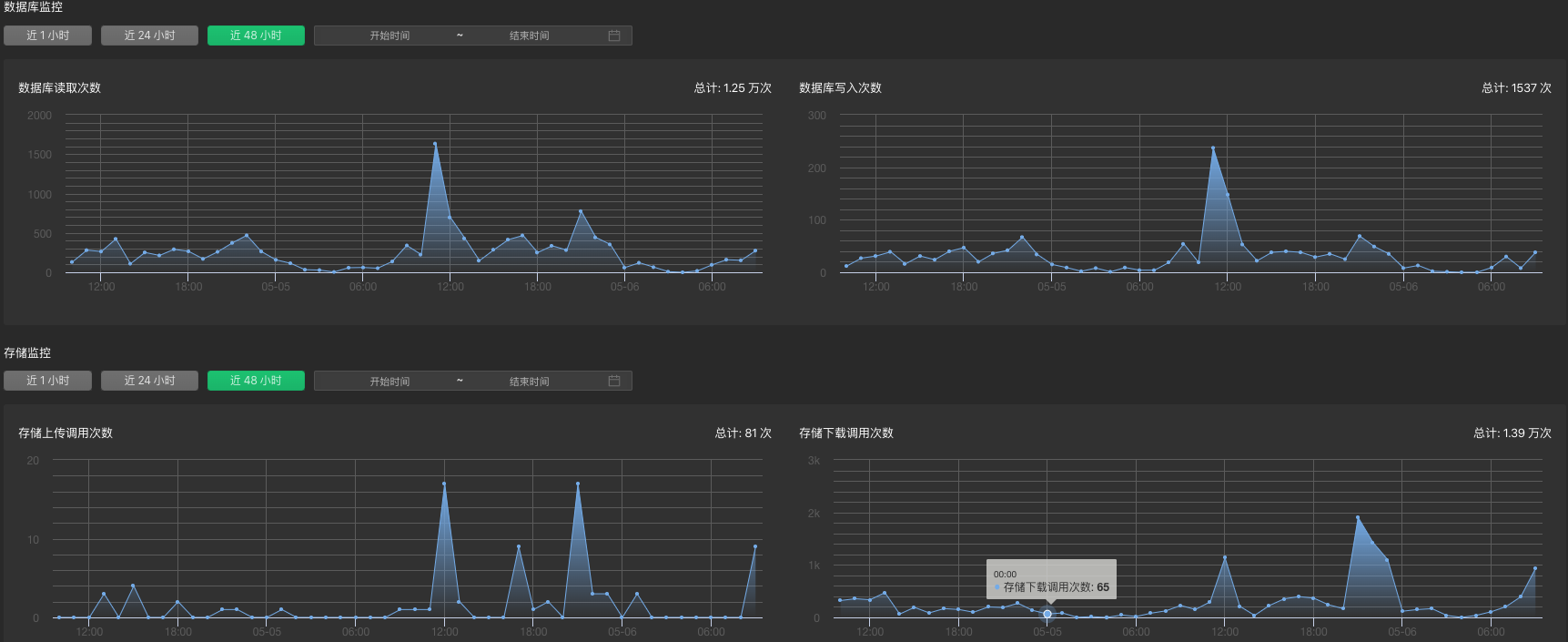
目前小程序的累计访问使用人数已经超过1200人,已经超出预期的使用人数了。

可以看出用户大量的从我们的平台获取表情,但是上传的次数不足。我们也会根据这样的信息在下一个阶段调整我们的计划。
团队的成员如何分工协作的?有什么经验教训?
在团队开发的初期,我们按照前后端两大板块进行人员工作划分,三名同学进行前端开发工作,三名同学进行后端开发工作。在完成一定进度后,大家讨论发现在微信小程序开发上,前后端的工作与其他软件开发有一定不同,后端的任务相对来说较为简化。因此,我们决定重新分组,两两组队分为三组,每一组负责不同的页面版块,这样提高了开发效率。在团队的分工上,由PM制定总的计划方针,给每一小组制定相应的任务,之后在小组内部组员自己协商讨论完成进度,最后各组的工作汇总对接。
在分工协作上,除了要根据不同成员的能力来分配任务,还要考虑实际开发中的细枝末节,遇到困难和不足要及时提出,共同商讨策略。
团队是如何进行项目管理的?
团队首先分成三组,完成各自的小程序开发页面和相关功能,在完成各自的版块后将所有页面对接汇总,我们在github上以一个基准分支代码依次进行修改,最后每一部分的代码都汇总到了一起。
在任务方面,我们会在会议上确定我们需要增加的工作,和我们近期需要开发的。然后创立issue分配给指定的同学。在同学完成后会push到我们的主要分支,并关闭issue。
我们会在第二次开会的时候现场测试其他小组的开发情况,并且提出了自己的建议。
由于微信小程序的框架的低耦合性和我们小组分配的机制,我们每个同学,基本上都维护自己的代码,也基本不会去修改别的代码。因此我们的github上使用merge的方式并没有产生错误。
团队如何平衡 时间/质量/资源 争取如期完成任务的?
团队主要依靠每日例会来确定每一时间段的目标,大家明确好自己的任务后完成起来效率也会较高,加上成员都有较好的责任感,组内相互帮助督促,设计进度上基本可以按照要求完成。
在产品之外,团队代码的软件工程质量如何?如何用数据来证明?
由于大家是第一次合作完成较大规模的软件开发,加上大部分程序未接触过微信小程序开发,所以在代码的完成质量上有一定不足。由于在alpha阶段完成的小程序功能不算复杂,很多功能可以借鉴开发文档,所以没有遇到重大难以解决的bug,在开发过程中遇到的问题后,成员们都相互讨论,查阅资料得以解决。在开发工作完成之后,各组之间多次通过相互阅读代码,使用其负责开发的功能来提出建议改进,所以整体来说小程序的功能比较完善。至于如何用数据来证明代码的质量,在微信开发者工具中我们还没有找到有力的支持。
测试用例数目,代码覆盖率数目。
主要是根据每个页面的每个功能进行测试。测试的方式是成员之间相互体验。
运行测试用例得到代码覆盖率的视频录像
由于小程序的特殊性,测试代码覆盖率无法得出,团队成员均参与了大量测试(模拟器、真机)并给出了意见,保证了小程序的可靠性。
压力测试
多用户同时使用小程序,我们发现的问题是在上传大型的图片时会可能耗时较久,我们会在下一个阶段优化这些性能问题。
由于使用的是微信本身的服务功能,这个方面并没有明显的问题。
代码规范在哪里?
学习这篇文章
要点:
wxml文件中:
代码缩进为 两个制表符
注释用
js文件中
变量命名:首字母小写
注释的地方使用 //
语句嵌套层次不得超过3层
及时删除或注释掉无用的代码、确定不使用的代码应该删除
多个不同的运算符同时存在时应该使用括号来明确优先级
if语句必须列出所有分支(穷举所有的情况),而且每个分支都必须给出明确的结果。
齐全的文档在哪里?
有些项目是在原来的基础上改进的,那么我们团队的软件工程项目质量有什么样的提高?例如,代码覆盖率从原来的x增长到y?
我们组项目是自选项目,采用的是迭代开发
项目质量逐渐提高:
技术文档越来越完善、
美化界面,提高人性化的设计、
团队成员均做了大量测试(模拟器测试、真机测试),给出了建议,提高了可靠性
功能越来越完善、
重视用户体验和反馈,迅速解决用户遇到的问题(有专门的反馈入口和奖励机制)
原来的项目有些代码混乱,没有注释,没有详细的文档,你们的项目是如何更好解决这个问题的?明年的同学继续开发这个项目,会不会出现类似的抱怨?如果一个新学生在一台新机器上想编译并运行你的项目, 请问能顺利完成么?有什么样的文档能指导新学生?
我们的项目对难懂的、重要的函数进行了注释,功能开发均按照会议的讨论结果(每次会议的记录博客),分模块并行开发,模块之间耦合度小,代码比较容易读懂;明年的同学继续开发这个项目,不会出现类似的抱怨,只需阅读我们团队的博客以及注释;如果一个新学生在一台新机器上想编译并运行你的项目, 只需下载微信开发者工具,导入我们的项目(但需要在微信公众平台管理开发者,否则不能导入),就能顺利完成(运行),不必要专门文档来指导,因为项目的project.config.json文件中就记录了项目的配置,同时项目中的README.md文件记录了一些知识点,帮助新学生快速了解微信开发者工具。
对于项目的目标用户是一般学生的项目, 你们如何找到学生做需求分析?他们给你什么样的反馈?
首先是团队成员内部进行交流,分析需求,在石墨文档中汇总(在线编辑),然后分享给亲朋好友,让他们对需求进行指正、补充、完善,最后团队成员对收集到的需求进行分析,整理出最终版的需求文档;
反馈:
提升自身产品的优势,突出优势(目前阶段为UI、界面的简洁、无偿使用)、
重视图片检索的准确度、减少检索图片的时间
增加用户反馈入口
所有的项目都会收集到用户的数据,请问你们对这类数据做了什么样的分析,这些分析如何验证或推翻了原来的假设?这些数据如何帮助项目改进软件工程的质量?
我们组项目对用户的昵称、微信头像、性别、地区、收藏的表情、用户自己设定的标签、用户的反馈进行了收集;对收藏的表情及标签进行分析可知,现阶段,关于开学的表情包增多;这分析验证了原来的假设:小程序需要跟得上时事热点,符合用户所需;如何帮助:在商店界面增加热点关键词;
对用户的反馈进行分析;验证了原来的假设:小程序界面需要简洁、甜美,用起来舒服;如何帮助:
对用户收藏表情的时间进行了分析;验证了原来的假设:使用小程序时间大多为晚上,符合上班族、学生的特点;如何帮助:现在使用人数有限,以后使用人数多了要考虑云存储吞吐量等问题、减少用户等待时间。
团队项目的实际进展(拷贝那些 scrum 过程中的燃尽图即可),发布的功能(拷贝发布文档),在哪里发布了软件, 用户反馈的截屏。说明在项目管理中,scrum的燃尽图是如何真实反映项目的状态的?或者燃尽图美化了状态?
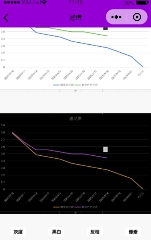
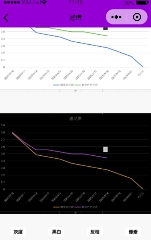
实际进展

燃尽图是在项目完成之前,对需要完成的工作的一种可视化表示。燃尽图的横轴显示工作天数,纵轴显示剩余工作,反映了项目启动以来的进度情况,它让每个团队成员都能够看到当前的进度,团队需定期更新燃尽图以保持其准确性。燃尽图能提供关于项目进度和更新状态的最新报告,并对这些重要数据进行直观展示,可以确保每个人都统一进度。
| 页面 | 功能 |
|---|---|
| 登陆 | 可以微信授权登陆,或是游客模式浏览 |
| 主页 | 显示用户自己收藏的相关表情,可以查看相应类别的表情详情,进行删除,编辑,分享等操作 |
| 编辑 | 通过从本地相册或收藏夹选择图片,进行自己想要的涂鸦信息编辑支持文字添加、图片涂鸦、添加滤镜等功能 |
| 商店 | 通过关键字来查找想要的表情包,显示用户自己的等级和经验 |
| 本地 | 显示基本信息情况,可以上传自己本地的表情包,通过对存储库的表情添加标签来获取经验 |
功能说明
简单的介绍视频
登录界面

登录——获取微信授权,得到基本信息创建用户
不登录——游客模式体验
主页

显示部分收藏的表情,可选择顶部栏目进行排序(选择)
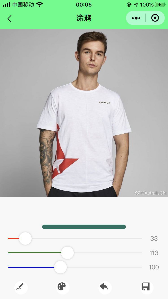
编辑界面

支持本地选择和收藏夹选择,长按重新选择
文字添加可选颜色与位置

涂鸦支持颜色选择和粗细选择

可选四种滤镜

商店页面

可通过搜索功能根据图片描述得到相应的表情,“猜你想要”提供推荐的表情
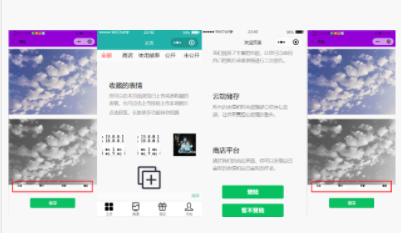
本地页面

多个栏目选择
剩余金币:金币系统,查看自己的金币余额
邀请好友:进行推荐分享
设置:一些偏好设置
上传图片:上传自己的表情包至云存储
增加经验:提供给图片一些描述及创作图片可增加用户经验值
使用反馈:描述bug和评价本app
发布平台
我们的表情包小程序利用微信开发者工具进行相应开发,在微信公众平台上进行发布审核
通过扫一扫我们的小程序二维码或者在微信-->发现-->搜一搜输入我们的小程序名称即可进入使用

用户反馈
-
特色功能还没有很好的体现出来,与同类产品的竞争力尚且不足。
-
小程序的UI设计还有待改进,每个页面的前端设计风格还要保持一致,在UI设计的细节上还有待完善。
-
表情包搜索功能技术上还不完善,利用关键字搜索时需要耗费一定时间
-
UI细节需要优化。

团队成员在Alpha阶段的角色和具体贡献(课程组将据此计算团队各成员的得分):
| 姓名(博客园) | 角色 | 团队贡献分 | 博客量 | 解决工作量 | 互测得分 |
|---|---|---|---|---|---|
| 黄JH | PM,DEV,Test | 74 | 21 | 12 | 4.51/5 |
| 姚BW | DEV,Test | 40 | 4 | 10 | 4.36/5 |
| 潘Y斌 | DEV,Test | 40 | 4 | 10 | 4.50/5 |
| 张L | DEV,Test | 42 | 5 | 10 | 4.50/5 |
| 刘QX | DEV,Test | 50 | 4 | 14 | 4.51/5 |
| 郭ZH | DEV,Test | 54 | 4 | 16 | 4.36/5 |
https://shimo.im/sheets/HXhdvgr6Prkygwh8/MODOC/ 具体工作的记录
https://www.cnblogs.com/GOOD-CODEING-BUAA-SE/p/12681830.html
计算的规则
团队从用户那里得到了什么反馈,有什么样的bug?这是预料之中的还是没想到的?
1.搜索不到图片时,“猜你想要”有可能会显示一些之前的图片。没有想到。
2.图片编辑页面中,选择图片后,会提示“图片检测失败”。预料之中,用户端调用callFunction()失败。
3.图片过长时,添加文字和图片编辑页面无法下拉,底部的选项无法显示。没有想到。
4.商店页面中,有些图片无法下载。预料之中,部分图片的路径不支持用户端进行下载。
所做软件最有特色的功能是什么,请着重介绍一下。活的用户如何从你的软件中获益的,请现场展示。
总结,整个团队在Alpha阶段学到了什么,对软件工程的教育,对这个具体的课程有什么批评建议?Beta阶段有什么大体计划?
由于大家都是第一次在微信云开发的环境下进行开发,所以第一阶段需要大量的时间了解云开发是如何进行的。同时微信小程序的开发与其他的开发环境不同,在经过了一段时间的适应期之后,我们对于微信小程序的开发有了新的理解,感觉到了原来的前后端分组开发的方法有着沟通不足、分工不清等问题,所以决定摒弃原来的前后端分工法,改为按小组分工的方式开展工作,效果有了显著的提升。在将近一个月的小组工作中,我们了解了小组开发的基本流程,组内成员和组间成员都需要充分的交流才能使开发进度不断推进。组内交流能够使开发成员之间更好的进行分工和开展工作。组间交流能够了解其他小组的进度、工作情况、开发习惯和流程,让小组之间的交叉工作开展的更加顺利,也让之后的合并工作更加顺利,同时在交流时不同的小组之间还能够相互学习、相互帮助。
批评建议:本课程可能更多的是想让同学们提前感受到企业中的团队开发氛围,所以很多地方都做出了严格的要求,比如说博客几乎的数量几乎是每天一篇,强度和密度都比较大。教学团队在我们开发时可以提供一些初始的建议帮助。
Beta阶段的大体计划:
1.将alpha阶段的不足修复
2.对小程序的界面进行进一步的美化。
3.搜索算法进行优化
4.对数据库进行整理,完善。
5.对现有功能的完善
6.增加一些扩展功能




