Android 第1-2周作业
作业1:安装环境,截图编程界面,截图运行界面


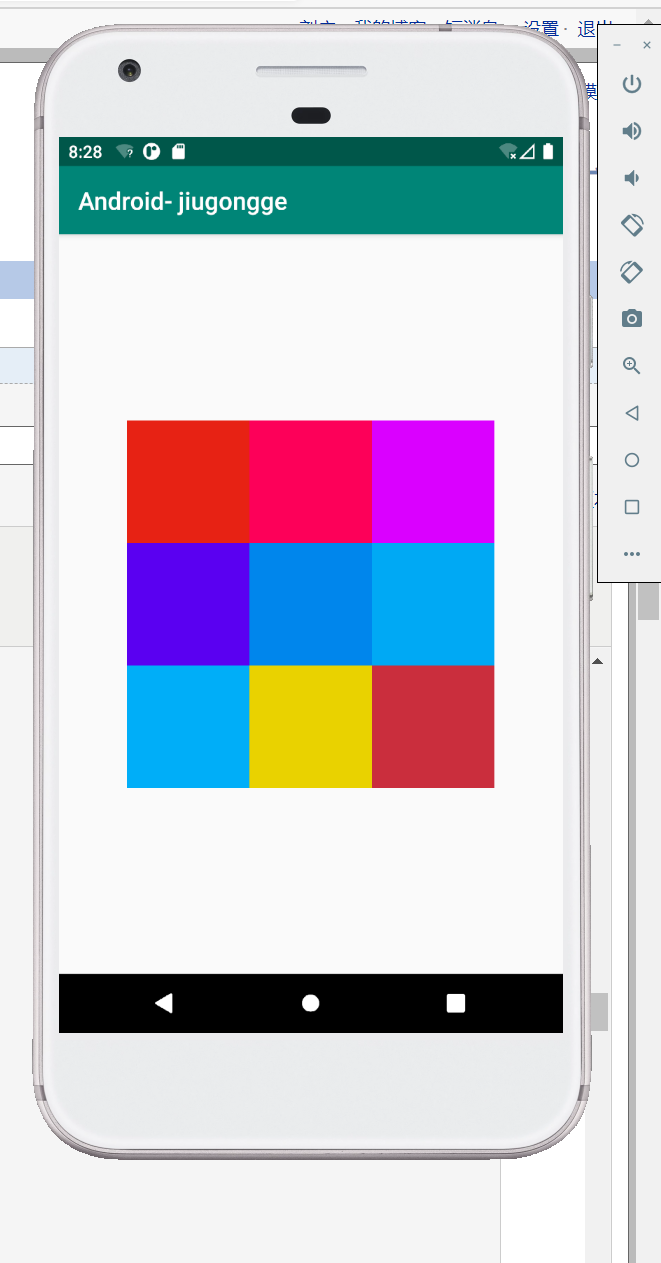
作业2:九宫格
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/rl_1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="1dp">
<View
android:id="@+id/v_1"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#0686EC"
android:layout_centerInParent="true"/>
<View
android:id="@+id/v_2"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#5B06F1"
android:layout_centerInParent="true"
android:layout_toLeftOf="@id/v_1"/>
<View
android:id="@+id/v_3"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#03A9F4"
android:layout_centerInParent="true"
android:layout_toRightOf="@id/v_1"/>
<View
android:id="@+id/v_4"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#FD0358"
android:layout_centerInParent="true"
android:layout_above="@id/v_1"/>
<View
android:id="@+id/v_5"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#E72213"
android:layout_centerInParent="true"
android:layout_above="@id/v_1"
android:layout_toLeftOf="@id/v_4"/>
<View
android:id="@+id/v_6"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#DA01FF"
android:layout_centerInParent="true"
android:layout_above="@id/v_1"
android:layout_toRightOf="@id/v_4"/>
<View
android:id="@+id/v_7"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#E9D208"
android:layout_centerInParent="true"
android:layout_below="@id/v_1"/>
<View
android:id="@+id/v_8"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#0BAEF8"
android:layout_centerInParent="true"
android:layout_below="@id/v_1"
android:layout_toLeftOf="@id/v_7"/>
<View
android:id="@+id/v_9"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#E4C51627"
android:layout_centerInParent="true"
android:layout_below="@id/v_1"
android:layout_toRightOf="@id/v_7"/>
</RelativeLayout>

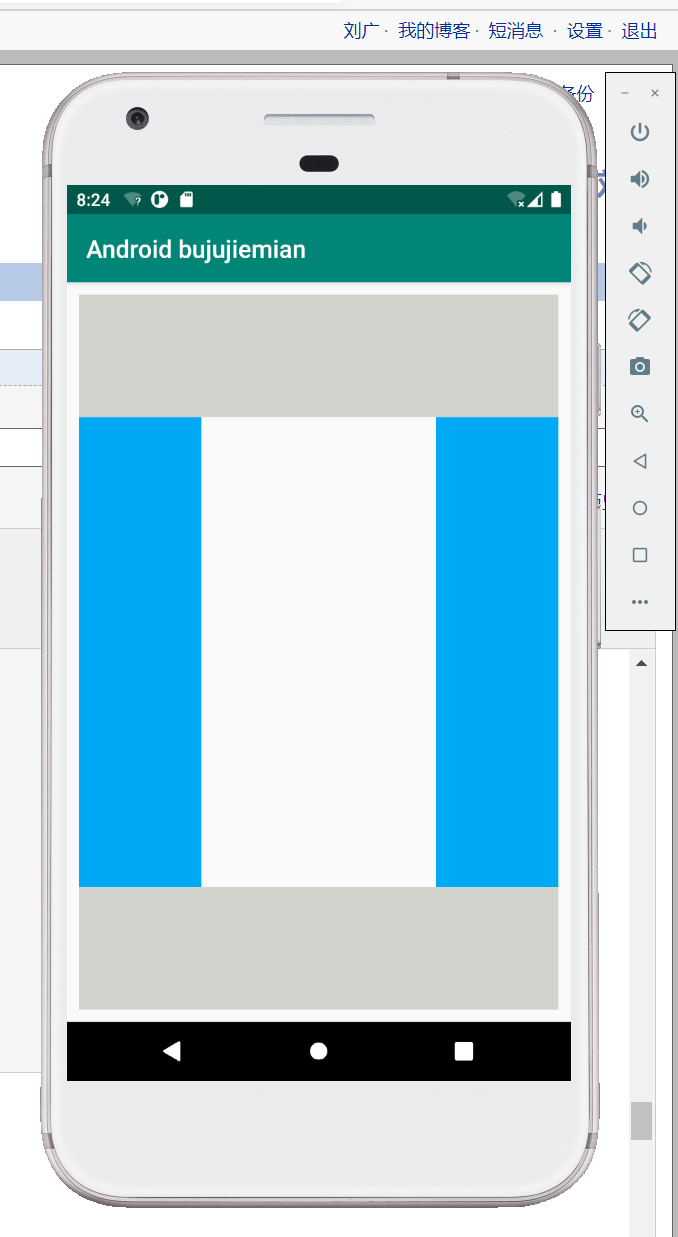
作业3:布局界面(QQ群截图)
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/rl_1" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="10dp" android:orientation="horizontal"> <View android:id="@+id/v_1" android:layout_width="match_parent" android:layout_height="100dp" android:background="#759FA798" android:layout_alignParentTop="true"/> <View android:id="@+id/v_2" android:layout_width="match_parent" android:layout_height="100dp" android:background="#759FA798" android:layout_centerInParent="true" android:layout_alignParentBottom="true"/> <View android:id="@+id/v_3" android:layout_width="100dp" android:layout_height="700dp" android:background="#03A9F4" android:layout_below="@id/v_1" android:layout_above="@id/v_2" android:layout_alignParentLeft="true" /> <View android:id="@+id/v_4" android:layout_width="100dp" android:layout_height="700dp" android:background="#03A9F4" android:layout_below="@id/v_1" android:layout_above="@id/v_2" android:layout_alignParentRight="true"/> </RelativeLayout>

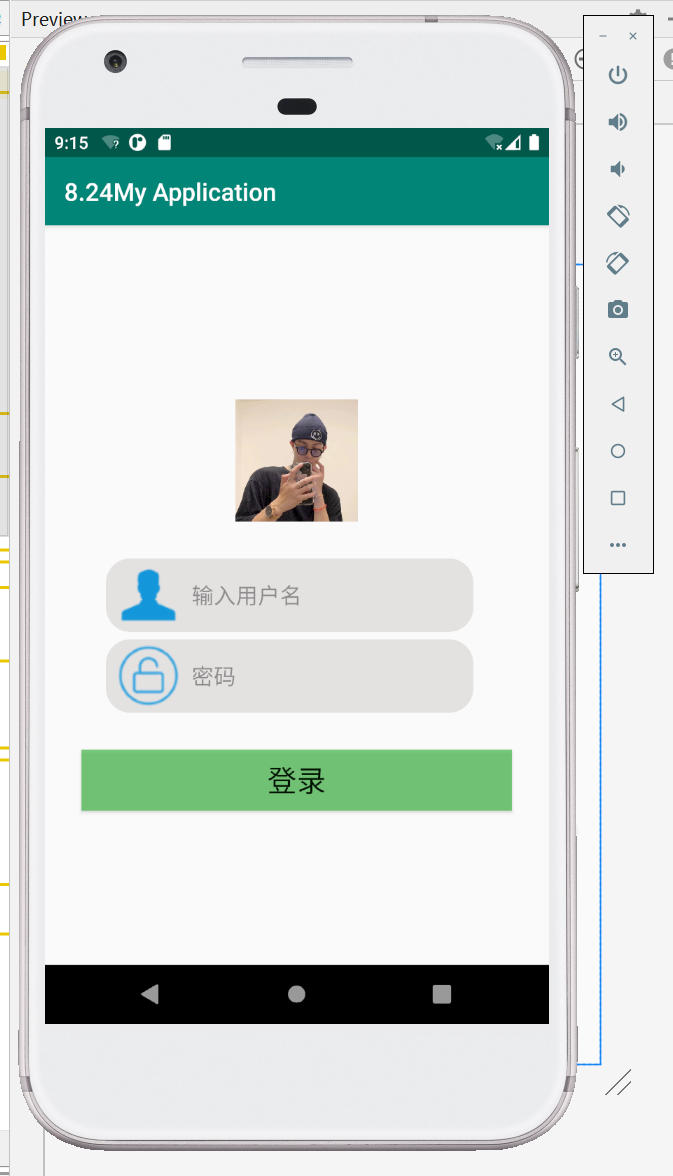
作业4:制作登录界面(要求至少2个edittext,1个button,最好有一个imageview要求美观)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<TextView
android:id="@+id/tv_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:textSize="24sp"
android:layout_margin="10dp"
android:padding="10dp"/>
<TextView
android:id="@+id/tv_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text=""
android:textSize="24sp"
android:layout_margin="10dp"
android:padding="10dp"
android:layout_below="@id/tv_1"/>
<EditText
android:id="@+id/et_1"
android:layout_width="300dp"
android:layout_height="60dp"
android:layout_centerVertical="true"
android:hint="输入用户名"
android:textColor="#21EB29"
android:textSize="18sp"
android:layout_margin="10dp"
android:padding="10dp"
android:background="@drawable/glg_2"
android:layout_toRightOf="@id/tv_1"
android:drawableLeft="@drawable/yonghuming02"
android:drawablePadding="10dp"/>
<EditText
android:id="@+id/et_2"
android:layout_width="300dp"
android:layout_height="60dp"
android:layout_below="@id/tv_1"
android:layout_centerVertical="true"
android:hint="密码"
android:textColor="#46B64A"
android:textSize="18sp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:padding="10dp"
android:background="@drawable/glg_2"
android:layout_toRightOf="@id/tv_2"
android:drawableLeft="@drawable/mima02"
android:drawablePadding="10dp"
android:inputType="textPassword"/>
<Button
android:layout_width="380dp"
android:layout_height="50dp"
android:layout_below="@id/et_2"
android:layout_centerHorizontal="true"
android:layout_margin="30dp"
android:padding="5dp"
android:text="登录"
android:textSize="24sp"
android:background="#BA4DBB51"/>
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_above="@id/et_1"
android:layout_centerInParent="true"
android:layout_marginBottom="20dp"
android:background="@drawable/glg"/>
</RelativeLayout>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步