第一次作业
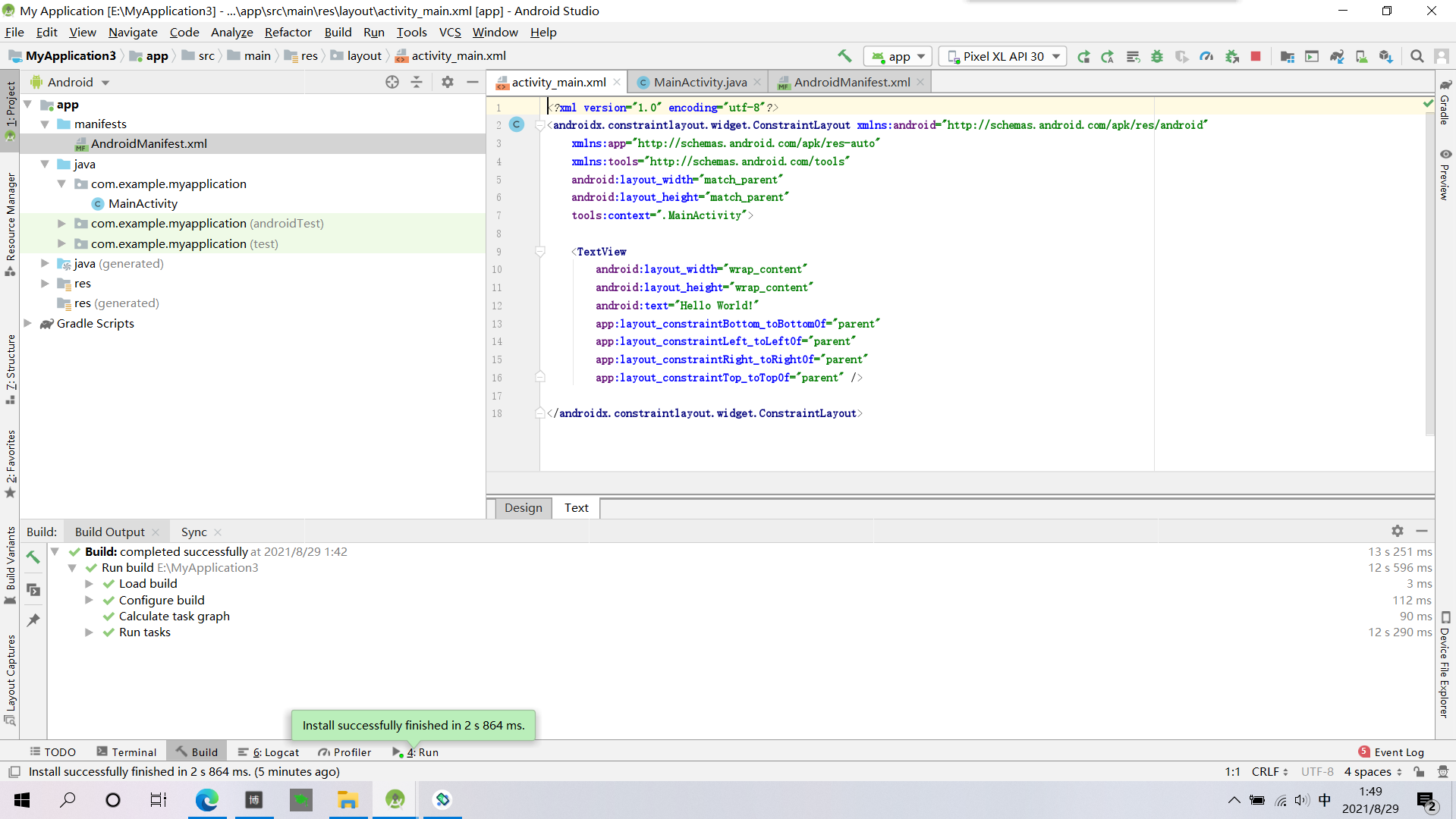
作业1:安装环境,截图编程界面,截图运行界面


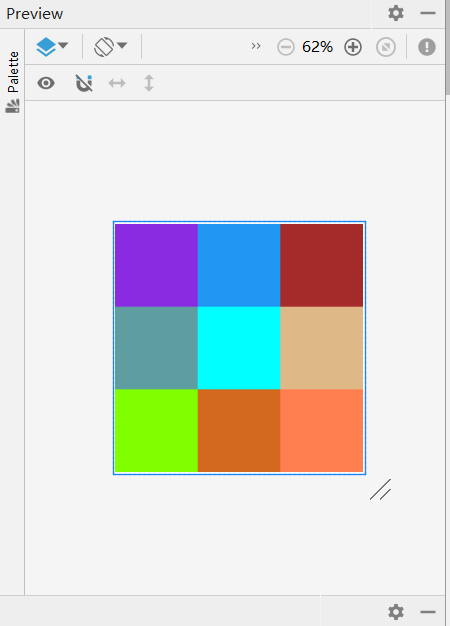
作业2:九宫格
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:id="@+id/V_1"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#00FFFF"
android:layout_centerInParent="true"/>
<View
android:id="@+id/V_2"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#8A2BE2"
android:layout_above="@id/V_1"
android:layout_toLeftOf="@id/V_1"/>
<View
android:id="@+id/V_3"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#2196F3"
android:layout_above="@id/V_1"
android:layout_toRightOf="@id/V_2"/>
<View
android:id="@+id/V_4"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#A52A2A"
android:layout_above="@id/V_1"
android:layout_toRightOf="@id/V_3"/>
<View
android:id="@+id/V_5"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#DEB887"
android:layout_below="@id/V_4"
android:layout_toRightOf="@id/V_1"
<View
android:id="@+id/V_6"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#5F9EA0"
android:layout_below="@id/V_2"
android:layout_toLeftOf="@id/V_1"
<View
android:id="@+id/V_7"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#7FFF00"
android:layout_below="@id/V_1"
android:layout_toLeftOf="@id/V_1"
<View
android:id="@+id/V_8"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#D2691E"
android:layout_below="@id/V_1"
android:layout_toRightOf="@id/V_7"
<View
android:id="@+id/V_9"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#FF7F50"
android:layout_below="@id/V_1"
android:layout_toRightOf="@id/V_8"
</RelativeLayout>

作业3:布局界面(QQ群截图)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFFFFF" android:layout_margin="10dp" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:background="#4CAF50"/> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="4" android:background="#0000FF0D" android:orientation="horizontal"> <View android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#2196F3"/> <View android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="4" android:background="#02FF5722"/> <View android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#2196F3"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:background="#4CAF50"/> </LinearLayout>
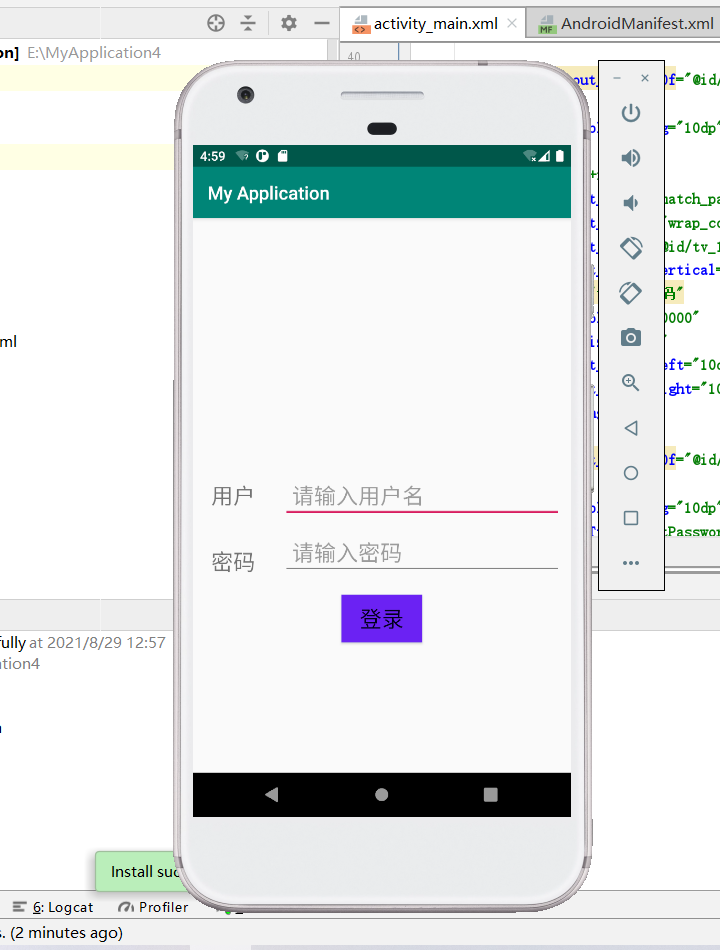
作业4:制作登录界面(要求至少2个edittext,1个button,最好有一个imageview要求美观)
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"> <TextView android:id="@+id/tv_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:text="用户" android:textSize="24sp" android:layout_margin="10dp" android:padding="10dp"/> <TextView android:id="@+id/tv_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:text="密码" android:textSize="24sp" android:layout_margin="10dp" android:padding="10dp" android:layout_below="@id/tv_1"/> <EditText android:id="@+id/et_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerVertical="true" android:hint="请输入用户名" android:textColor="#000000" android:textSize="24sp" android:layout_margin="10dp" android:padding="10dp" android:layout_toRightOf="@id/tv_1" android:drawablePadding="10dp"/> <EditText android:id="@+id/et_2" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/tv_1" android:layout_centerVertical="true" android:hint="请输入密码" android:textColor="#000000" android:textSize="24sp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:padding="10dp" android:layout_toRightOf="@id/tv_2" android:drawablePadding="10dp" android:inputType="textPassword"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/et_2" android:layout_centerHorizontal="true" android:layout_margin="20dp" android:padding="10dp" android:text="登录" android:textSize="24sp" android:background="#6B21F3"/> <ImageView android:layout_width="70dp" android:layout_height="70dp" android:layout_above="@id/et_1" android:layout_centerInParent="true" android:layout_marginBottom="30dp"></ImageView> </RelativeLayout>